Personalize Query Suggestions for Vue InstantSearch
The Personalization feature can surface results that are better matches for specific users, based on their past interactions with your website or application.
In the context of Query Suggestions, this means you can show different users different suggestions for the same query, based on their Personalization profile.
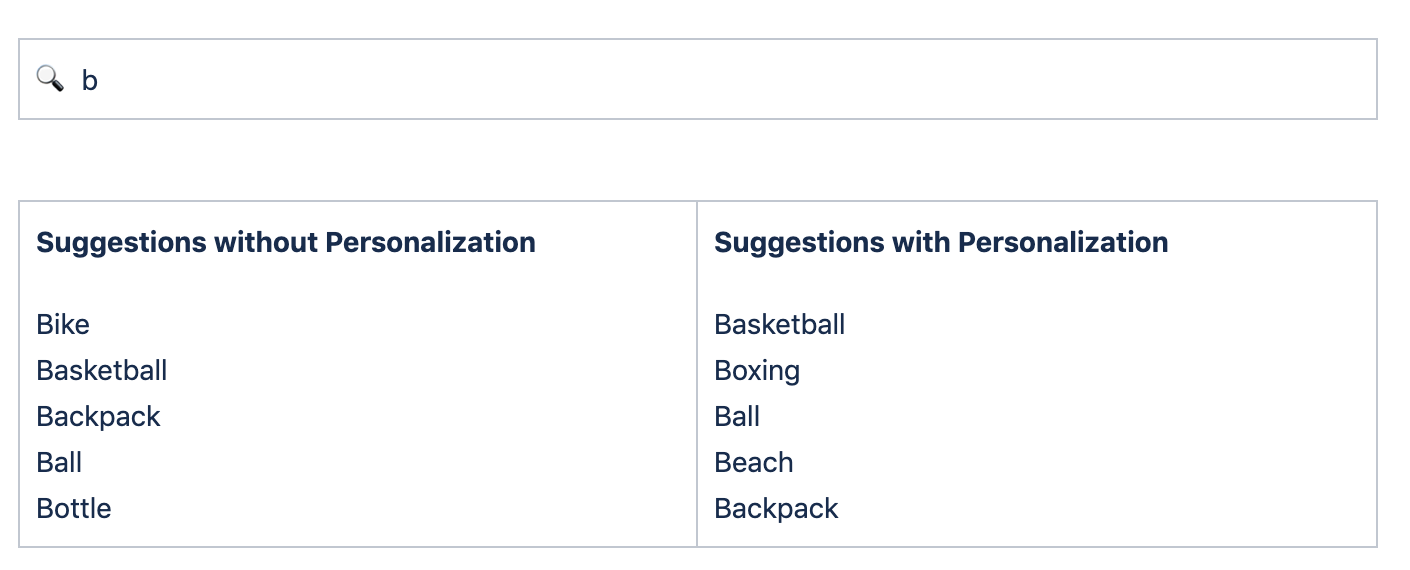
For example, compare results for a user who has shown affinities for basketball and boxing:

You can see that “Basketball” and “Boxing” are both at higher positions than they were without Personalization. How strongly the engine promotes these suggestions depends on the initial position of the suggestion, the user’s affinities scores, and the Personalization impact settings.
Enabling personalized Query Suggestions
To enable Personalization on your Query Suggestions index, you need to:
- Have a working Personalization setup (please refer to the implementation checklist).
- In the Query Suggestions section of the dashboard, enable Personalized Query Suggestions in the Query Suggestions index’s Settings.
- Ensure you pass the correct
userTokenwhen users search the Query Suggestions index. Without including the correctuserToken, the engine doesn’t know which user’s affinity profile to apply to personalize suggestions.
How personalized Query Suggestions work
When you’ve enabled Personalized Query Suggestions in a Query Suggestions index, the Query Suggestions index builder performs the following tasks:
- For each suggestion, it sends a query to the source index to fetch the top 20 associated facet values.
- It adds a new attribute to the suggestion record for each facet in the strategy, and adds the retrieved facet values.
- It sets the
attributesForFacetingsetting of the Query Suggestions index to match the facets listed in the Personalization strategy. - It sets the
enablePersonalizationQuery Suggestions index setting totrue.
