Category Query Suggestions for Vue InstantSearch
On this page
You can enhance your Query Suggestions implementation by adding categories or “scope” to your suggestions list.

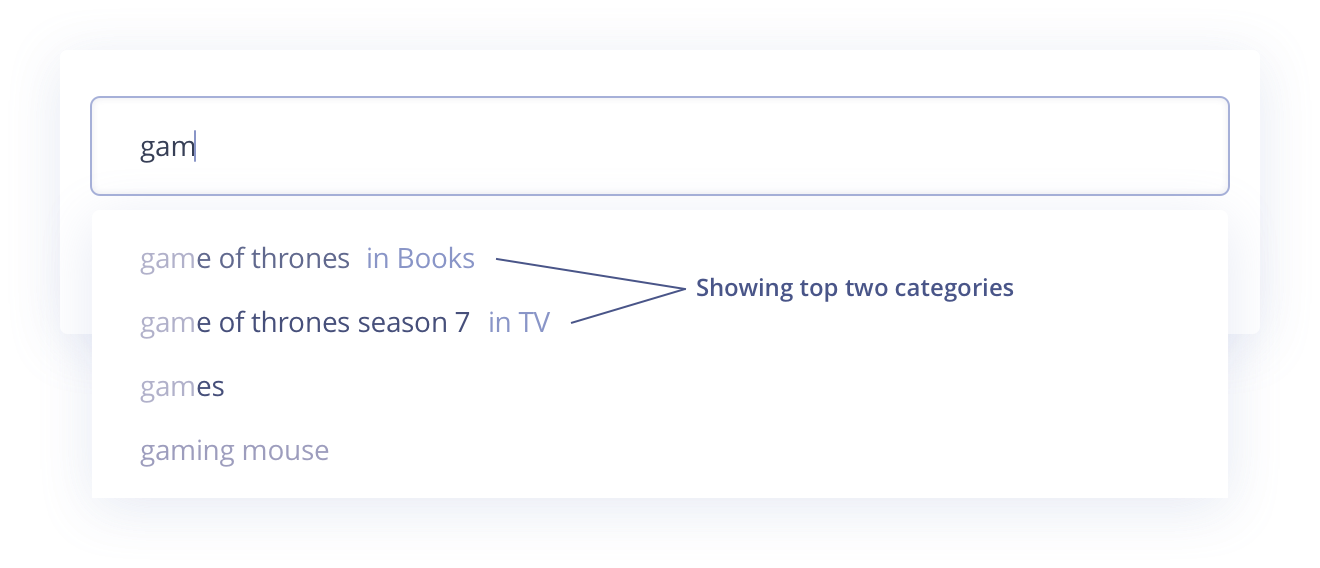
Consider a Query Suggestions implementation that responds to the query “gam”.
The standard approach is to present useful queries:
- “game of thrones”
- “games”
- “gaming mouse”
By adding categories, you can also automatically suggest categories or scopes:
- “game of thrones”
- in Books
- in TV
- in Novelty Clothing
Then, if a user selects a suggestion with a category, you can implement your UI to automatically filter on the category. They then land directly on the most relevant search results in the right category, without the additional step of select the category in the results UI.
The first step to adding categories to your implementation is to add them to the suggestion records in your Query Suggestions index. You can do this from the Query Suggestions configuration page in the dashboard. Your frontend implementation can contain a mix of pure query suggestions and category suggestions.
As an alternative to adding categories to your Query Suggestions, you could use multi-index search to display categories from a separate index.
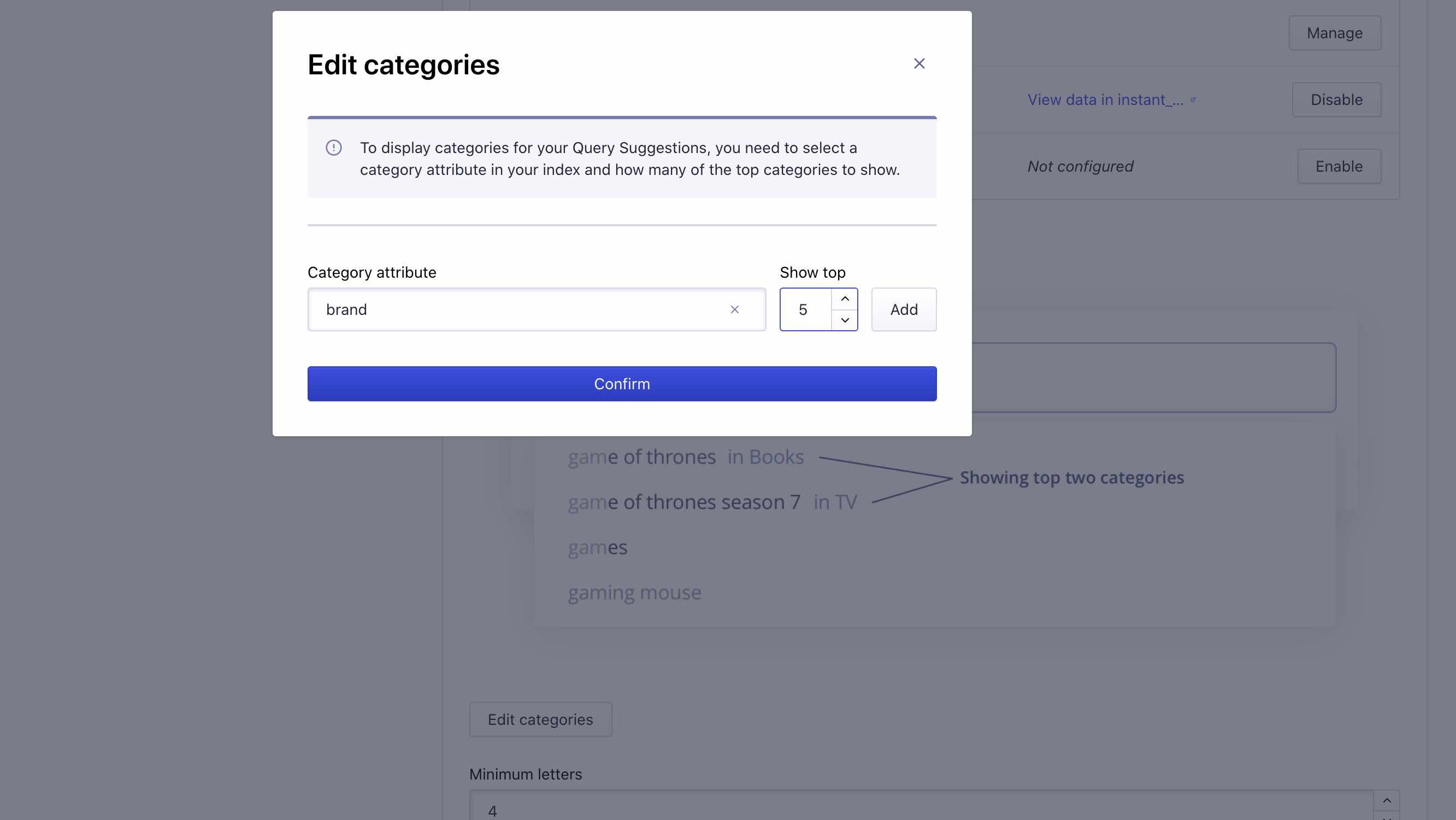
Adding categories using the dashboard
- Select the Search product icon on your dashboard.
- Navigate to the Query Suggestions page in the left sidebar menu of the dashboard.
- Select the Query Suggestions index you want to add categories to by clicking its name or the Edit button with the pencil on the right side.
- Scroll down until you find the Categories heading.
- Click on the Edit categories button.
- Type or select the name of your category attribute and the number of top categories you want to display for it.
- To the right of the input field, click Add.
- Once you’ve added all your categories, click Save.

Your category attribute must be declared as attributesForFaceting in your source index.
Suggestions with categories index schema
Once you add categories to your Query Suggestions index configuration, the Query Suggestions index builder automatically starts adding them to every record in the index. The builder retrieves the “top” values for the categories you selected by in two ways:
- It performs a “strict” search (without prefix-search, typo-tolerance, etc.) of the suggestion text in the source index. It then sees which category values are found most frequently in the results. This information is nested on each suggestion in the
facets.exact_matchesattribute. - It also pulls analytics data on the search term to find the top filters applied by your users. This information is then nested on each suggestion in the
facets.analyticsattribute.
For example, if you choose to show the five “top” brands for each suggestion, the record for the suggestion could look something like this:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
{
"query": "phone charger", // suggestion text
"objectID": "phone charger", // unique identifier
"popularity": 2457, // estimated number of users that searched for the query or related forms in the last 30 days
"nb_words": 2, // number of words in the suggestion
"products": {
// source index name
"exact_nb_hits": 42, // number of results for the suggestion in the source index
"facets": {
"exact_matches": {
// information regarding the most frequent facet values
// appearing in the results for the search term
"brand": [
{ "value": "Anker", "count": 12 },
{ "value": "Yootech", "count": 11 },
{ "value": "TOZO", "count": 9 },
{ "value": "Aukey", "count": 4 },
{ "value": "Apple", "count": 2 }
]
},
"analytics": {
// information regarding the most frequently used filters with this search term
"brand": [
{
"attribute": "brand",
"count": 347,
"operator": ":",
"value": "Anker"
},
{
"attribute": "brand",
"count": 203,
"operator": ":",
"value": "Apple"
},
{
"attribute": "brand",
"count": 152,
"operator": ":",
"value": "TOZO"
},
{
"attribute": "brand",
"count": 128,
"operator": ":",
"value": "Yootech"
},
{
"attribute": "brand",
"count": 80,
"operator": ":",
"value": "Aukey"
}
]
}
// ...
}
}
}
The facets.exact_matches attribute includes information regarding the most frequent facet values in the results of this search. In the preceding example data, the combination of counts and values means that of the 42 exact matches for the search “phone charger”, twelve of the results had the "brand:Anker", eleven had "brand:Yootech", nine had "brand:TOZO", four had "brand:TOZO", and two had "brand:Apple". Notice that these counts don’t necessarily add up to the overall number of exact matches (exact_nb_hits). This is because the builder retrieves only the top five values (which is configurable). There may be others which appear less frequently.
The facets.analytics attribute includes analytics data on the filters your users most frequently applied with the search term. In the preceding example data, of the 2,457 aggregated searches for this term, users applied the filter "brand:Anker" 347 times in conjunction with the search “phone charger”, the filter "brand:Apple" 203 times, etc. Again, these counts may not add up to the total popularity score because the builder is only retrieving the five most frequently used filters. When users don’t include filters with the search term, this attribute remains empty.
When displaying and refining on category information, it’s better to use facets.exact_matches than facets.analytics. Category information in facets.exact_matches is more representative of the data in your index as opposed to what users are filtering on. Displaying categories based on this data is likely to provide a more satisfying experience for your users.
For example, if you display top categories based on the facet values your users frequently filter on, but you don’t actually have many items in those categories, users might be disappointed by the lack of results as they select a suggestion with those categories. Displaying top categories based on how many items exist with that category gives users more results when they select a suggestion with categories.
Displaying categories
Once you’ve included categories in your configuration, it’s up to you to choose:
- how to display the category-based suggestions in your frontend implementation,
- what to do when a category-based suggestions is clicked, selected, and hovered. One option is to redirect to an InstantSearch page with a pre-filled query and add a default filter for the chosen category.
To get a sense of what this looks like, check out the Query Suggestions demo. The building Query Suggestions UI tutorial includes sections on how to display and refine on categories.
