Merchandising Studio
Available on premium plans, the Merchandising Studio is an all-in-one no-code interface tailored for retail ecommerce, providing drag-and-drop visual merchandising capabilities for both search and category pages combined with powerful analytics.
A new way to merchandise with Magento
It is recommended wherever possible to use the Merchandising Studio instead of the merchandising capabilities that have been previously provided within our Magento extension. No new features will be added to the legacy merchandising capabilities and they may be removed from the extension in the future.
Meanwhile, the Merchandising Studio offers many benefits over the legacy extension capabilities including:
- Centralized rule management (eliminating the risk of rule overwriting by the Magento integration)
- The ability to do more than just pinning items such as:
- Boost/bury attributes
- Dynamic Re-Ranking
- Results filtering
- Sorting strategies
- The ability to apply multiple merchandising strategies at a time
Further, the legacy Magento merchandising feature creates Manual Rules in Algolia. The new integration with Merchandising Studio supports the creation of Visual Rules which are far easier to work with for business team users.
To use the Merchandising Studio with Magento, you need to upgrade the Algolia extension to version 3.11 or later. Along with Merchandising Studio support, you can now also create Visual Editor rules for categories in the standard Algolia dashboard.
Enable Merchandising Studio
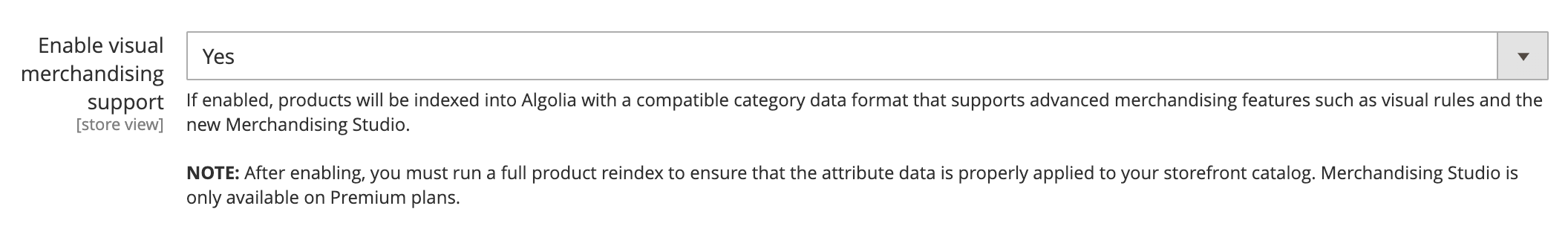
To enable Merchandising Studio, go to Stores > Configuration > Algolia Search > Products and set Enable visual merchandising support to Yes:

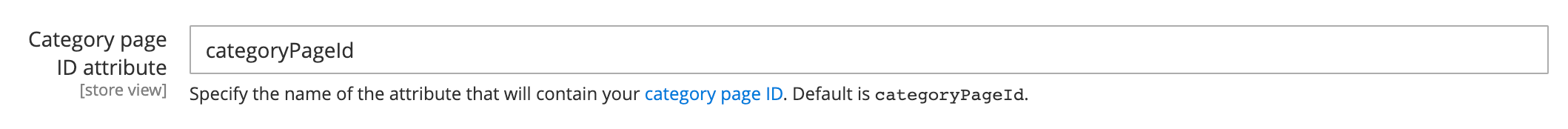
After enabling this setting, specify a category page identifier:

Enter the name of the attribute of your indexed product records that serves as category page identifier.
The default name for this attribute is categoryPageId.
After making your changes:
- Save your settings within the Magento admin interface.
- Clear your local Magento configuration cache by running:
bin/magento cache:flush config - Re-run the full Algolia product indexer:
bin/magento indexer:reindex algolia_products
A full reindex of your product catalog to Algolia is a critical step. If you enable support for visual merchandising in Magento but don’t re-run the index, your category pages won’t correctly load products from the Algolia index.
Category page identifiers
Once your products have been indexed into Algolia with the new category page identifier, configure Merchandising Studio to use this information:
-
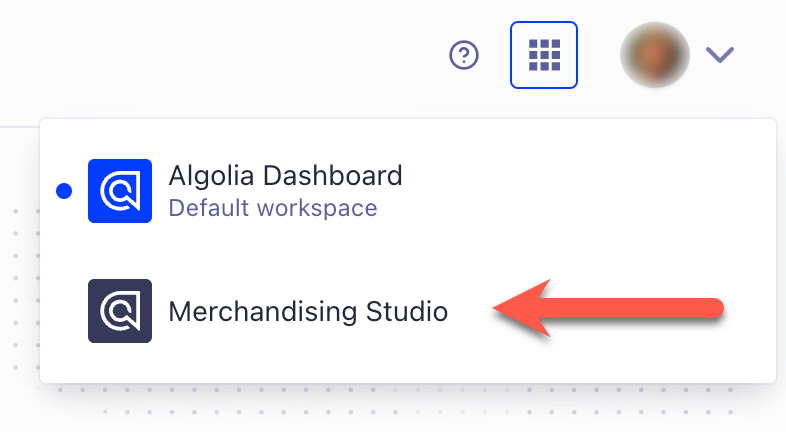
In the Algolia dashboard, select Merchandising Studio in the top right.

-
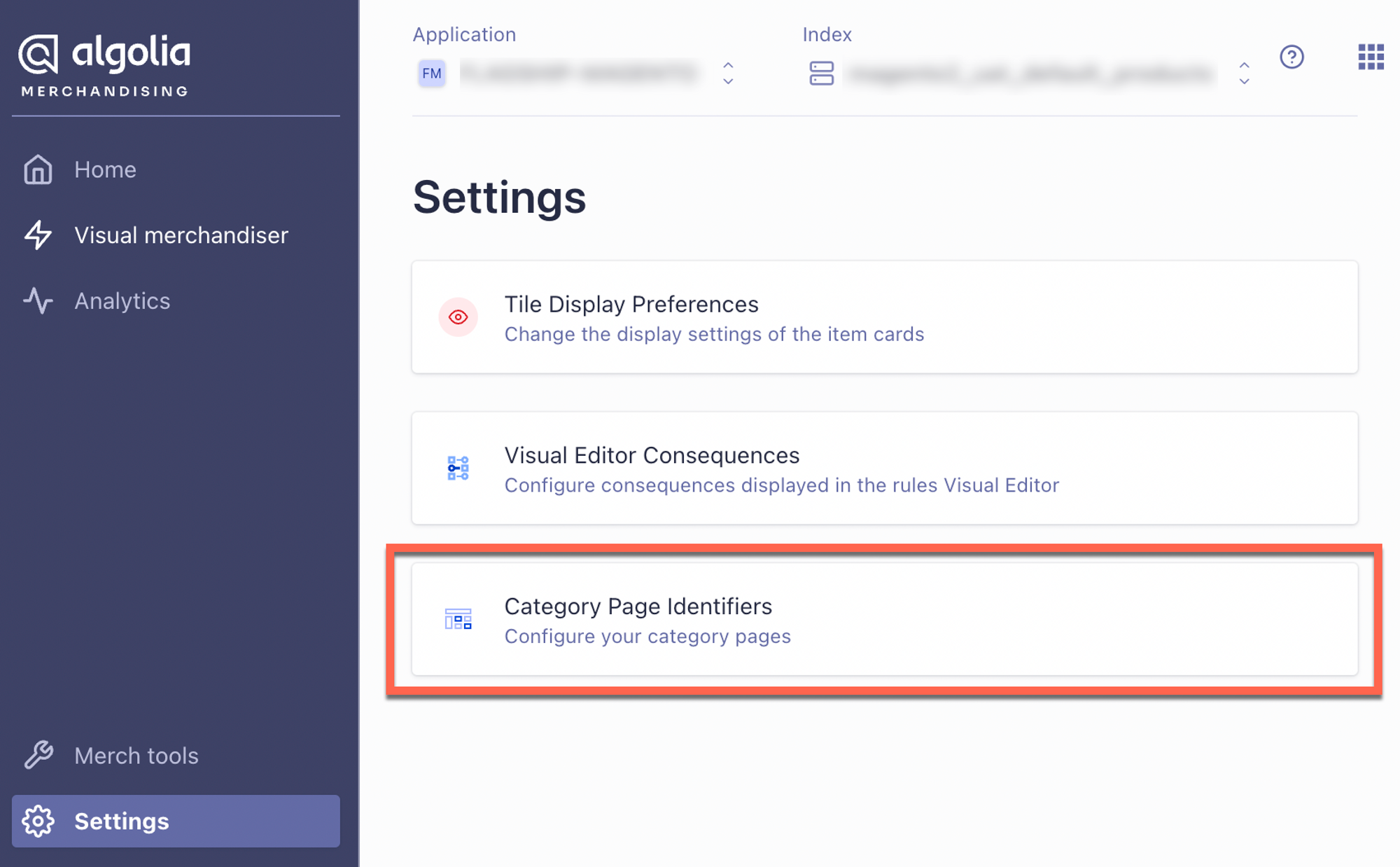
Go to Settings > Category Page Identifiers:

-
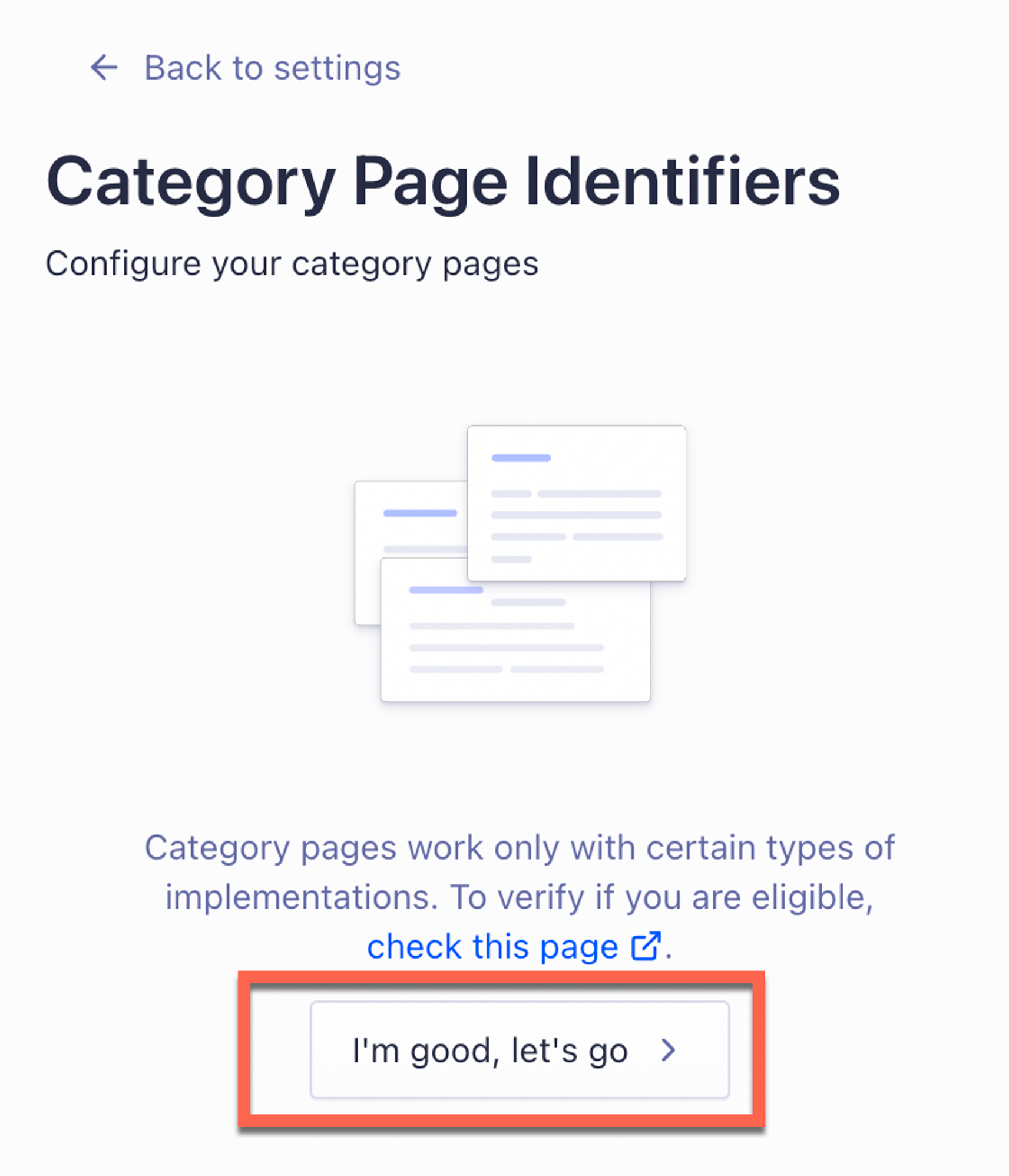
The Magento integration automatically formats your category data for you, so you can ignore the warning “Category pages only work with certain types of implementations”.
Click I’m good. Let’s go.

-
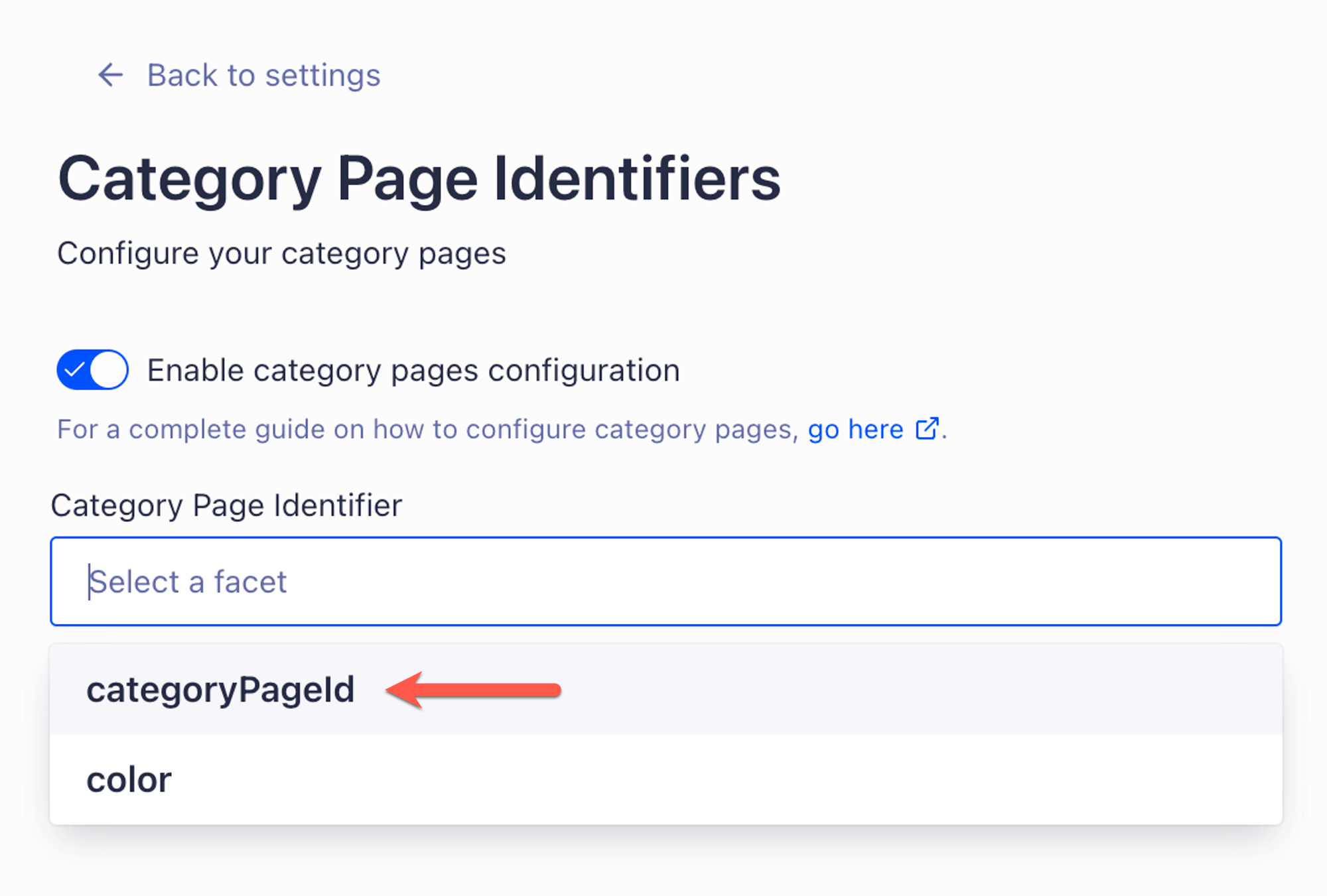
Select the same category identifier you configured in the Magento admin.
The following example uses categoryPageId, which is the default attribute name:

Subcategory separator
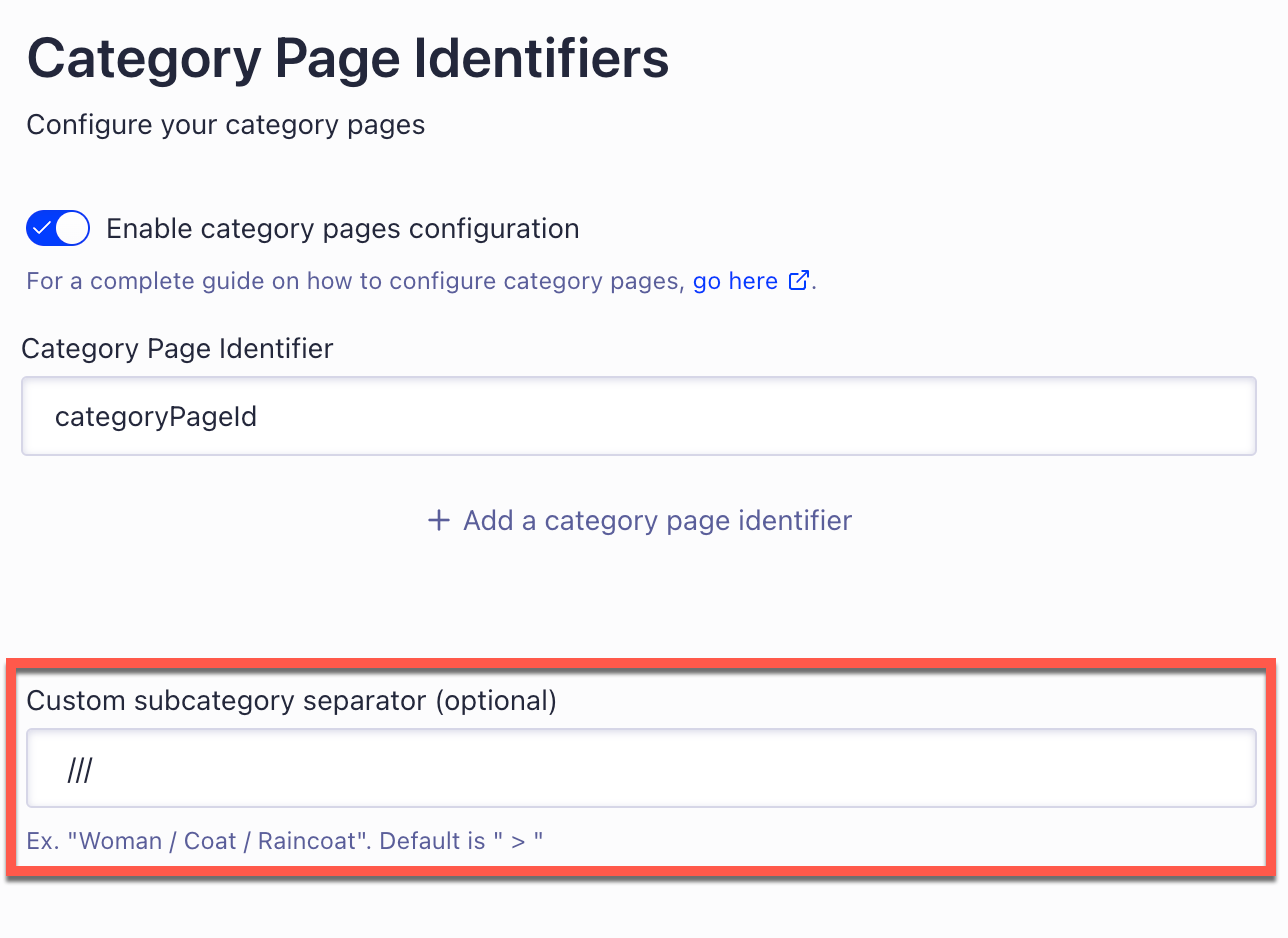
Even though it is labelled as optional, for the Magento integration, you must also be sure to specify the Custom subcategory separator.
The Algolia Magento extension uses /// as default category separator . You must configure the Merchandising Studio to match.
This setting is whitespace-sensitive. Make sure to include leading and trailing spaces:

If you want to use a different subcategory separator, update both your Magento and Merchandising Studio configurations.
-
In Magento, go to Stores > Configuration > Algolia Search > Categories > Category separator and change the category separator.
- Reindex your products in Algolia.
- Update the Merchandising Studio configuration as described previously.
If you change your category separator in Magento, always run a full product re-index to Algolia or else your category pages won’t render correctly on your store front.
Supported features
Enabling the visual merchandsing setting in Magento lets you merchandise category pages using rules.
The Magento integration supports the following features in the Algolia Merchandising Studio:
The following features require customizing your front-end libraries:
For more information, see Custom front end events.
Dynamic re-ranking
To apply dynamic re-ranking to Magento categories:
- In the Algolia dashboard, go to Search > Enhance > Re-Ranking > Settings.
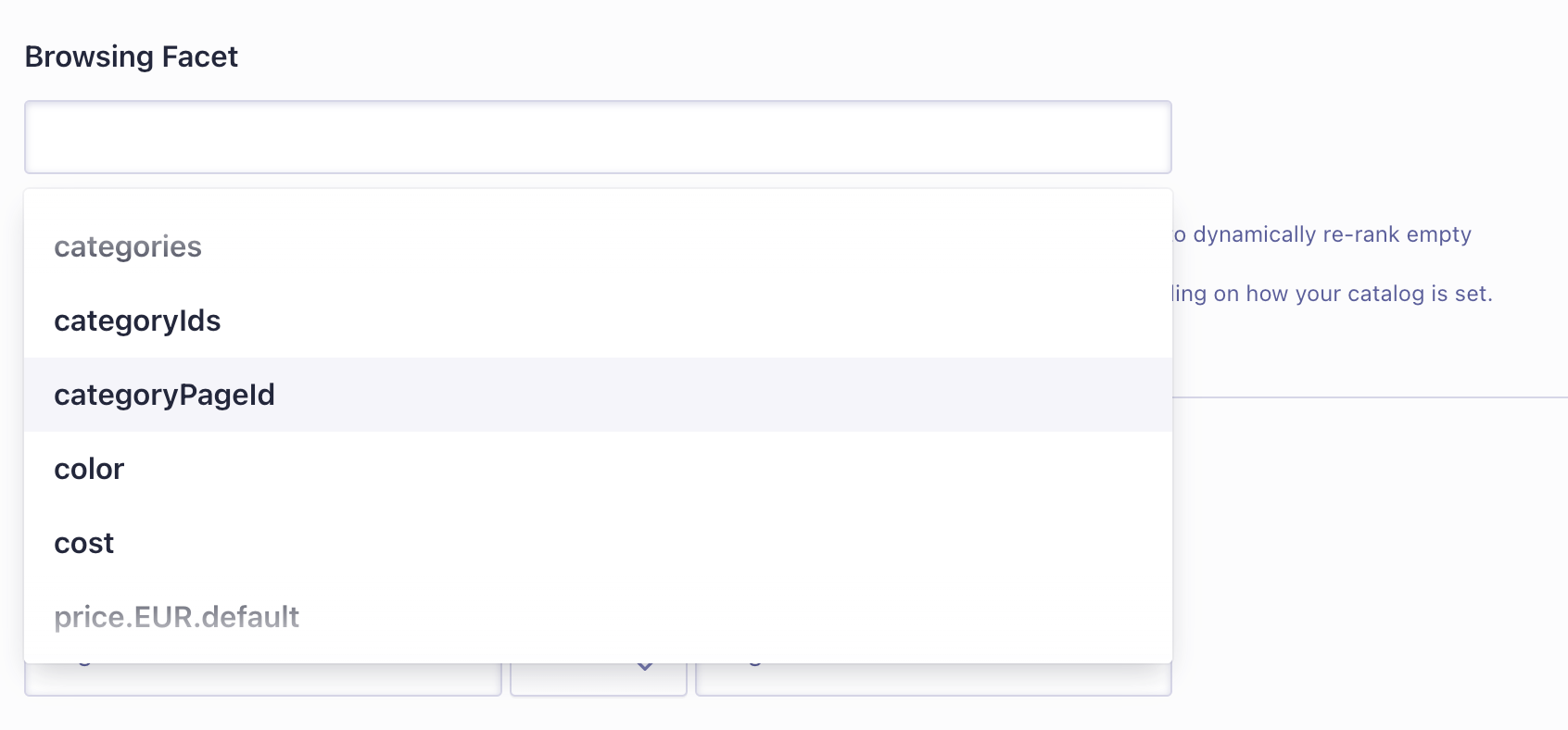
- In the Browse Facet box, enter your category page attribute you configured previously. set “Browsing Facet” to the category page id attribute specified earlier.
For example, to use dynamic re-ranking on the attribute categoryPageId:

Migration of Manual Rules
The legacy merchandiser provided by the Magento extension creates Manual Rules whereas the Merchandising Studio creates Visual Rules. While it is possible for these rules to coexist, older rules will take precedence over newer rules unless they are removed.
There is currently no way to automatically migrate old Manual Rules created by the Magento extension. Therefore, if you wish to switch entirely to using Merchandising Studio, then it will be necessary to manually delete and recreate the rules within Merchandising Studio via the rule editor provided in the Algolia Dashboard.
If there is a need to automate this procedure, this can be achieved by writing a script to convert your rules to the new visual rule format using the Algolia public API.
