SEO checklist for React InstantSearch
This is the React InstantSearch v7 documentation. React InstantSearch v7 is the latest version of React InstantSearch and the stable version of React InstantSearch Hooks.
If you were using React InstantSearch v6, you can upgrade to v7.
If you were using React InstantSearch Hooks, you can still use the React InstantSearch v7 documentation, but you should check the upgrade guide for necessary changes.
If you want to keep using React InstantSearch v6, you can find the archived documentation.
On this page
- 1. Your search result pages are directly accessible through a URL
- 2. Your widgets use crawlable a tags with href attributes
- 3. Your URLs are readable
- 4. Your URLs reflect the structure of your website
- 5. Your robots.txt file
- 6. You use canonical URLs to indicate primary content
- 7. Your category URLs are referenced in a sitemap
- 8. Your canonical pages have unique titles and descriptions
- 9. Your widget’s markup is semantic
- 10. Your website is mobile-friendly
- 11. Your site is using a pre-rendering technique
For your website to appear in a search engine’s results, the search engine needs to be able to discover, crawl, parse, and render the key pages of your site.
When building your search experience with client-side JavaScript, you may worry that search engines can’t crawl or render your URLs and that this may hurt your ranking. While some search engines are getting better at processing sites with client-side JavaScript search, you can also do a lot to optimize your website for search engines without sacrificing the user experience.
Your search result pages are directly accessible through a URL
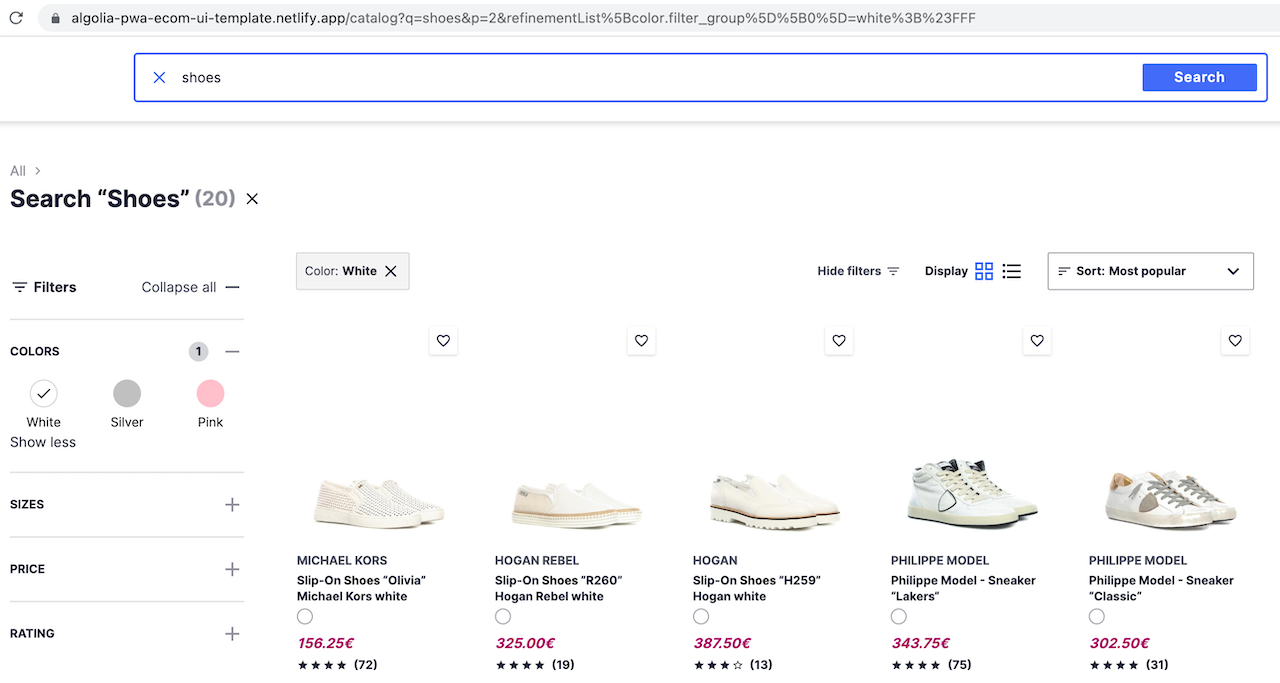
As users interact with your search interface, the URL should dynamically update and reflect the refinements they’ve selected and their actions.
This allows them to share links to your website, enhancing the overall usability of your search and encouraging backlinking.

This approach has clear benefits for the user experience, but you might be concerned about content duplication. Isn’t this creating too many pages returning the same content? Aren’t dynamic URLs bad for SEO?
Many websites use dynamic URLs. Even though they’re harder to index than static URLs, most search engines can remove query parameters and trace back to the primary page.
Contrary to popular thinking, dynamic URLs don’t necessarily hurt your SEO. You should favor dynamic URLs over hiding parameters to make them look static.
You can also have more control over this by carefully crafting your canonical link tags.
Your widgets use crawlable a tags with href attributes
This section is only relevant if you have customized the markup of at least one of your widgets. The default markup implements anchor tags with plain URLs.
Search engines follow the links they find on a page. They should be able to crawl every page of your website by going from link to link.
For example, if you customized the pagination widget then make sure each page button is an <a> tag with an href attribute. It shouldn’t be a <button> with an event listener.
This especially applies to discovery-related widgets such as hits, infiniteHits, pagination, breadcrumb, menu, or hierarchicalMenu.
Dos and don’ts
Do this:
1
2
<a href="https://example.com">
<a href="/relative/path/file">
Not this:
1
2
3
<a routerLink="some/path">
<span href="https://example.com">
<a onclick="goto('https://example.com')">
Your URLs are readable
Your URLs must be logical and readable. It’s better to use full words than identifiers or abbreviations.
For every InstantSearch flavor, the basic routing configuration injects every search refinement into the URL as a query string parameter. These parameters are inferred from the search state.
1
https://mywebsite.com/?menu[categories]=Cell Phone Accessories&refinementList[brand][0]=Apple&query=case
The default InstantSearch routing configuration adds a lot of extra information to the URL, which may not be necessary. You should configure the routing to only preserve important and readable keywords.
1
https://mywebsite.com/Cell-Phone-Accessories/?brands=Apple&query=case
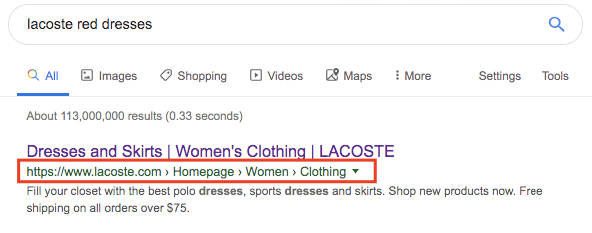
For example, if someone searches for “red dresses” in a search engine, your website should show up on the results page as https://mywebsite.com/red-dresses/ rather than
https://mywebsite.com/?c=red%20dresses.
Do’s and don’ts
Do this:
https://mywebsite.com/Car-Equipment/https://mywebsite.com/Car-Equipment/?page=3https://mywebsite.com/Computers+%26+Tablets/?page=2&brands=Apple
Not this:
https://mywebsite.com/98907/?q=879065https://mywebsite.com/search/?c=Car%20Equipement&s=asc&p=3
Your URLs reflect the structure of your website
Some search engines use your URL structure to infer the architecture of your website, understand the context of a page, and enhance its relevance for a particular search query.

Well-structured URLs give your users immediate insight into a page’s topic and its location within the website
For example, if a website has categories and sub-categories, each category should be reachable through https://mywebsite.com/<category>/ and each sub-category through https://mywebsite.com/<category>/<sub-category>.
Do’s and don’ts
Do this:
https://mywebsite.com/Car-Equipment/https://mywebsite.com/Women-Clothing/T-Shirts/
Not this:
https://mywebsite.com/search?category=Cars-Equipementhttps://mywebsite.com/search?categorylvl1=Clothing&categoryLvl2=T-shirts
Your robots.txt file
If you use canonical URLs and a sitemap, there is no need to change your robots.txt.
You use canonical URLs to indicate primary content
A canonical URL is the most representative page from a set of duplicate pages on your site.
When users search for “women t-shirts” in a search engine, you want them to find https://mywebsite.com/Women-Clothing/T-Shirts/ rather than:
1
https://mywebsite.com/Women-Clothing/T-Shirts/?query=tshirts&free-shipping=true&page=4
Here, all three pages have similar content. As a result, you need to tell search engine bots which URL to reference as the primary page (canonical URL).
To do this, add a rel="canonical" link that points to the canonical URL on all possible duplicate pages. In the following example, all links need to have a link element pointing to the primary page.
https://mywebsite.com/Women-Clothing/T-Shirts/?page=42https://mywebsite.com/Women-Clothing/T-Shirts/?brand=lacostehttps://mywebsite.com/Women-Clothing/T-Shirts/?query=round%20Collar
1
2
3
4
<head>
<!-- ... -->
<link rel="canonical" href="https://mywebsite.com/Women-Clothing/T-Shirts/" />
</head>
Are mobile pages duplicates?
Yes, the mobile version of a page counts as duplicate content. Make sure your mobile pages have a canonical link in their head, indicating the desktop page as the primary page.
You can also reference the mobile page from the primary page with the following tag:
1
2
3
4
<head>
<!-- ... -->
<link rel="alternate" media="only screen and (max-width: 640px)">
</head>
Handling paginated content
If you’re using the pagination widget or the “show more” button of the infiniteHits widget, make sure that:
-
Your widget uses
<a>tags with anhrefattribute:Copy1 2 3 4 5 6 7 8 9
<!-- Pagination --> <ul> <li><a href="https://mywebsite.com/Women-Clothing/T-Shirts/?page=1">1</a></li> <li><a href="https://mywebsite.com/Women-Clothing/T-Shirts/?page=2">2</a></li> <!-- ... --> </ul> <!-- "Show more" button --> <a href="https://mywebsite.com/Women-Clothing/T-Shirts/?page=2">Show more</a>
- Each page can be accessed directly through a URL.
- Each page URL has a canonical link to its primary page.
If your pagination occurs on scroll (as is the case with the infiniteHits widget), make sure you still provide a “show more” link that uses plain URLs.
Some search engines use the HTML link elements with attributes rel="next" and rel="prev" in the <head> of your page to infer the relationship between component URLs in a paginated series. These elements can be helpful, but they’re not an indexing signal for all search engines.
Your category URLs are referenced in a sitemap
A sitemap is an XML file that tells search engine crawlers which pages are central to your site. Having a sitemap is particularly recommended for large websites with many unrelated pages.
When deciding which pages to put in your sitemap, a good rule is to include only your canonical pages.
If you’re not using a content management system (CMS) that automatically generates a sitemap for you, you can generate one based on your Algolia indices.
Your canonical pages have unique titles and descriptions
The title and description meta tags give search engine users important insight into the content of a search result and its relevance. This information often determines which search engine result a person clicks on, so it’s crucial to use high-quality titles and descriptions when you build your web pages.
Algolia doesn’t add meta tags to your pages. You have to do that yourself using the tools you use to build your website.
Your widget’s markup is semantic
InstantSearch widgets provide a default semantic markup that should cover most cases, but if you’re using connectors to customize your UI, make sure to properly use markup according to its meaning and purpose.
For example, use heading elements (h1 to h6) for headings, paragraph elements (p) for paragraphs, list elements (ul, ol, or dl) for lists, and tables (table) for data tables. Semantic markup helps search engines identify and categorize your content with minimal effort.
Do’s and don’ts
Do this:
1
2
3
<h1>Heading</h1>
<p>Body text.</p>
<p>More body text.</p>
Not this:
1
2
3
<p class="heading">Heading</p>
Body text.<br><br>
More body text.
Because your site’s records are unique, you need to customize the markup template for the hits or infiniteHits widget.
Here’s a possible template for a product search result on an ecommerce website:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<article>
<header>
<h2>Google Chromecast Ultra</h2>
<p>TV and home theater</p>
</header>
<div>
<img src="https://cdn-demo.algolia.com/bestbuy-0118/4397400_sb.jpg" width="220" height="146" alt="Google Chromecast Ultra" />
<p>Enjoy all your favorite movies, shows, games, and music plus the latest 4K content with Chromecast Ultra, a streaming device that…</p>
</div>
<footer>
<p>
<span>$</span> <strong>69</strong>
<span>Rating: 4/5</span>
</p>
</footer>
</article>
While Algolia uses semantic markup (the content is isolated in an article element, a header section with the product name in an h2 element, a product image with an alt attribute, and the main description in a p element), you’re missing some information details that could be useful for a search engine (“TV and home theater” is the product category, “69” is its price).
You can solve this by using structured data.
Structured data
Structured data is a standardized format for providing information about a page and classifying its content. With structured data, you can give search engines insight into the meaning of your pages.
Here’s how to add structured data to the previous example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<article itemscope itemtype="http://schema.org/Product">
<header>
<h2 itemprop="name">Google Chromecast Ultra</h2>
<p itemprop="category">TV and home theater</p>
<meta itemprop="brand" content="Google" />
<meta itemprop="gtin12" content="GA3A00403A14" />
</header>
<div>
<img itemprop="image" src="https://cdn-demo.algolia.com/bestbuy-0118/4397400_sb.jpg" width="220" height="146" alt="Google Chromecast Ultra" />
<p itemprop="description">Enjoy all your favorite movies, shows, games, and music plus the latest 4K content with Chromecast Ultra, a streaming device that…</p>
</div>
<footer>
<p>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="priceCurrency" content="USD">$</span> <strong itemprop="price" content="69.00">69</strong>
<link itemprop="url" href="https://www.amazon.com/Google-Chromecast-Ultra/dp/B0157OY5EA/" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceValidUntil" content="2021-11-05" />
</span>
<span itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Rating: <span itemprop="ratingValue">4</span>/<span itemprop="bestRating">5</span>
<meta itemprop="reviewCount" content="89" />
</span>
</p>
<meta itemprop="sku" content="0446310786" />
</footer>
</article>
This markup is now much more complete: it explicitly references what the content represents (product name, category, price, rating). You have also added content for search engines using link and meta tags.
Here are some examples of templates with structured data for InstantSearch widgets:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemtype="https://schema.org/Thing" itemprop="item" href="https://example.com/">
<span itemprop="name">Home</span>
</a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" itemtype="https://schema.org/Thing" href="https://example.com/cameras-and-camcorders">
<span itemprop="name">Cameras & Camcorders</span>
</a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<span itemprop="name">Digital Cameras</span>
<meta itemprop="item" itemtype="https://schema.org/Thing"
content="https://example.com/cameras-and-camcorders/digital-cameras">
<meta itemprop="position" content="3">
</li>
</ol>
Search engines support a variety of structured data, and you’re encouraged to mark up your content with it.
Your website is mobile-friendly
Due to the increasing number of users who browse the web on mobile, more search engines value mobile-friendly websites and only index content visible on a mobile device.
Therefore, your mobile and desktop sites must share the same content, structured data, title, and description meta tags.
Your site is using a pre-rendering technique
Algolia can power a wide array of search experiences, but the most potent implementations often rely on client-side JavaScript. That’s why InstantSearch was built: it’s a suite of search widgets compatible with the most popular frontend frameworks.
Not all search engine crawlers can process JavaScript successfully or immediately. Fortunately, there are many ways around it.
Server-side rendering (SSR)
This technique fetches your data and renders a JavaScript website on the server before sending it to the browser. This process is commonly implemented through modern frameworks such as React, Angular, and Vue.
React InstantSearch, Angular InstantSearch, and Vue InstantSearch do fully support dynamic rendering. For InstantSearch.js, use dynamic rendering instead.
Dynamic rendering
Like server-side rendering (SSR), dynamic rendering fetches your data and renders a JavaScript website on the server. The difference is that this only happens when a search engine crawls the site (which can be detected with a user agent). Humans still get a client-side-rendered website.
Dynamic rendering provides the SEO benefits of server-side rendering when implementing server-side rendering is either too costly or impossible.
Although React InstantSearch, Angular InstantSearch, and Vue InstantSearch do support dynamic rendering, you should only use it with InstantSearch.js, since dynamic rendering adds a round trip to your rendering server, which may affect response time, therefore your SEO. Instead, use SSR for React, Angular, and Vue.
Since speed can affect SEO, ensure that the headless browser in charge of pre-rendering your website is fast and reliable.
