What is Angular InstantSearch?
Angular InstantSearch isn’t compatible with Angular’s Ivy view engine. We’re investigating how best to support this. For more information and to vote for Algolia’s support of Angular 16 and beyond, see the GitHub issue Algolia Support for Angular InstantSearch
On this page
Angular InstantSearch is an open source UI library for Angular that lets you quickly build a search interface in your frontend application.
InstantSearch’s goal is to help you implement awesome search experiences as smoothly as possible by providing a complete search ecosystem. InstantSearch tackles an important part of this vast goal by providing frontend widgets that you can assemble into unique search interfaces.
The InstantSearch family is composed of multiple InstantSearch flavors:
A progressive customization API
Angular InstantSearch, like any InstantSearch flavor, should be used progressively. It provides three layers of usage that get progressively more powerful, with each level giving you more control.
- At first you’ll be using predefined widgets, which you can configure and place on your UI, but they don’t give you access to the DOM output.
- Eventually you’ll want to re-define the render output (DOM or Native) of a widget. You can do this by extending widgets. This is a hybrid solution, where you start with the widgets, and then you can take over control of the render output.
- Finally, if you want to implement a completely new widget that doesn’t exist—giving you full control over the UI component as well as its render output—create custom widgets.
Using widgets
Widgets in Angular InstantSearch are Angular components that have a predefined behavior and rendered output.
Within the Angular InstantSearch documentation, widgets are components, and vice-versa. When you see the word widget in this documentation, consider it as an Angular component.
Widgets usually have options to alter their behavior. Options can be passed to widgets with attributes.
For example, here’s how to use the ais-refinement-list widget:
1
<ais-refinement-list attribute="brand"></ais-refinement-list>
Here, you are adding the ais-refinement-list widget and asking it to show a list of brands, thus allowing your users to “refine” their search by brand.
Angular InstantSearch bundles the widgets that are most used in all search experiences.
But before you can use the ais-refinement-list widget, you need to add the InstantSearch root widget.
The InstantSearch root widget
There’s one very specific widget in Angular InstantSearch and it’s the ais-instantsearch one.
This widget is the InstantSearch root widget, which is responsible for the communication between your application and Algolia. This widget wraps all other Angular InstantSearch widgets. Here’s how:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
import algoliasearch from 'algoliasearch/lite';
@Component({
template: `
<ais-instantsearch [config]="config">
<!-- Widgets -->
</ais-instantsearch>
`,
})
export class AppComponent {
config = {
indexName: 'instant_search',
searchClient: algoliasearch('latency', '6be0576ff61c053d5f9a3225e2a90f76'),
}
}
You can learn more about this widget in the Angular InstantSearch API reference and in the getting started.
Extending widgets
Widgets with predefined behavior, which output a very specific set of DOM elements, aren’t always sufficient to answer your needs. You might want, for example, to completely change the rendering of the ais-menu widget so that it renders as a select element instead of a list of links.
This can’t be answered by adding more options. What if you want to render a ais-menu widget as a keyboard controlled slideshow of images? No simple option will ever fulfill and scale those needs.
That’s why Angular InstantSearch provides a second API layer: extending widgets. The actual API feature behind this use case is Angular slots and is common to all InstantSearch flavors as connectors.
By extending widgets, you are able to completely redefine a widget’s behavior and its DOM output.
To know more, and to use this API feature, read the extending widgets guide.
Creating custom widgets
Finally, when none of the previous solutions work for you and you want to create a completely new widget from scratch, InstantSearch provides a third layer of API for this: creating custom widgets. This requires two APIs: the first one lets you create a new connector, and the second one lets you create a new widget. Both solutions give you full control of the render and behavior.
When building a new widget, you must be prepared to dive deep into the Algolia semantics to achieve what you want.
To know more and to use this API feature, read the creating custom widgets guide.
CSS theme
Since every widget in Angular InstantSearch has a predefined DOM output, you can load the provided default CSS theme in your application.
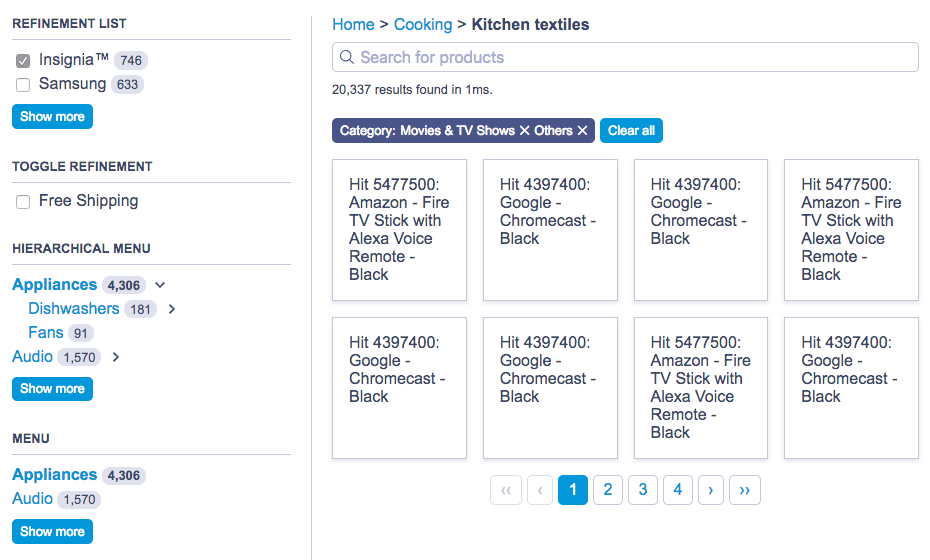
Here’s a preview of the theme:

Within its predefined DOM output, every widget exposes a list of CSS classes that you can use to update the styling of the rendering.
For more information, see Style your widgets.
Need help?
Angular InstantSearch is worked on full-time by Algolia’s JavaScript team.
Join the community
Ask questions and find answers on those following platforms.
- Algolia community forum
- Stack Overflow
- Open and read GitHub issues
Provide feedback
- Write a feature request
- Use the Did you find this page helpful? form below
Stay up to date
- Look at the changelog.
Contributing?
All contributors are welcome, from casual to regular. Feel free to open a pull request.

