Inject Recommendations with Algolia Recommend
This version of React InstantSearch has been deprecated in favor of the latest version of React InstantSearch.
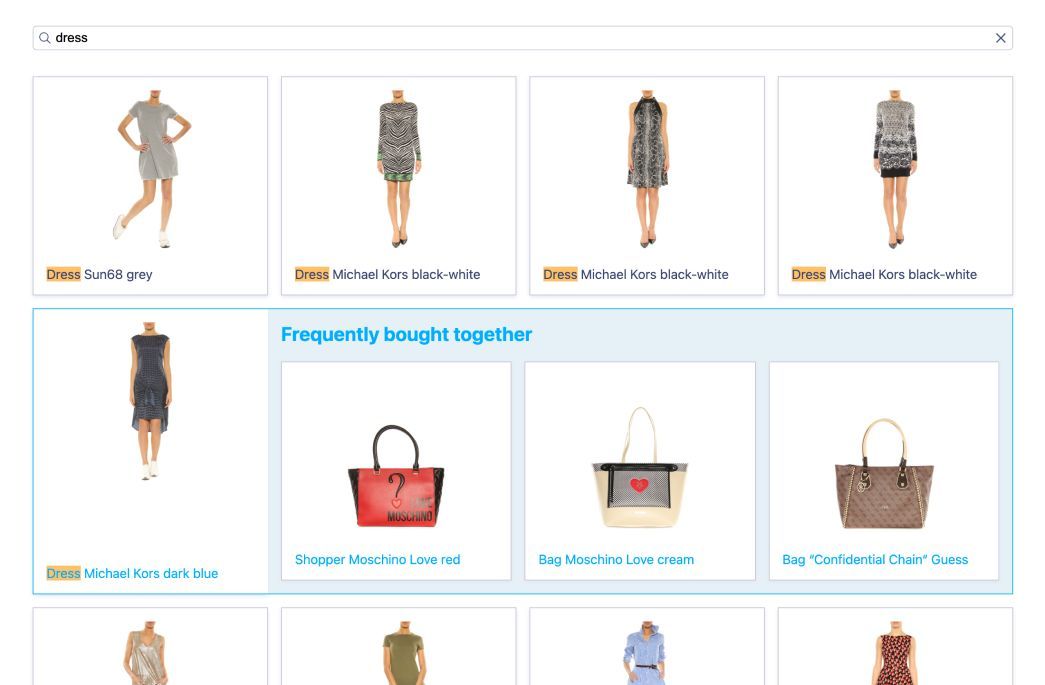
Content injection consists of inserting data between search results.
By mixing search results with product recommendations, you can promote cross-selling on your product listing pages.
With React InstantSearch, you can build a custom widget, that lets you mix results from an Algolia index, and product recommendations from Algolia Recommend.

Requirements
React InstantSearch exposes a connector API that lets you reuse existing logic and plug your own. With it, you can build a custom React InstantSearch widget to mix regular Algolia results with injected content. Make sure you’re familiar with this concept before continuing to the next section.
Inject recommendations
You can inject your recommendations component by providing it to slotComponent in your <InjectedHits> or <InjectedInfiniteHits> custom widget.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
import React from 'react';
import {
InstantSearch,
Configure,
Index,
SearchBox,
} from 'react-instantsearch-dom';
import { InjectedHits } from './InjectedHits';
function App() {
return (
<InstantSearch searchClient={searchClient} indexName="products">
<Configure hitsPerPage={8} />
<SearchBox />
<InjectedHits
slots={() => [
{
injectAt: 1,
slotComponent: Recommendations,
},
]}
hitComponent={ProductHit}
/>
</InstantSearch>
);
}
function Recommendations() {
return (
<article>
<h2>Frequently bought together</h2>
{/* ... */}
</article>
);
}
// ...
Every slotComponent receives a resultsByIndex prop. It contains all results relevant to the current search parameters, grouped by index name for easier access.
This can help you configure the Frequently Bought Together component by feeding it the first objectID in your search results.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
import recommend from '@algolia/recommend';
import { useFrequentlyBoughtTogether } from '@algolia/recommend-react';
const recommendClient = recommend('YourApplicationID', 'YourSearchOnlyAPIKey');
// ...
function Recommendations({ resultsByIndex }) {
const { recommendations } = useFrequentlyBoughtTogether({
recommendClient,
objectIDs: [resultsByIndex.products.hits[0].objectID],
maxRecommendations: 3,
});
return (
<article>
<h2>Frequently bought together</h2>
{recommendations.map(recommendation => (
<li key={recommendation.objectID}>
<ProductHit hit={recommendation} />
</li>
))}
</article>
);
}
// ...
Sometimes, a product recommendation also appears within the regular Algolia results. To prevent this, you need to implement a deduplication strategy.
For example, you can easily remove a product from the recommendations list if it already appears within the regular Algolia results.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
// ...
function Recommendations({ resultsByIndex }) {
const hits = resultsByIndex.products.hits;
const { recommendations } = useFrequentlyBoughtTogether({
recommendClient,
objectIDs: [hits[0].objectID],
maxRecommendations: 3,
});
const uniqueProducts = recommendations.filter(
({ objectID }) => !hits.find((hit) => hit.objectID === objectID)
);
return (
<article>
<h2>Frequently bought together</h2>
{uniqueProducts.map(recommendation => (
<li key={recommendation.objectID}>
<ProductHit hit={recommendation} />
</li>
))}
</article>
);
}
// ...
You can follow the same process for the other models provided by Algolia Recommend.
