Set up Algolia Recommend
On this page
Recommending items to your users involves these steps:
Prepare your data
Your data is the foundation of the recommendations. Your Algolia index is the source of the recommendations, and events indicate which recommendations are most relevant.
Collect click and conversion events for Algolia Recommend
To collect enough events for Algolia Recommend, check that you send these different events to Algolia:
- Events related to Algolia—for example, on search results, and category pages
- Events unrelated to Algolia—for example, product-detail pages, checkout pages
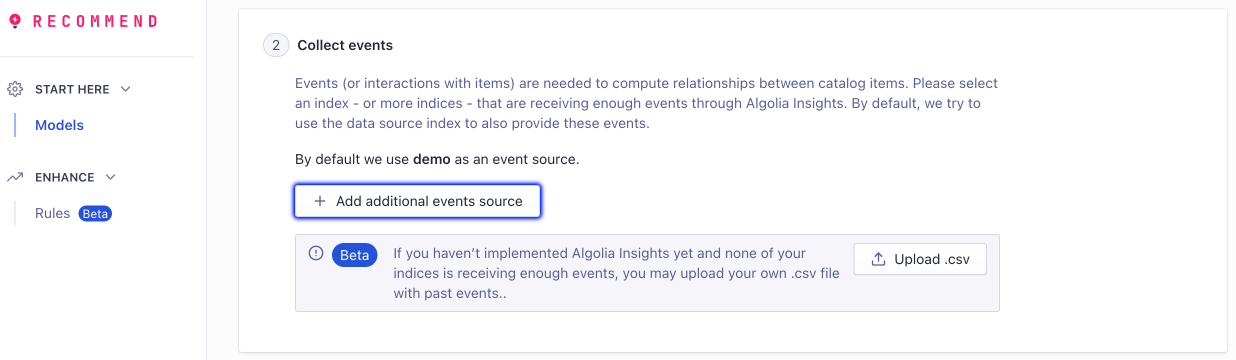
To speed up the collection of events, you can upload past events with a CSV file.
If you collect enough events but still get an error that prevents you from starting the training:
- Check the Events debugger in the Algolia dashboard for error messages.
-
Check that you set up the
userTokencorrectly. Make sure you’re not using the sameuserTokenfor all users.For authenticated users, use the user ID as their
userTokenfor Algolia. For non-authenticated users, set theuserTokento a session-based ID. You can generate a random ID for each session and discard it once the session ends.
Train the Recommend models
If you have enough events, you can start training the Recommend models.
- Go to the Algolia dashboard and select your Algolia application.
-
On the left sidebar, select Recommend.
-
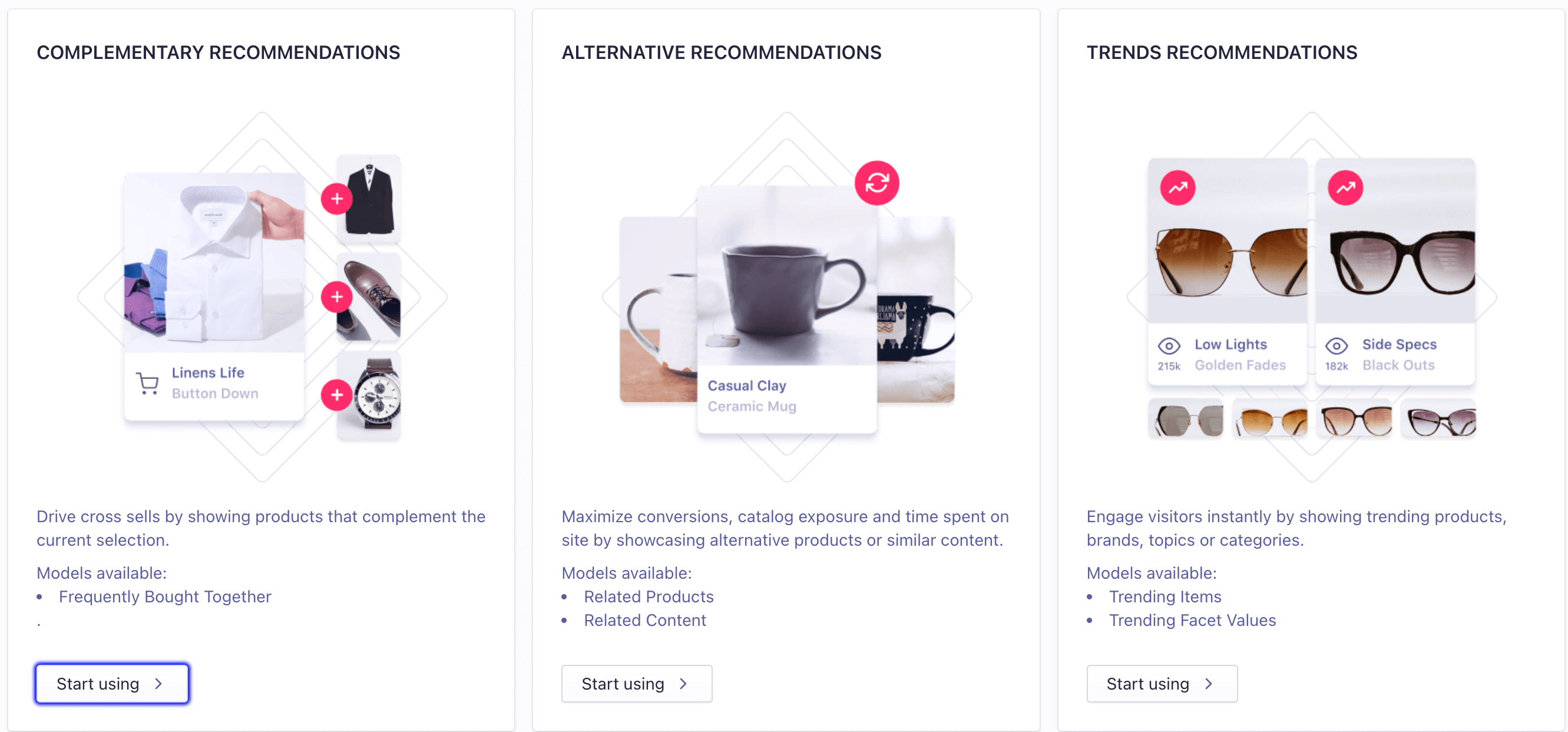
On the Recommend page, select the type of recommendations you want to generate and click Start using.

-
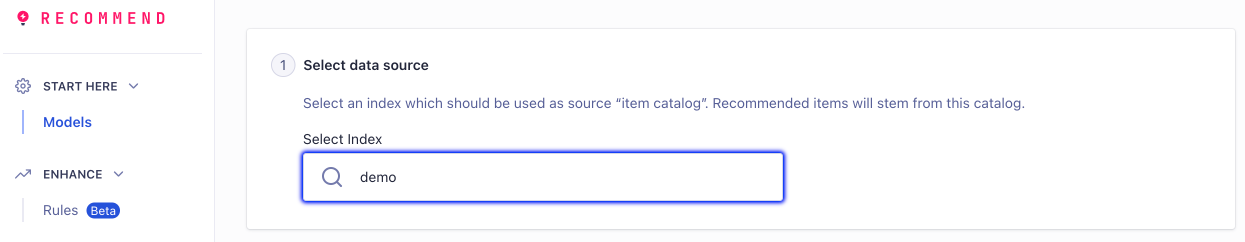
In the Select data source section, select an index you want to use as a source for recommendations. By default, events associated with your data source index are used to train the model.

-
Optional: add more sources for user events. Select additional indices or replicas from your app, or upload a CSV file.

-
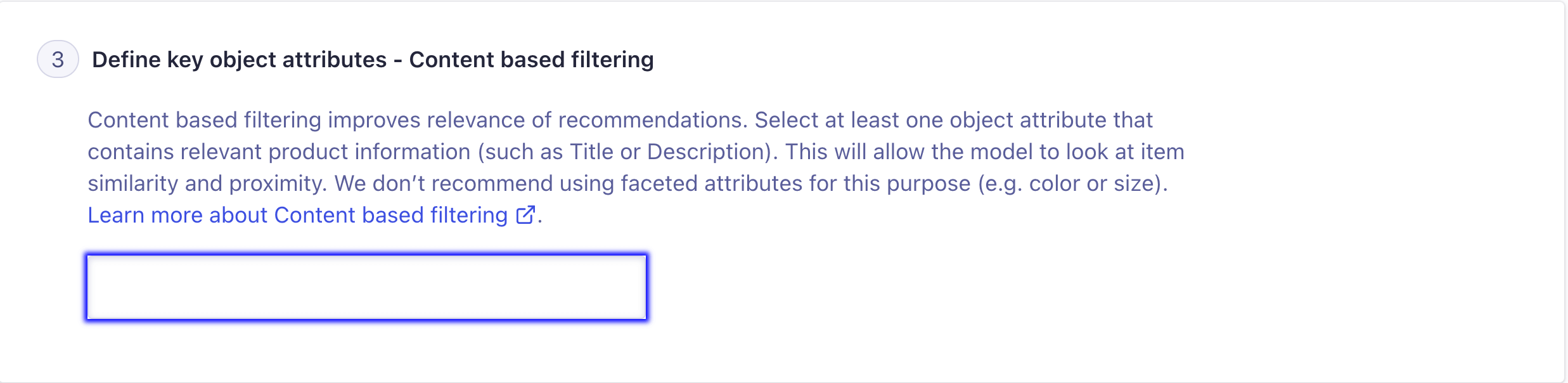
Optional for Related Products: define key attributes for content-based filtering.

Content-based filtering works best with attributes that contain textual information, such as the title or description.
For more information, see content-based filtering.
-
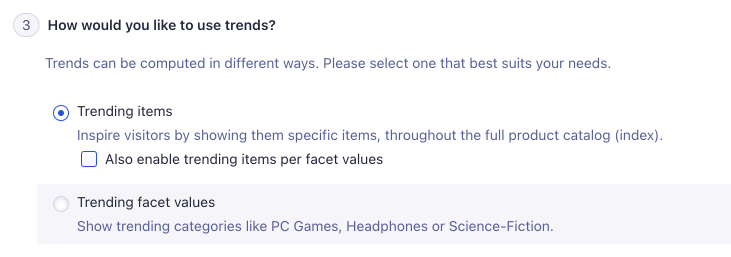
Optional for Trends: select which type of trend you want to use for recommendations.

- Trending items. Generate recommendations from popular items in your product catalog. After selecting Trending items, you can select Also enable trending items per facet values to get trending items per facet value.
- Trending facet values. Generate recommendations for popular facet values.
-
Click Start training. Training a model can take up to two hours.
-
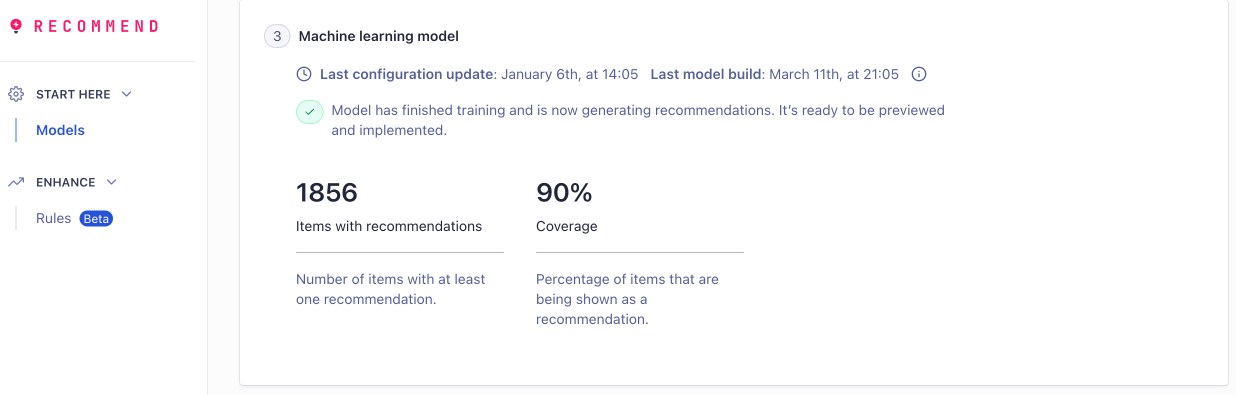
When the training finishes, you can see a summary:

You can use more than one model to generate recommendations, and select the best recommendations for your use case.
Models are re-trained every day.
Preview the recommendations
Once the model is trained, you can preview its recommendations by searching for items in your index. Each recommendation displays a confidence score from the model, ranging from 0 to 100. The closer the score is to 100, the more relevant the recommendations are.
Integrate Recommend into your user interface
To show recommendations in your app, you have the following options:
- React. Use the Recommend UI library for React.
- **Non-React JavaScript frontends. Use the Recommend UI library for JavaScript
- Native app or backend implementation. Use the Recommend API client or the Recommend API.
Show recommendations in your user interface
To show recommendations in your user interface, follow these steps:
- Connect to Algolia with the Recommend client.
- Add a container element for your recommendations to your HTML.
- Add the component for the Recommend model.
You can specify where the recommendations show up in your HTML by providing the container element.
You can also declare how each recommendation renders by providing an
itemComponenttemplate.
The following example adds recommendations from the Related Products model to an HTML element with the ID relatedProducts:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
import { relatedProducts } from '@algolia/recommend-js';
import algoliarecommend from '@algolia/recommend';
import { itemComponent } from './itemComponent';
const recommendClient = algoliarecommend(
YourApplicationID,
YourSearchOnlyAPIKey
);
relatedProducts({
container: '#relatedProducts',
recommendClient,
indexName: 'YourIndexName',
objectIDs: ['YOUR_PRODUCT_OBJECT_ID'],
itemComponent,
});
For more information, see the Recommend UI library documentation.
Refine your recommendations
Often, you want to refine your recommendations—for example, to only recommend in-stock products or to ensure all recommendations are from the same product category.
To refine your recommendations, pass facetFilters to the component via queryParameters.
1
2
3
4
5
6
7
8
9
relatedProducts({
// ...
queryParameters: {
facetFilters: [
`category:${selectedProduct.category}`,
`inStock:true`,
],
},
});
To refine the recommendations by numeric values—for example, a price range, use numericFilters.
You can also apply Rules to your recommendations for further refinement or manual curation.
Adjust the number of displayed recommendations
By default, Algolia Recommend shows up to:
- 3 recommendations for Frequently Bought Together
- 30 recommendations for other models
You can adjust this number by using the maxRecommendations attribute.
1
2
3
4
relatedProducts({
// ...
maxRecommendations: 5,
});
Show fallback recommendations for Related Products or Related Content
Sometimes, Algolia Recommend can’t generate enough recommendations from the model. For Related Products and Related Content models, you can show fallback recommendations from your data source index instead.
To show fallback recommendations, pass the facetFilters parameter to fallbackParameters.
1
2
3
4
5
6
7
8
9
relatedProducts({
// ...
fallbackParameters: {
facetFilters: [
`category:${selectedProduct.category}`,
`inStock:true`,
],
},
});
To pass numeric filters, use the numericFilters parameter.
To increase the number of recommendations and coverage of your Related Products model, consider using content-based filtering when training the model.
The Frequently Bought Together model only makes sense for items that are actually bought together. That’s why there are no fallback recommendations.
