Get image-based recommendations with Looking Similar
On this page
Looking Similar is a Recommend model which finds related items based on images in your index. You can set it up in a few minutes as it doesn’t need any events.
Image-based recommendations help inspire your users and let them explore your catalog. In particular, the Recommend Looking Similar model helps in these cases:
-
When your users know what they want
Users might want something specific that isn’t available, like an out-of-stock product. You can recommend similar-looking alternatives to help users continue their shopping.
-
When users don’t know what they want
Use recommendations from the Looking Similar model to inspire users to explore your catalog. Navigating through similar-looking products can be a great way to discover new products which they might never search for.
-
When you have other ideas
The Looking Similar model is a catalog analysis tool that can generate hundreds of recommendations for each item. If you combine the recommendations with the Recommend Filtering API, you can refine them based on attribute, such as
category == "Clothing"orprice >= 10, and enable advanced merchandising.
Limitations
The model has the following limitations:
- Maximum 3 attributes with images
- Maximum 500,000 images per training
- It can’t use Recommend Rules
Set up the Looking Similar model
Start by selecting an application with AI Recommendations enabled.
- Go to the Algolia dashboard and select your Algolia application.
-
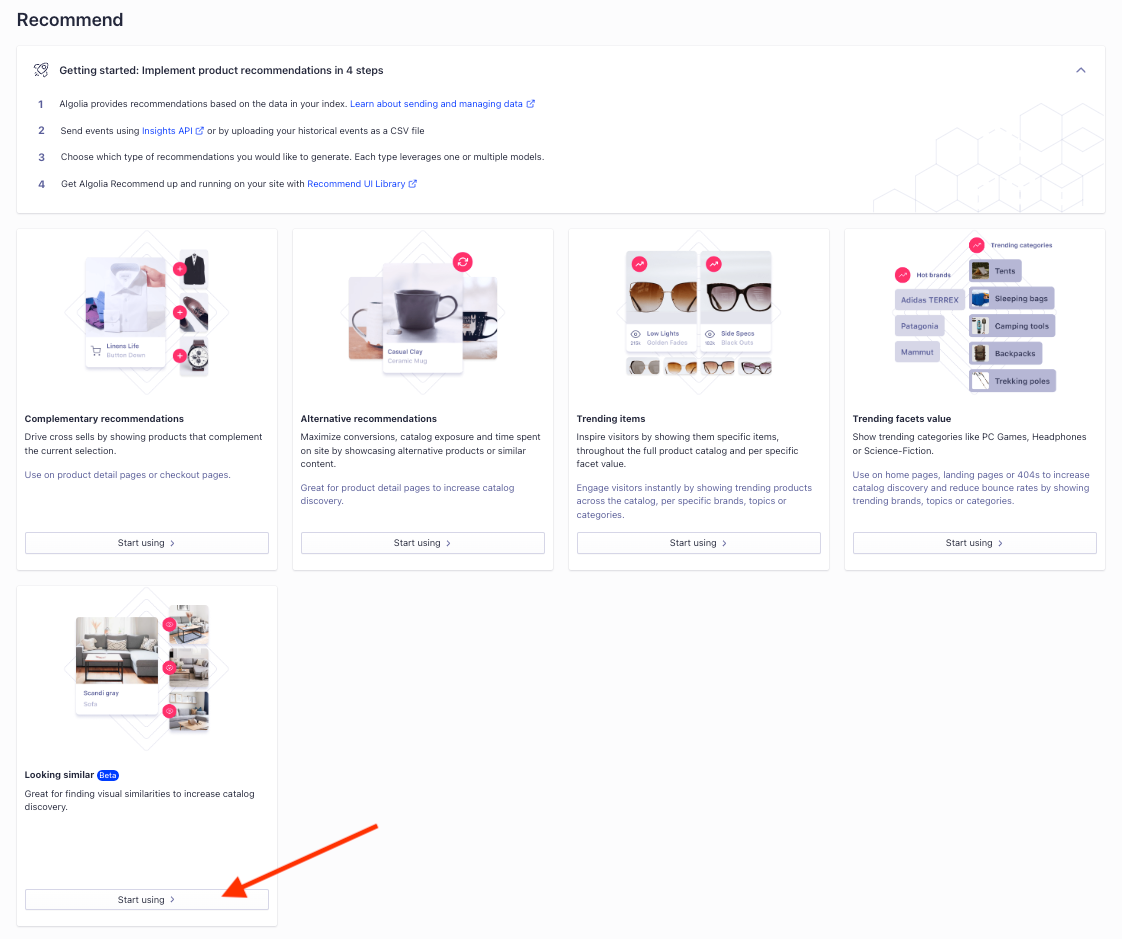
On the left sidebar, select Recommend.
- In the Looking similar section, click Start using.

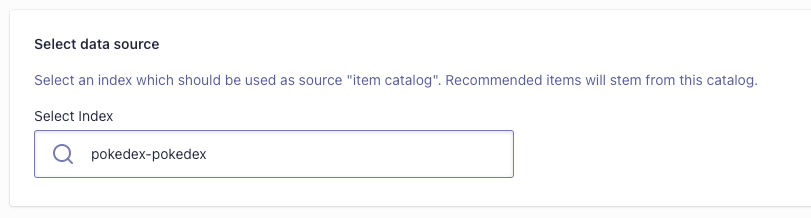
- Select an index with image URLs you want to use as the data source.

-
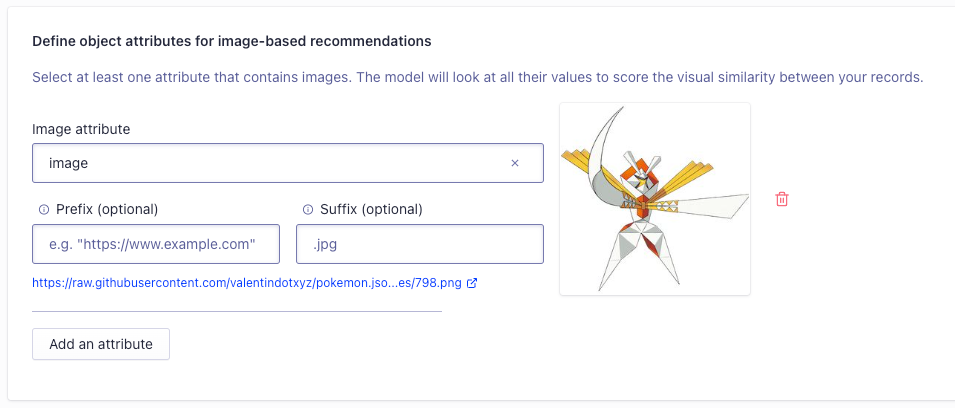
Select up to three image attributes. The recommended items will be sorted by the best score.

The model supports images from single attributes with single values, such as
productImage, from attributes with several values, such asrentalHomeImages, or from several attributes, such asproductImage,userProvidedProductImage. - Start training the model by clicking Start training.

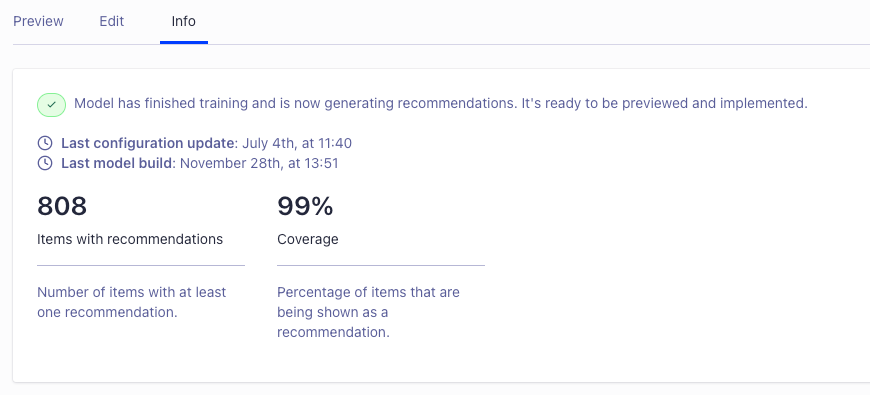
Check the training results
After a few minutes, you can find training metrics in the Info tab of the model overview, the number and percentage of items with recommendations.

The coverage (percentage of items recommended at least once) should be high as the model generates up to 30 recommendations per item with images.
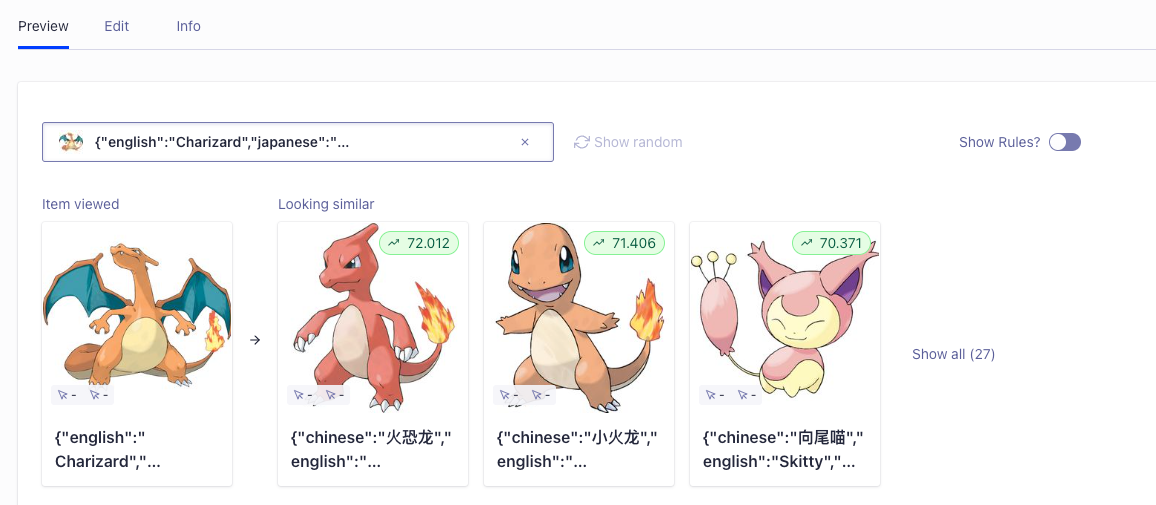
Check the results in the Preview tab by typing a few characters to select a source item.

Integration
The Looking Similar model has UI components in the Recommend React and Recommend JavaScript libraries. It’s also available in the JavaScript API client or the Recommend API.
Example with Recommend React
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
import { LookingSimilar } from '@algolia/recommend-react';
import { HorizontalSlider } from '@algolia/ui-components-horizontal-slider-react';
import recommend from '@algolia/recommend';
import '@algolia/ui-components-horizontal-slider-theme';
const recommendClient = recommend('YourApplicationID', 'YourSearchOnlyAPIKey');
const indexName = 'YOUR_INDEX_NAME';
function LookingSimilarItem({ item }) {
return (
<pre>
<code>{JSON.stringify(item)}</code>
</pre>
);
}
function App({ currentObjectID }) {
// ...
return (
<LookingSimilar
recommendClient={recommendClient}
indexName={indexName}
objectIDs={[currentObjectID]}
itemComponent={LookingSimilarItem}
view={HorizontalSlider}
/>
);
}
Example with Recommend JS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
/** @jsx h */
import { h } from 'preact';
import { lookingSimilar } from '@algolia/recommend-js';
import recommend from '@algolia/recommend';
const recommendClient = recommend('YourApplicationID', 'YourSearchOnlyAPIKey');
const indexName = 'YOUR_INDEX_NAME';
lookingSimilar({
container: '#lookingSimilar',
recommendClient,
indexName,
objectIDs: [currentObjectID],
itemComponent({ item }) {
return (
<pre>
<code>{JSON.stringify(item)}</code>
</pre>
);
},
});
