Showcase
On this page
Algolia for Flutter is beta software according to Algolia’s Terms of Service (“Beta Services”). To share feedback or report a bug, open an issue.
The home page is where the user’s discovery of your products starts, and it’s where you should promote sets of products based on your business needs and type of visitor. Instead of overwhelming users with a large grid of products, use showcases to group products into easily scannable sections such as “most popular”, “trending”, and “just for you”.
Algolia’s Showcase component works well on both desktop and mobile and allows you to quickly set up several rows on your home page using different settings according to your needs. For instance, you can customize them to adjust aspects such as the number of items per page and their order.

Code summary
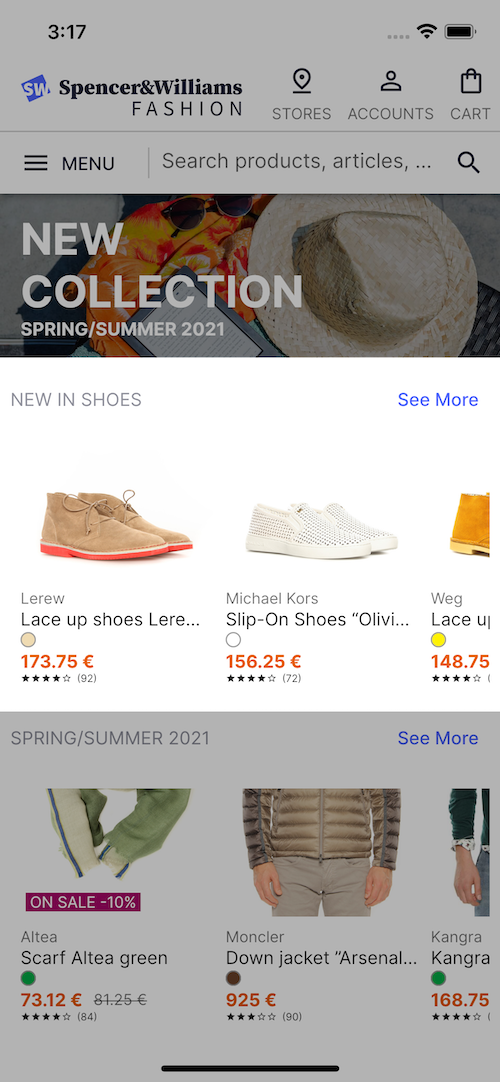
The Showcase component is used on the Ecommerce UI demo site home page. It consists of three rows, all with the same index name but different search parameters.
You can customize Showcase in:
- The
home_screenfile - The
products_viewfile - Its props
Usage and props
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
class ProductsView extends StatelessWidget {
const ProductsView({
Key? key,
required this.title,
required this.items,
required this.productWidget,
}) : super(key: key);
final String title;
final Stream<List<Product>> items;
final ProductWidgetBuilder productWidget;
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SectionHeader(title: title),
Container(
margin: const EdgeInsets.symmetric(vertical: 8.0),
height: 200.0,
child: HitsListView(
items: items,
productWidget: productWidget,
scrollDirection: Axis.horizontal))
],
);
}
}

