Troubleshooting search
If search results aren’t what you expect them to be, you can investigate what’s happening with a two-step approach:
- Find out which search parameters are in use.
- Reproduce those search parameters in the dashboard.
This approach helps you understand why your search behaves a certain way and lets you test improvements and fixes.
Retrieve search parameters
The first step in troubleshooting is to clarify precisely the search parameters you sent to Algolia, to see what’s returned and ensure it matches your intent. Use your browser’s developer tools to check what data you sent in your search requests.
Open your browser’s developer tools and click Network. The next steps differ depending on your browser:
Chrome
- Set “algolia” as a filter.
- Enter your search request. You should see network requests to Algolia.
- Click the latest request.
- Click Payload
- Scroll to Form Data
Safari
- Change the network request type to XHR/Fetch (the default is All)
- Set “algolia” as a filter.
- Enter your search request. You should see network requests to Algolia.
- Click the latest queries request.
- Scroll to Request Data
Edge and Opera
- Change the network request type to Fetch/XHR (the default is All)
- Set “algolia” as a filter.
- Enter your search request. You should see network requests to Algolia.
- Click the latest queries… request.
- Click Payload
- Scroll to Form Data
Firefox
- Change the network request type to XHR (the default is All)
- Set “algolia” as a filter.
- Enter your search request. You should see network requests to Algolia.
- Click the latest POST request.
- Click Request
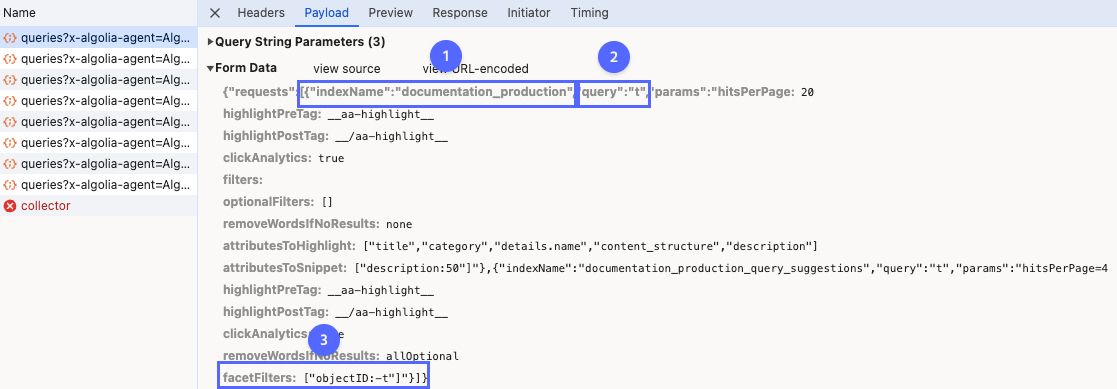
Check parameters in the browser developer tools

- Check the index name. Is it correct?
- Check the query. Has your search app incorrectly changed it?
- Investigate parameters that can alter search results, for example,
facetFilters. CheckruleContextsandfilterswhich are other commonly used parameters that can alter search results. See the API documentation for the complete list of parameters.
With backend search, check the parameters sent with your request and the URL-encoded search parameters in the response.
Reproduce the search in Algolia’s dashboard
Use the dashboard to reproduce the same search queries and parameters that you tested in the browser. This process:
- Helps determine if your code is changing search in an undesirable way by comparing results between your app and the dashboard.
- Lets you test potential improvements on the dashboard.
How to reproduce search queries and parameters
Go to your index in the Algolia dashboard and click Add Query Parameter in the Browse tab.
- Add tag, facet, and numeric filters in the Filters tab.
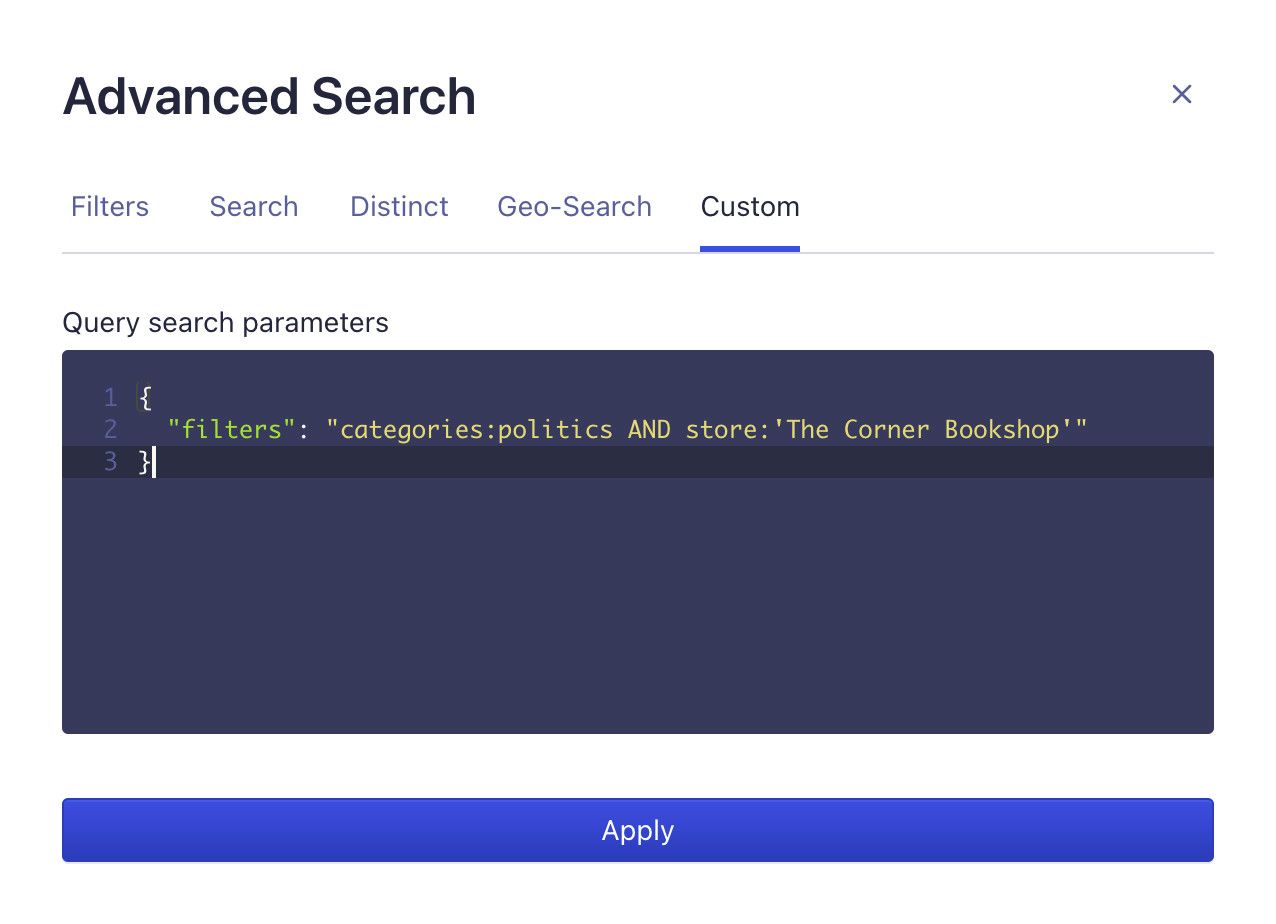
- Add other search parameters as JSON in the Custom tab.