Instant search page
For InstantSearch-powered pages like catalog search and categories, the extension handles the following for the InstantSearch implementation based on your configurations:
- implementing widgets for your search experience like search input field, facets, sorting, and results
- templates for your search UI like filters, results, and the toolbar
All the necessary files are in the vendor/algolia/algoliasearch-magento-2/view/frontend folder, which contains the templates, JavaScript, and style sheets in use.
Widgets
The InstantSearch UI consists of widgets, which have a predefined behavior and rendering. For example, the search input field is a widget, and the results is another widget.
The extension defines a set of widgets for your InstantSearch UI based on your configuration settings in Stores > Configuration > Algolia Search > Instant Search Results Page
Here are some widgets that the extension leverages for its UI:
searchBoxstatssortBycurrentRefinementsqueryRuleCustomDatainfiniteHitsorhitspaginationrangeInputrefinementListrangeSlider
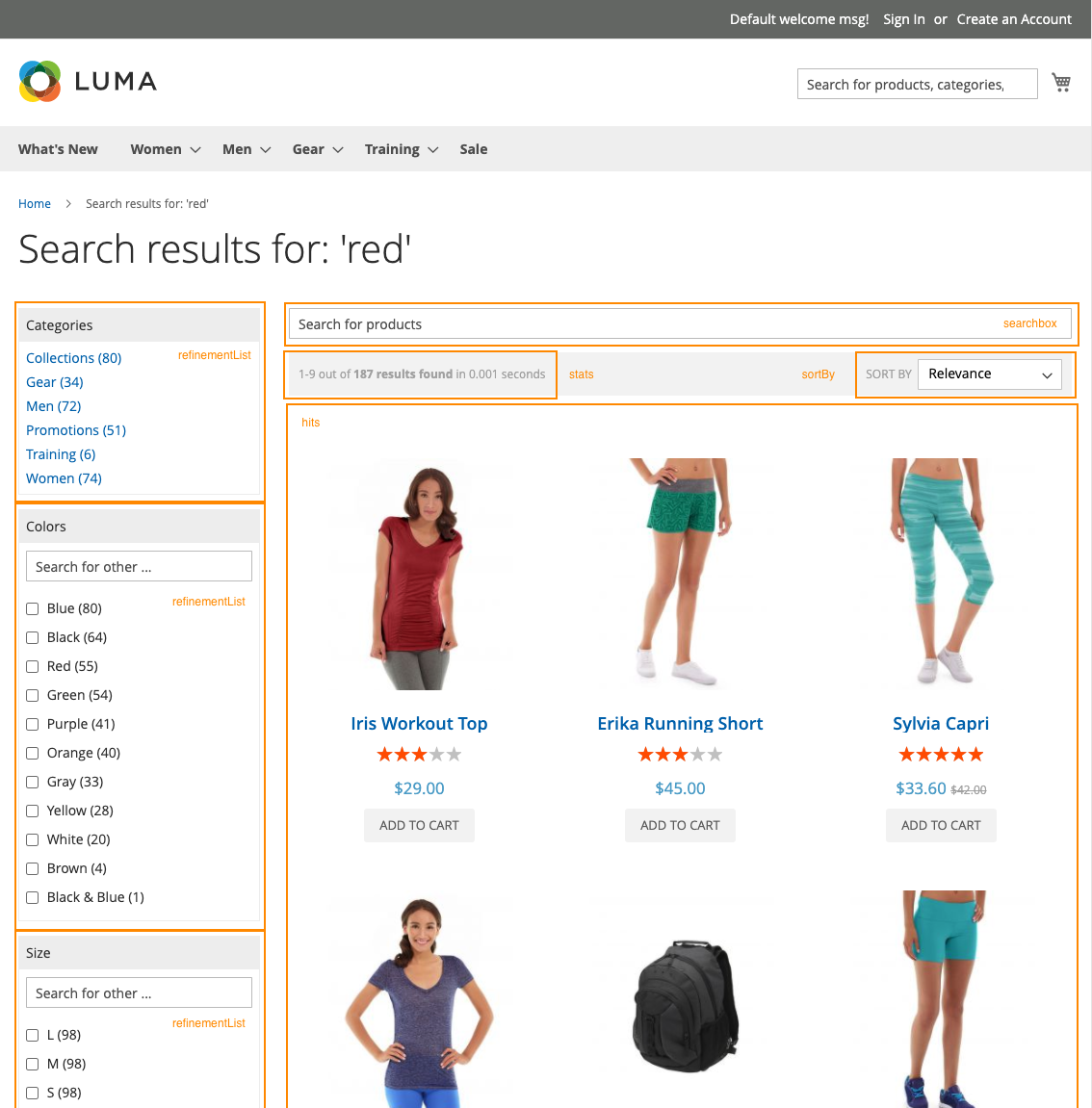
In the image below of a basic InstantSearch configuration, each highlighted section is a widget:

If you need to add or change these preconfigured widgets, use the beforeWidgetInitialization event provided by the extension.
1
2
3
4
algolia.registerHook('beforeWidgetInitialization', function(allWidgetConfiguration, algoliaBundle) {
// add your code here
return allWidgetConfiguration;
});
The allWidgetConfiguration parameter has access to the set variable allWidgetConfiguration. This variable has all the InstantSearch widget configurations already created for you based on your extension settings. Using this event, you can return a modified allWidgetConfiguration for InstantSearch to render.
The following sections reviews key implementation concepts to help better understand what events to target when customising InstantSearch.
Layered navigation or facets
Magento defines the filters on the left column as layered navigation. Algolia calls them facets. InstantSearch builds these facet filters with refinement widgets like:
The extension uses the configuration for facets set in Stores > Configuration > Algolia Search > Instant Search Results Page > Facets, to define which refinement widget to use.
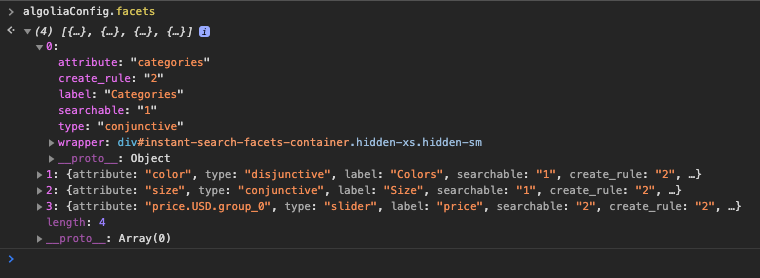
You can use the algoliaConfig global in your developer tools console to review the configurations for the implementation using algoliaConfig.facets in your store front.

Product results or hits

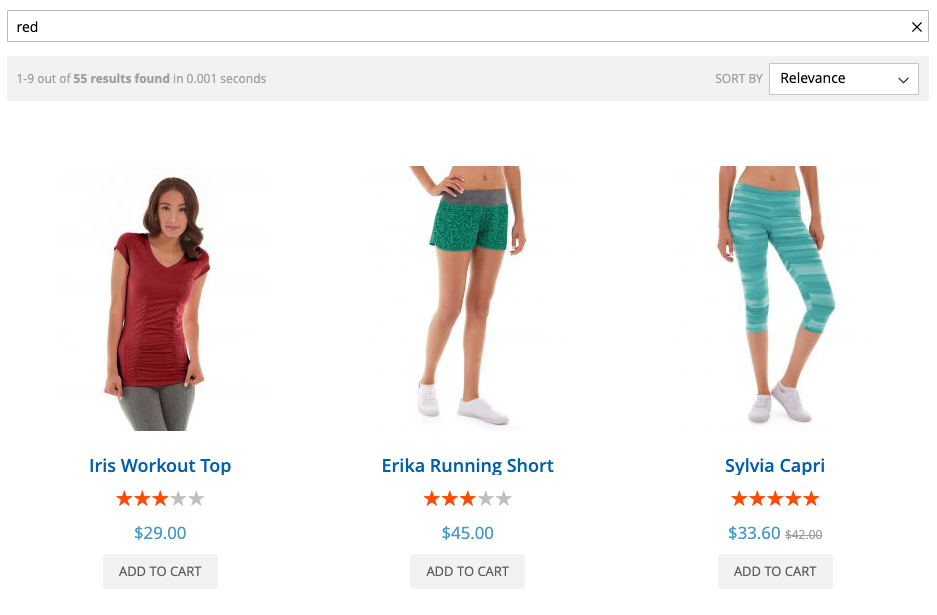
The hits and infiniteHits widgets display the product results from a search. The extension can configure either options. You can enable infiniteHits in Stores > Configuration > Algolia Search > Instant Search Results Page > Enable Infinite Scrolling?
Both widgets use the same template to render the item template: view/frontend/templates/instant/hit.phtml. To change the rendering of the product result, remember to copy and change the template in your theme instead of directly in the extension
If you need to add complex display conditions to your product hits, use the beforeWidgetInitialization event hook to transform the hit before passing in the variable to the template.
These widgets have the option to transformItems, which accepts a callback function. As the extension already utilizes this parameter, make sure that you run the already created function before yours. For example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
algolia.registerHook('beforeWidgetInitialization', function(allWidgetConfiguration, algoliaBundle) {
$.each(allWidgetConfiguration, function (widgetType) {
if (widgetType == 'hits') {
var callbackTransform = allWidgetConfiguration[widgetType].transformItems;
allWidgetConfiguration[widgetType].transformItems = function(items, { results }) {
items = callbackTransform(items, { results });
return items.map(function (item) {
// add your modification to item result
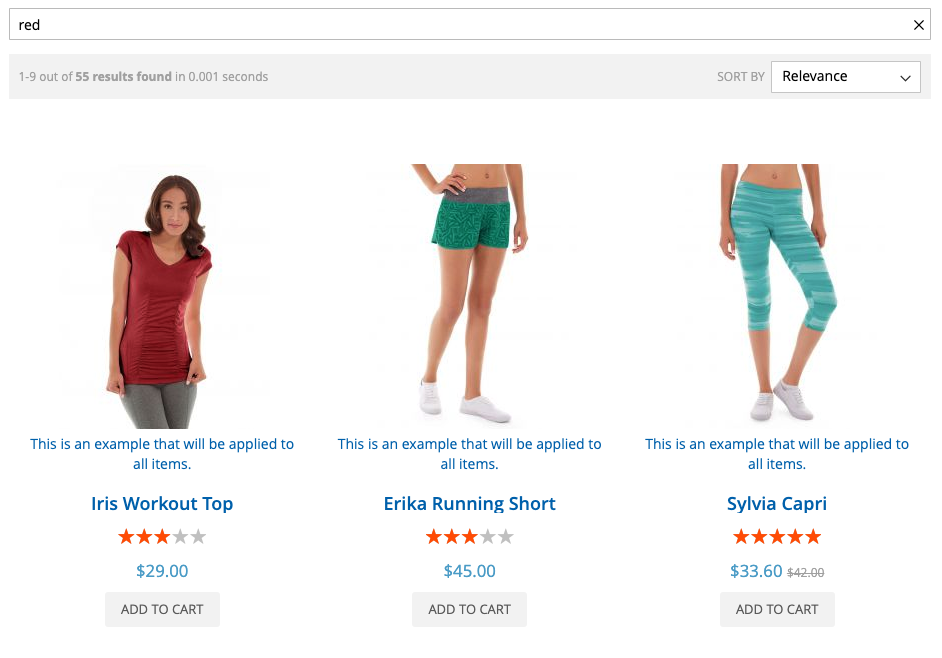
item.exampleNewVariable = 'This is an example that will be applied to all items.';
return item;
})
}
}
});
return allWidgetConfiguration;
});
The preceding example adds a new attribute variable on the fly for the hits. You can access the new attribute variable by adding the variable to the hits template:
{{{exampleNewVariable}}}

Leverage the beforeWidgetInitialization frontend hook to add more complex logic for your product listing.
Custom events
The extension offers several events within the InstantSearch implementation:
beforeInstantsearchInit(instantsearchOptions, algoliaBundle)- used to change default
instantsearchoptions
- used to change default
beforeWidgetInitialization(allWidgetConfiguration, algoliaBundle)- used to add/remove/update any widgets
beforeInstantsearchStart(search, algoliaBundle)- used to change the
instantsearchinstance before call ofstart()method
- used to change the
afterInstantsearchStart(search, algoliaBundle)- used to change the
instantsearchinstance after call ofstart()method
- used to change the
All custom methods must return the manipulated first parameter.
Change search options
If you need to change the InstantSearch search options, whether that is changing the index name or tapping directly to InstantSearch events, you can use the event: beforeInstantsearchInit
Use this event to change the instantsearchOptions option which accepts a callback function. As the extension already utilizes this parameter, make sure that you run the already created function before yours. For example:
1
2
3
4
5
6
7
8
9
10
// Modify default `instantsearchOptions`
algolia.registerHook('beforeInstantsearchInit', function(instantsearchOptions, algoliaBundle) {
instantsearchOptions.numberLocale = "fr";
instantsearchOptions.onStateChange = function({ uiState, setUiState }) {
// Add your logic here
setUiState(uiState);
}
return instantsearchOptions;
});
Change search parameters
The method to change the searchParameters for your search request depends on your extension version. In version 1.x, change this parameter in search options. In versions 2.x and higher, the configure widget sets the search parameters. This widget accepts an object of searchParameters. For example:
1
2
3
4
5
6
instantsearch.widgets.configure({
hitsPerPage: 8,
distinct: true,
clickAnalytics: true,
enablePersonalization: true,
});
As the extension implements the configure widget for you, use beforeWidgetInitialization to make any changes to it. The example below shows how to change and add preconfigured values using the event hook:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
// Modify default `searchParameters`
// see: https://www.algolia.com/doc/api-reference/api-parameters/
algolia.registerHook('beforeWidgetInitialization', function(allWidgetConfiguration) {
allWidgetConfiguration['configure'] = allWidgetConfiguration['configure'] || {}
// change hitsPerPage
allWidgetConfiguration['configure'].hitsPerPage = 20;
// change enabledPersonalization
allWidgetConfiguration['configure'].enabledPersonalization = true;
// Adding a custom Query Rule context
var newQueryRuleContext = 'new-custom-query-rule-context';
allWidgetConfiguration['configure'].ruleContexts.push(newQueryRuleContext);
return allWidgetConfiguration;
});
Add new widgets
An example on how to add the toggleRefinement widget to the instant search page:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
algolia.registerHook('beforeWidgetInitialization', function(allWidgetConfiguration) {
const wrapper = document.getElementById('instant-search-facets-container');
const widgetConfig = {
container: wrapper.appendChild(createISWidgetContainer('in_stock')),
attribute: 'in_stock',
on: 1,
templates: {
label: 'In Stock'
}
};
if (typeof allWidgetConfiguration['toggleRefinement'] === 'undefined') {
allWidgetConfiguration['toggleRefinement'] = [widgetConfig];
} else {
allWidgetConfiguration['toggleRefinement'].push(widgetConfig);
}
return allWidgetConfiguration;
});
Templates
Remember to follow best practices when you update templates in the extension. Keep changes in your theme directory and never directly edit the extension if possible.
InstantSearch page wrapper
The wrapper template holds the layout of the instant search results page, along with all other templates rendered in to it.
In order to alter the layout of this page, navigate to the templates directory, and locate the wrapper.phtml file.
This file is a standard Magento template file.
InstantSearch results page
To change the structure of the widgets on the results page, navigate to the instant folder of the templates directory.
Here are the files used to render the configured widgets:
hit.phtml- The template for a single productfacet.phtml- The template for a single filter/facetrefinements.phtml- The template for current refinementsstats.phtml- The template for search statistics
