Algolia Recommend for Magento
Algolia Recommend lets you display recommendations from your product catalog on your website. Users can jump to similar or complementary items if an item isn’t what they are looking for.
Before you begin
Before you can use Algolia Recommend with Magento, check these requirements:
- Algolia extension for Magento Open Source and Adobe Commerce version 3.8 or later
- You’re sending click and conversion events. Algolia Recommend relies on click and conversion events to continuously improve its recommendations. You can also upload events via CSV to get started.
Configure Algolia Recommend for Magento
In your Magento dashboard, go to Stores > Configuration > Algolia Search > Recommend Products Settings. You can enable these recommendation models:
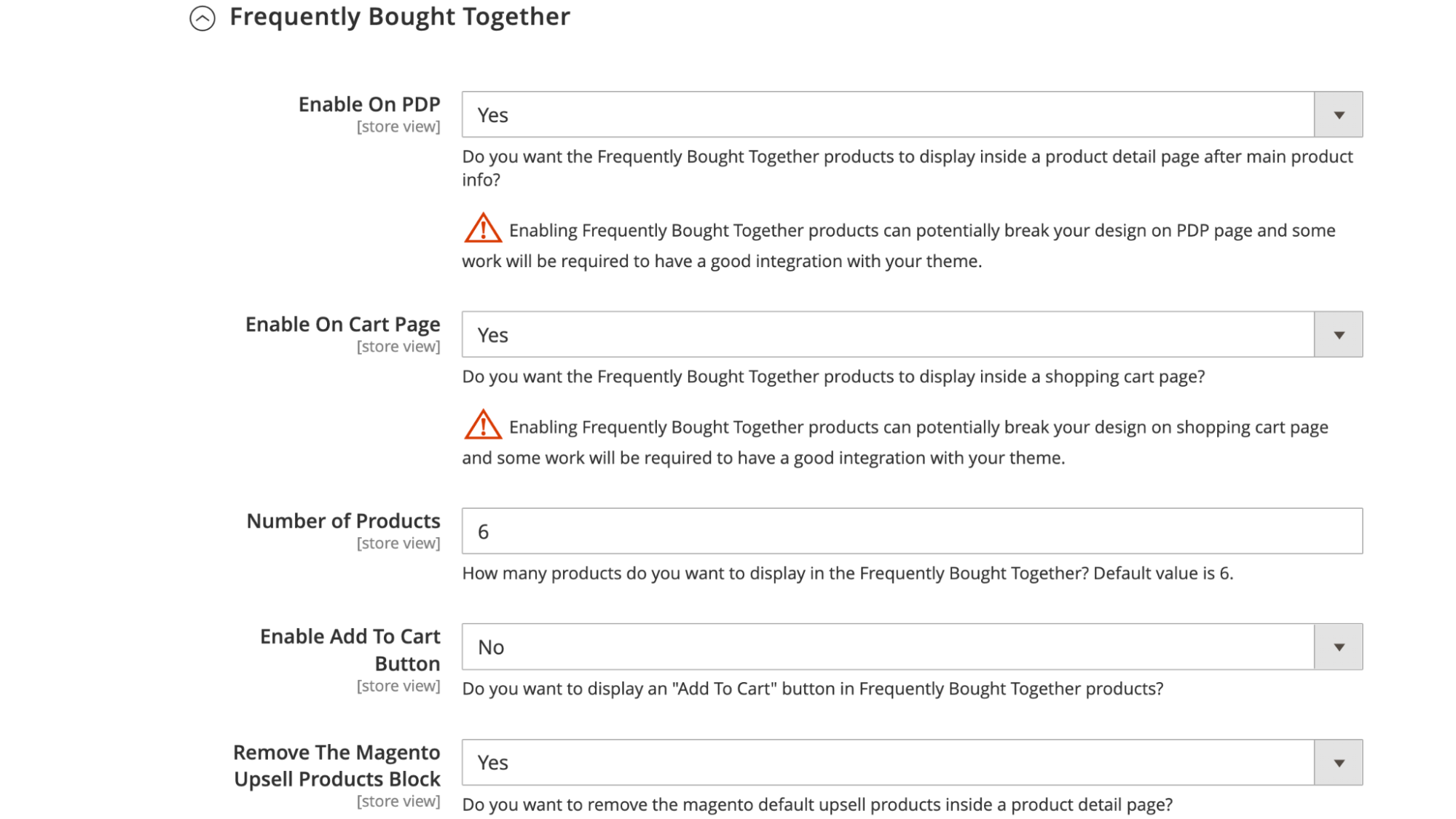
Frequently Bought Together

Set Enable on PDP to Yes to show recommendations from this model on product detail pages below the main product information. If you’re using recommendations from Algolia’s Frequently Bought Together model, you should remove the default upsell products from the user interface.
Set Enable on Cart Page to Yes to show Frequently Bought Together recommendations on the shopping cart page below the More choices section.
Remove the Magento upsell products block
To hide Magento’s default upsell products, set Remove The Magento Upsell Products Block to Yes.
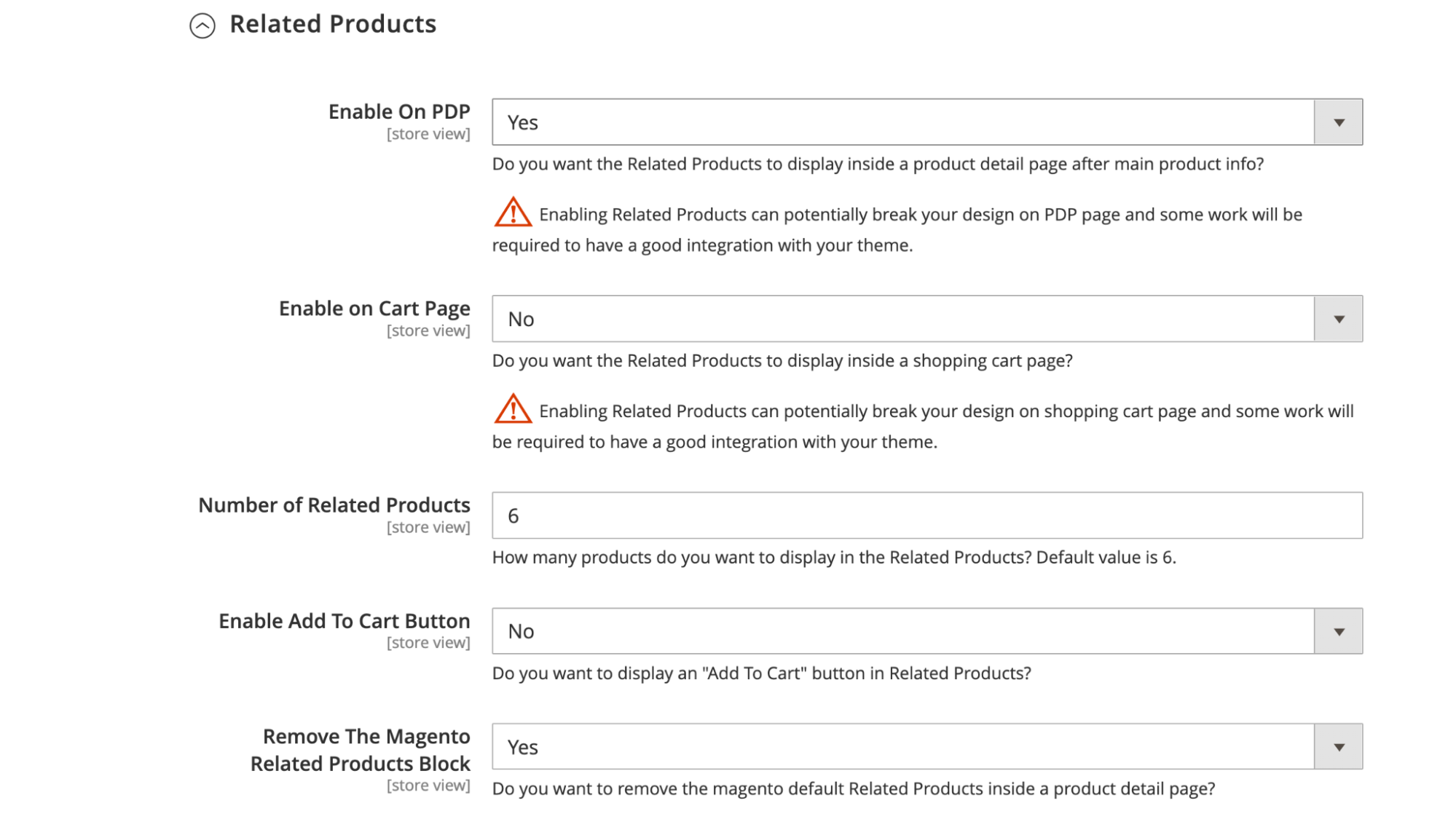
Related Products

Set Enable on PDP to Yes to show recommendations from this model on product detail pages. The recommendations appear below the main product information after the Frequently Bought Together recommendations (if active). If you’re using recommendations from Algolia’s Related Products model, you should remove the default related products from the user interface.
Set Enable on Cart Page to Yes to show Related Products recommendations on the shopping cart page.
You can configure content-based filtering in the Algolia dashboard.
Remove the Magento related products block
To hide Magento’s default related products, set Remove The Magento Related Products Block to Yes.
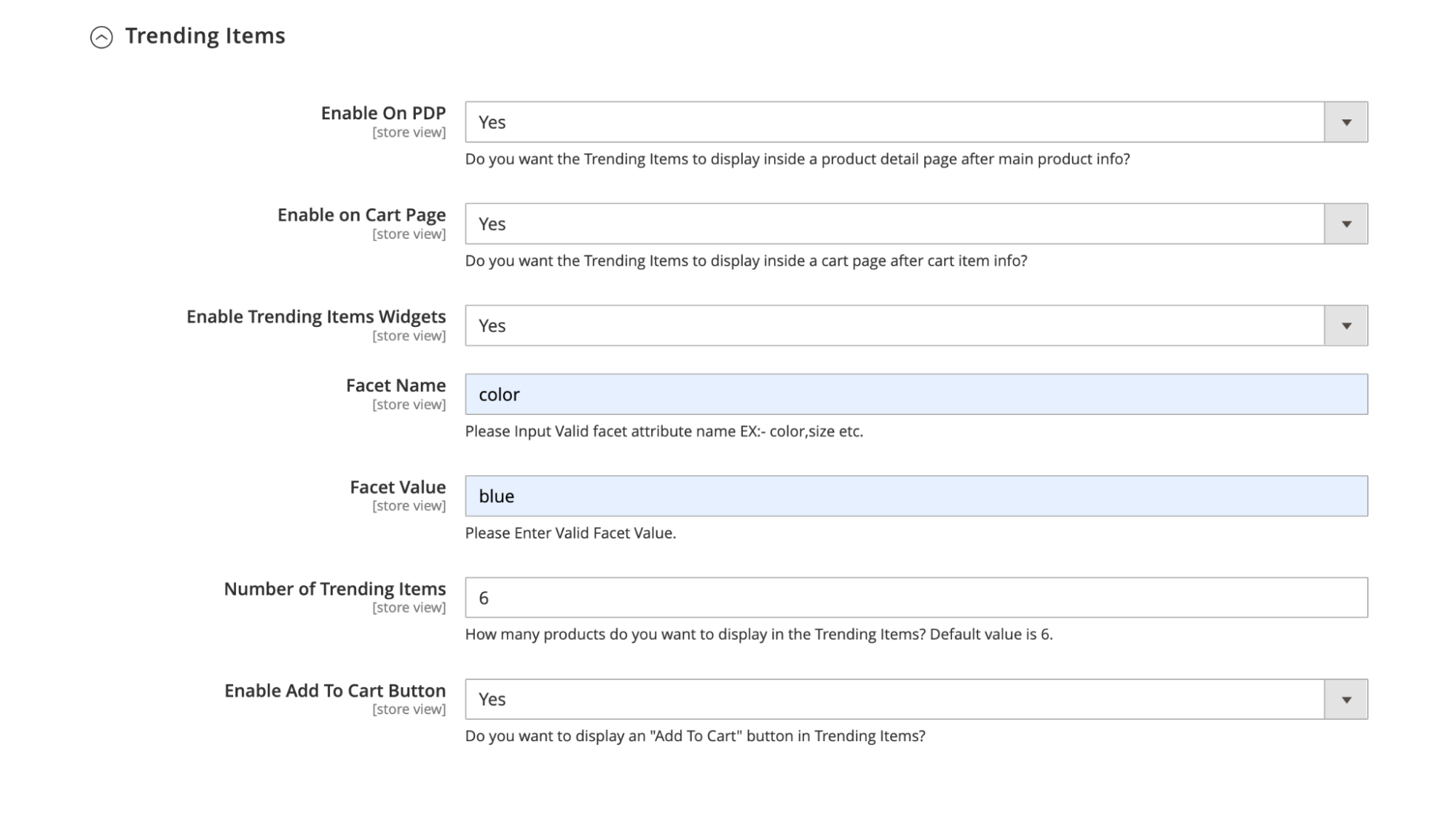
Trending Items

Display a list of trending items using the Trending Items model from Algolia Recommend on product detail, shopping cart, and other pages.
Set Enable on PDP to Yes to show the recommendations from the Trending Items model on product detail pages. The recommendations appear below the main product information after the Frequently Bought Together and Related Products recommendations (if active).
Set Enable On Cart Page to Yes to show the Trending Items recommendations on the shopping cart page.
Set Enable Trending Items Widgets to Yes to show the Trending Items recommendations on the CMS pages where the Trending Items widget is present.
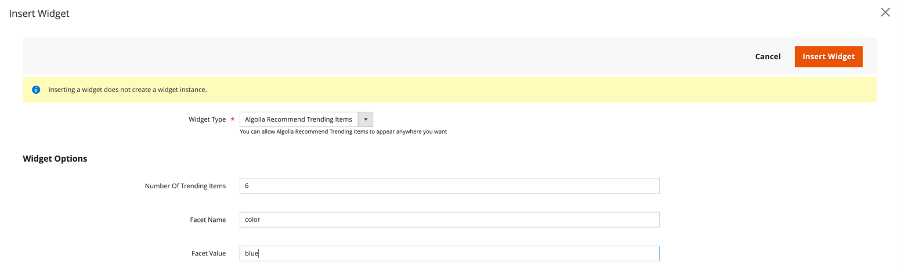
Configure the Trending Items widget
Add a Trending Items widget with the Algolia Recommend Trending Items widget.

To configure this widget, add these details:
- Number of Trending Items. Select the number of recommendations you want to show in the widget.
- Facet name. Select a facet for filtering the recommendations, for example, color.
- Facet value. Select a value corresponding to the Facet name. For example, if you selected
coloras the facet name, selectingbluewill only show blue products in your recommendations.
Change the layout of Algolia Recommend models
Frequently Bought Together, Related Products and Trending Items
Override the file view/frontend/web/internals/template/recommend/products.js from the original extension following Magento best practices.
Adding fallback recommendation
Fallback recommendations are shown when the Algolia Recommend model doesn’t return any recommendations. This can happen when a product doesn’t have enough events associated with it. You can implement fallback recommendations with fallbackParameters and fallbackComponent.
To add fallback recommendations, override the file view/frontend/web/recommend.js from the original extension following Magento best practices.
fallbackParameters is a key-value mapping of search parameters to utilize as an alternative when no recommendations are available. Add fallbackParameters to the following files as needed:
For example:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
recommendJs.relatedProducts({
container: '#relatedProducts',
recommendClient,
indexName,
objectIDs: currentObjectID,
maxRecommendations: this.config.recommend.limitRelatedProducts,
fallbackParameters: {
numericFilters:["ordered_qty > 2"]
},
itemComponent({item, createElement, Fragment}) {
if (config.recommend.isAddToCartEnabledInRelatedProduct) {
return renderRecommendDataWithAddToCart(item, createElement);;
}else{
return renderRecommendData(item, createElement)
}
},
});
fallbackComponent is used for rendering when no recommendations are returned. Add fallbackComponent to the following files as needed:
For example :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
recommendJs.frequentlyBoughtTogether({
container: '#frequentlyBoughtTogether',
recommendClient,
indexName,
objectIDs: config.algoliObjectId,
maxRecommendations: algoliaConfig.recommend.limitFBTProducts,
transformItems:function (items) {
return items.map((item, index) => ({
...item,
position: index + 1,
}));
},
headerComponent({html}) {
return recommendProductsHtml.getHeaderHtml(html,algoliaConfig.recommend.FBTTitle);
},
itemComponent({item, html}) {
return recommendProductsHtml.getItemHtml(item, html, algoliaConfig.recommend.isAddToCartEnabledInFBT);
},
fallbackComponent() {
recommendJs.relatedProducts({
container: '#frequentlyBoughtTogether',
recommendClient,
indexName,
objectIDs: config.algoliObjectId,
maxRecommendations: algoliaConfig.recommend.limitRelatedProducts,
transformItems:function (items) {
return items.map((item, index) => ({
...item,
position: index + 1,
}));
},
headerComponent({html}) {
return recommendProductsHtml.getHeaderHtml(html,algoliaConfig.recommend.relatedProductsTitle);
},
itemComponent({item, html}) {
return recommendProductsHtml.getItemHtml(item, html, algoliaConfig.recommend.isAddToCartEnabledInRelatedProduct);
},
});
}
});
Customize styles
To customize the style of the recommendations, update view/frontend/web/internals/recommend.css.
