Getting Started with React InstantSearch
This version of React InstantSearch has been deprecated in favor of the latest version of React InstantSearch.
Welcome to React InstantSearch
React InstantSearch is a React library that lets you create an instant search results experience using Algolia’s search API.
This guide explains how to build a search UI for an ecommerce website. It covers:
- Bootstrap a React InstantSearch app with the
create-instantsearch-appcommand-line utility - Display and format the search bar and results
- Use pre-built UI components (widgets) to filter results
Your goal is to create a fully working React InstantSearch app as fast as possible using the provided data, installation instructions, code, and step-by-step process. The guide doesn’t explain how everything works together yet, but you can dig into the library after.
Live search demo
Here’s what you can build in a couple of minutes:
If you haven’t done so yet, take a look at the two-minute interactive getting started tutorial.
Build a user interface
Bootstrap your app
To bootstrap a working React InstantSearch app in seconds, use the create-instantsearch-app command-line tool.
Open a terminal and paste these lines:
1
2
3
4
5
6
npx create-instantsearch-app@latest ais-ecommerce-demo-app \
--template "React InstantSearch" \
--app-id "B1G2GM9NG0" \
--api-key "aadef574be1f9252bb48d4ea09b5cfe5" \
--index-name demo_ecommerce \
--attributes-to-display name
This generates a folder on your machine that looks like this:
1
2
3
4
5
6
7
8
9
10
ais-ecommerce-demo-app/
├── node_modules
├── public
├── src
├── eslintrc.js
├── .gitignore
├── .prettierrc
├── package.json
├── README.md
└── yarn.lock
Your app uses predefined credentials (application ID, API key and index name) provided as part of this guide.
You can use create-instantsearch-app to generate any flavor of InstantSearch, and its options. Read more about it on the GitHub repository.
You can install React InstantSearch with an npm package in your existing React app. Find the details of how to do this in the installation guide.
Add the search UI code
Open the file src/App.js and replace the content of the App component with:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
// Import components
import {
InstantSearch,
Hits,
SearchBox,
} from 'react-instantsearch-dom';
// Create the App component
class App extends Component {
render() {
return (
<div className="ais-InstantSearch">
<h1>React InstantSearch e-commerce demo</h1>
<InstantSearch indexName="demo_ecommerce" searchClient={searchClient}>
<div className="right-panel">
<SearchBox />
<Hits hitComponent={Hit} />
</div>
</InstantSearch>
</div>
);
}
}
Then open the file src/App.css and replace its content with:
1
2
body { font-family: sans-serif; padding: 1em; }
.ais-SearchBox { margin: 1em 0; }
Run your project
Now that you’ve bootstrapped the project and added the search UI code, you can run it. Inside your terminal, type:
1
2
cd ais-ecommerce-demo-app
npm start
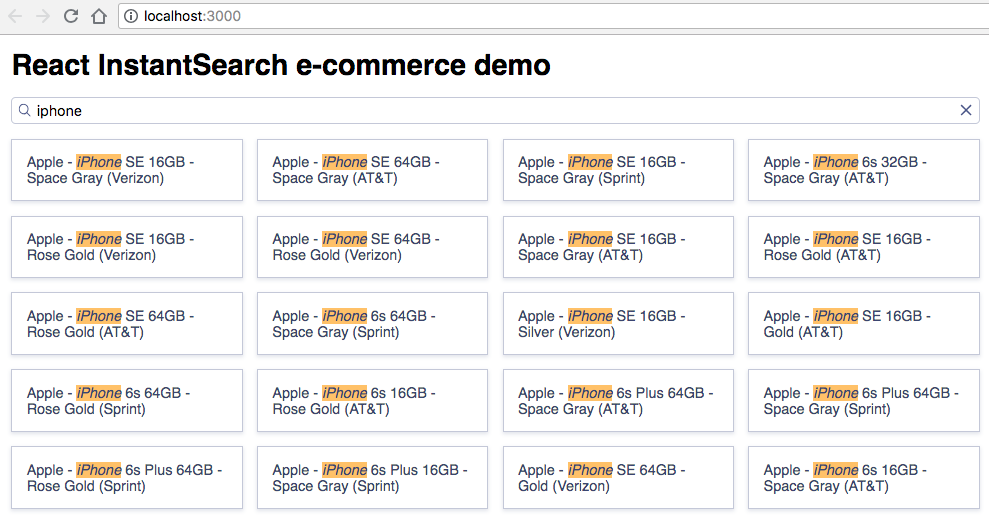
Then open your browser and navigate to http://localhost:3000.
The browser should display:

You just bootstrapped an InstantSearch UI in no time. Now, dig into the code.
Dig in and understand the code
In the code of the file src/App.js, there are three InstantSearch widgets:
instantsearchis the root React InstantSearch component. All other widgets must be wrapped by this one for them to function.search-boxdisplays a nice looking Search Box for users to type queries in it.hitsdisplays the results from Algolia, based on the query.
Read more about the widgets predefined style in the styling guide.
Additionally, you can see that widgets have a predefined style. Read more about this in the styling guide.
To make your search UI more efficient and practical for your users, add some more widgets:
- A way to filter results by brands
- A way to clear active filters
- A way to configure default search parameters
- Pagination.
Open the file src/App.js and update its content with:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
// Update the import
import {
InstantSearch,
Hits,
SearchBox,
Pagination,
Highlight,
ClearRefinements,
RefinementList,
Configure,
} from 'react-instantsearch-dom';
// Update the App component
class App extends Component {
render() {
return (
<div className="ais-InstantSearch">
<h1>React InstantSearch e-commerce demo</h1>
<InstantSearch indexName="demo_ecommerce" searchClient={searchClient}>
<div className="left-panel">
<ClearRefinements />
<h2>Brands</h2>
<RefinementList attribute="brand" />
<Configure hitsPerPage={8} />
</div>
<div className="right-panel">
<SearchBox />
<Hits hitComponent={Hit} />
<Pagination />
</div>
</InstantSearch>
</div>
);
}
}
Here are the new widgets you added:
clear-refinementsdisplays a button to clear the current refinementsrefinement-listdisplays a list of brands to filter your search-
configureallows you to pass search parameters, here to set the number of hits to display per page paginationimplements paging logic
This example uses configure to set the number of hitsPerPage to eight, but you can use the widget for any other search parameters such as filters, analytics.
The configure widget doesn’t render anything to the DOM.
Create a two column layout, open the file src/App.css and update its content to:
1
2
3
4
5
body { font-family: sans-serif; padding: 1em; }
.ais-SearchBox { margin: 1em 0; }
.ais-Pagination { margin-top: 1em }
.left-panel { float: left; width: 250px; }
.right-panel { margin-left: 260px; }
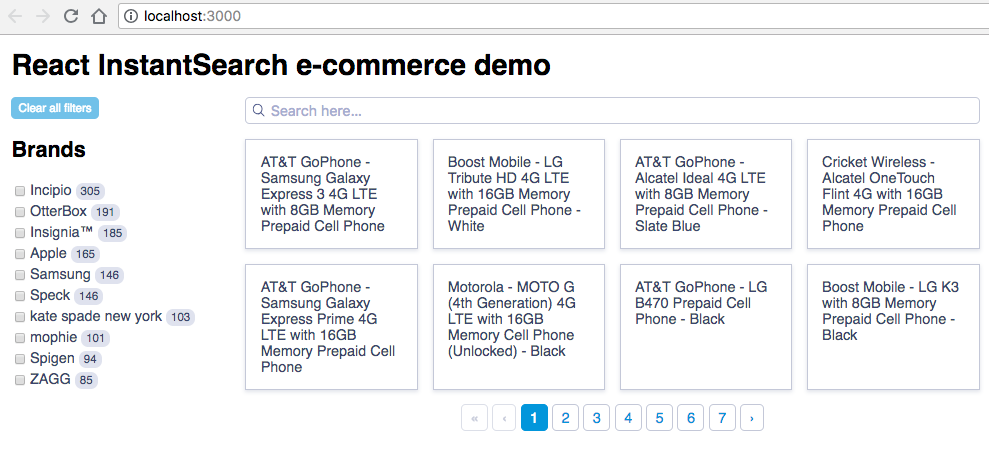
Go to your browser, and on refresh, it displays:

You just added a bunch of widgets to your first instant-search page.
Customize hits and add some final touches
The last step is to customize the rendering of the hits to display more information than just the name of the products.
Add more information
Open the file src/App.js and replace the content of the Hit component with:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
function Hit(props) {
return (
<div>
<img src={props.hit.image} align="left" alt={props.hit.name} />
<div className="hit-name">
<Highlight attribute="name" hit={props.hit} />
</div>
<div className="hit-description">
<Highlight attribute="description" hit={props.hit} />
</div>
<div className="hit-price">${props.hit.price}</div>
</div>
);
}
Add CSS formatting
Open the file src/App.css and replace its contents with:
1
2
3
4
5
6
7
8
9
10
body { font-family: sans-serif; padding: 1em; }
.ais-SearchBox { margin: 1em 0; }
.ais-Pagination { margin-top: 1em }
.left-panel { float: left; width: 250px; }
.right-panel { margin-left: 260px; }
.ais-InstantSearch { max-width: 960px; overflow: hidden; margin: 0 auto }
.ais-Hits-item { margin-bottom: 1em; width: calc(50% - 1rem) }
.ais-Hits-item img { margin-right: 1em }
.hit-name { margin-bottom: .5em }
.hit-description { color: #888; font-size: 14px; margin-bottom: .5em }
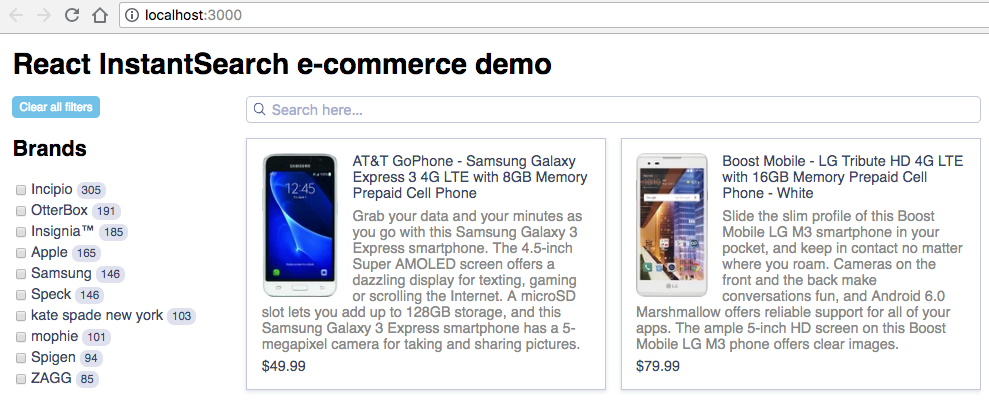
The browser displays:

Summary
You just learned how to customize the rendering of the Hits widget. Learn more about customization in the customization guide.
Learn how to configure the dataset
Then you can quickly configure the index using the following code:
1
2
3
4
5
6
7
8
9
10
11
12
// composer autoload
require __DIR__ . '/vendor/autoload.php';
// if you are not using composer
// require_once 'path/to/algoliasearch.php';
$client = \Algolia\AlgoliaSearch\SearchClient::create(
'YourApplicationID',
'YourWriteAPIKey'
);
$index = $client->initIndex('your_index_name');
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
$index->setSettings(array(
"searchableAttributes" => [
"brand",
"name",
"categories",
"unordered(description)"
],
"customRanking" => [
"desc(popularity)"
],
"attributesForFaceting" => [
"searchable(brand)",
"type",
"categories",
"price"
]
));
