Set up the Algolia cartridge
Install using sgmf-scripts
-
Download the cartridge source from the Algolia Code Exchange.
-
Extract the directory.
-
Install the dependencies from the extracted directory:
Copy1 2
cd /path/to/unzipped/folder npm install
-
Create a
dw.jsonfile in the same directory with the following content:Copy1 2 3 4 5 6
{ "hostname": "...", "username": "...", "password": "...", "code-version": "..." }
hostnamethe hostname of your sandbox—for example:"zzaa-001.sandbox.us01.dx.commercecloud.salesforce.com"usernameandpasswordare your account manager credentialscode-versionis the active code version listed in Administration > Code Deployment—for example,"SFRA_AP_05_15_2020"
-
Upload the cartridges:
Copy1
npm run uploadCartridge
-
Go to Administration > Development Setup > Folder Browser > Cartridges and verify that the Algolia cartridges are uploaded.
Install using Prophet Debugger (Visual Studio Code extension)
-
Install Prophet Debugger from the Visual Studio Code marketplace.
-
Create a
dw.jsonfile in the same directory with the following content:```json { “hostname”: “…”, “username”: “…”, “password”: “…”, “code-version”: “…” }
-
Run
Prophet: Enable Uploadfrom the command menu.
Install with Salesforce B2C Commerce UX Studio
-
Download the cartridge source from the Algolia Code Exchange.
-
Establish a new digital server connection with your Salesforce B2C Commerce instance.
-
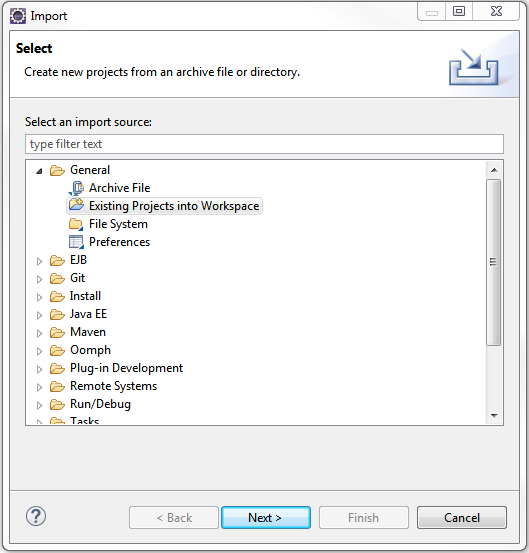
Import the cartridges to a workspace in Salesforce UX Studio.

-
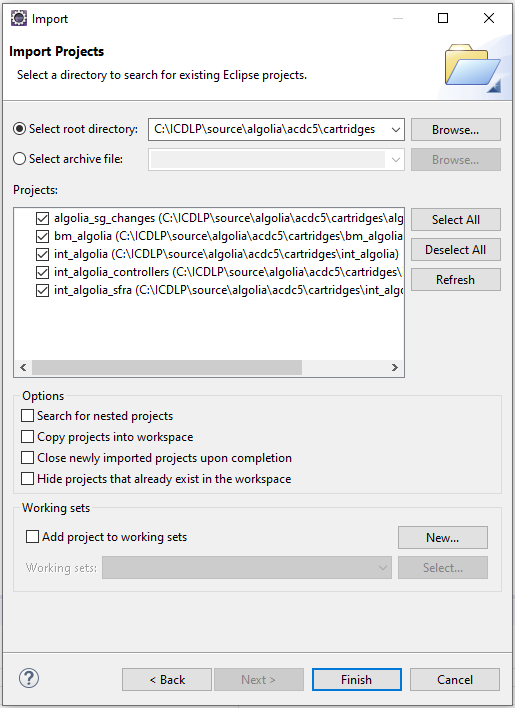
Select the cartridges you want to add and click Finish.

-
Wait until Salesforce UX Studio uploads the cartridge to your B2C Commerce instance.
Enable the cartridges on your site
Algolia provides the following cartridges to integrate with your Salesforce B2C Commerce storefronts:
| Cartridge name | Purpose |
|---|---|
| int_algolia | Import your product information from B2C Commerce to Algolia |
| bm_algolia | Configure and monitor Algolia indexing and search from your Business Manager |
| int_algolia_controllers algolia_sg_changes | Add Algolia InstantSearch to your SiteGenesis storefront |
| int_algolia_sfra | Add Algolia InstantSearch on your SFRA storefront |
Add the Algolia cartridges to your site
-
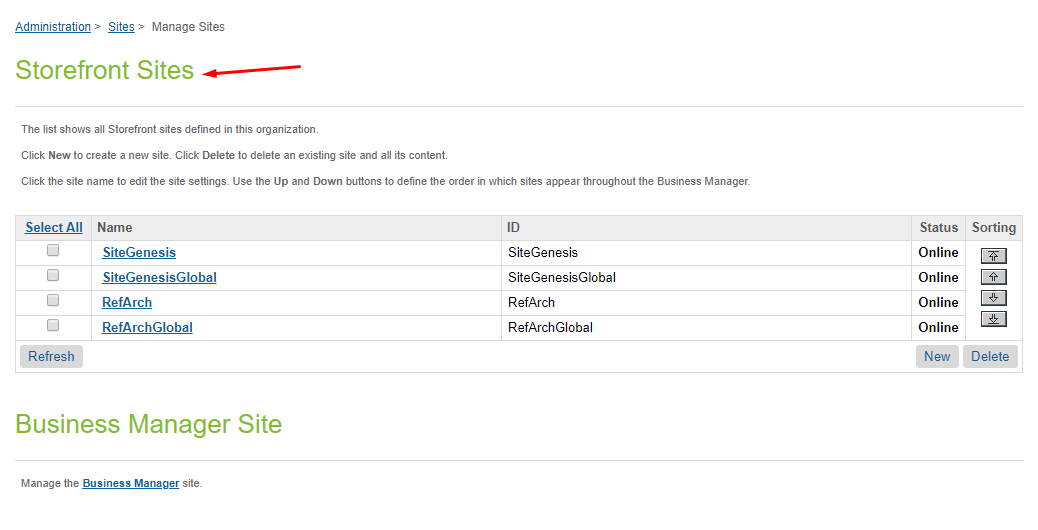
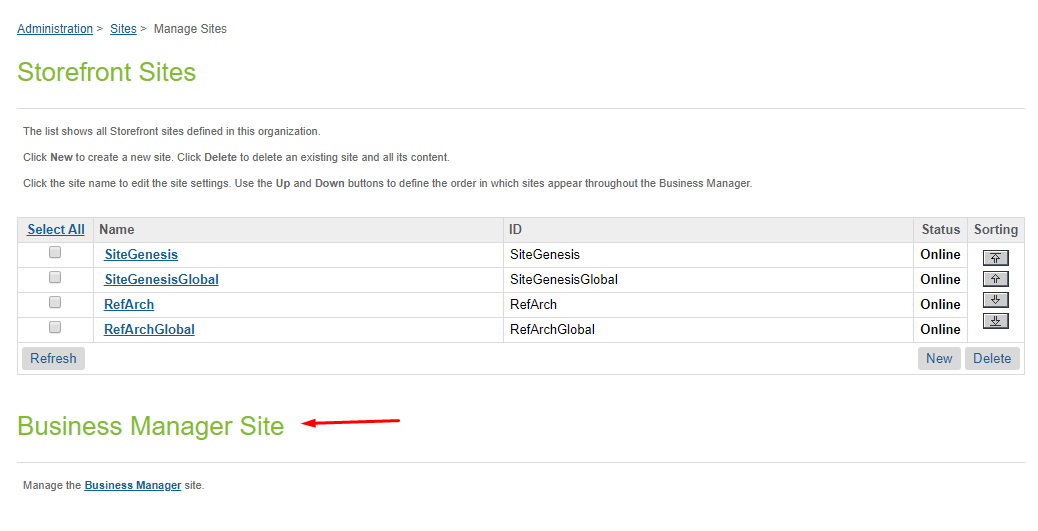
Go to Administration > Sites > Manage Sites.
Select your site from the Storefront Sites list:

-
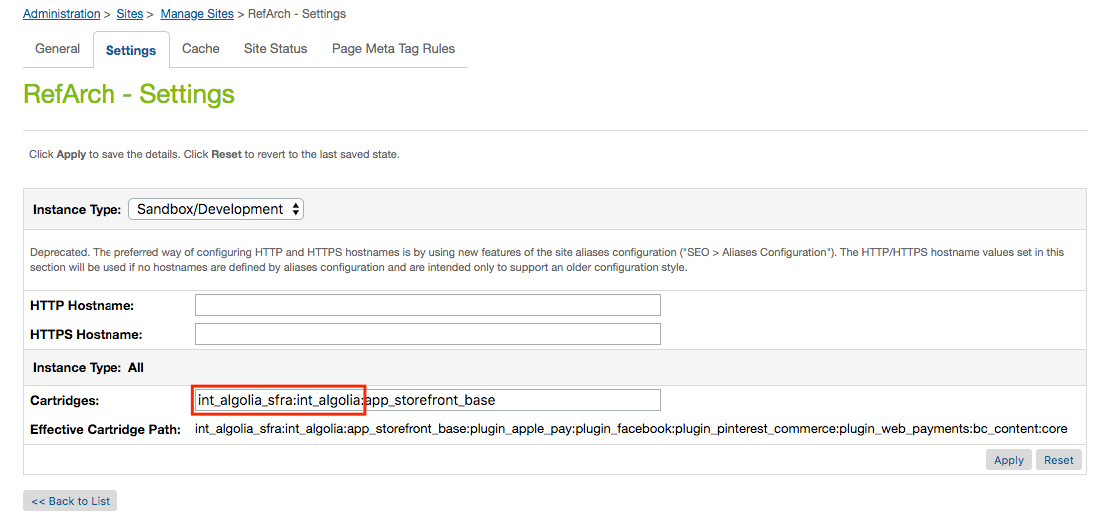
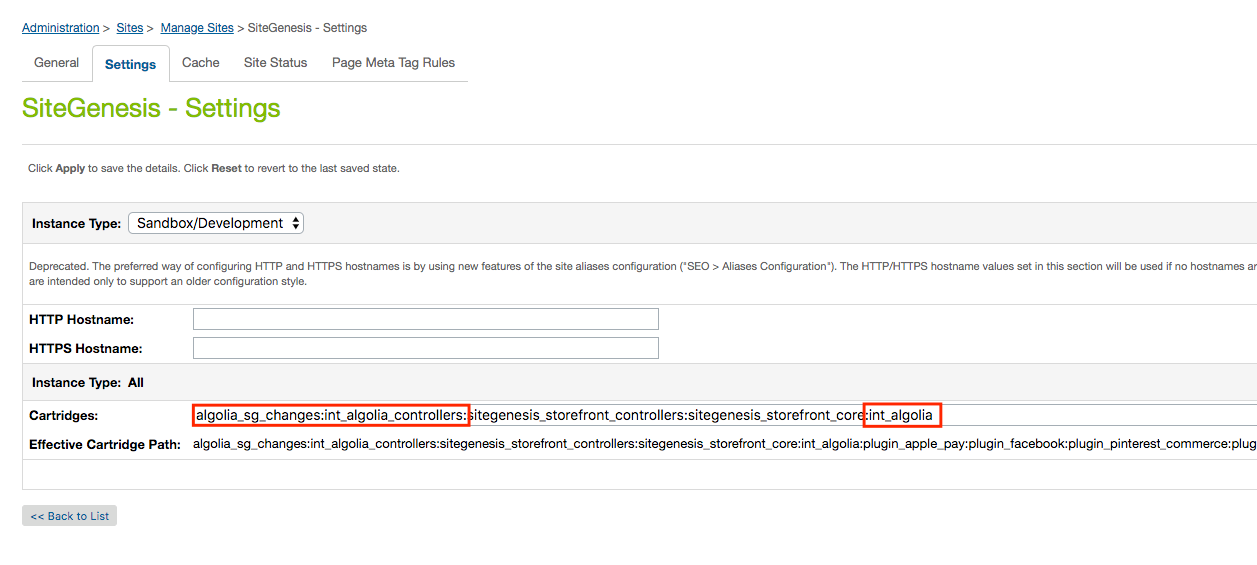
In Settings, add the cartridges that match your site’s architecture:
SFRA
Add
int_algolia_sfra:int_algoliato the beginning of your cartridge path.
SiteGenesis
- Add
algolia_sg_changes:int_algolia_controllersto the beginning of your cartridge path. - Add
int_algoliato the end of your cartridge path.
Headless
Add
int_algoliato the beginning of your cartridge path.
- Add
Add the Algolia cartridges to the Business Manager
-
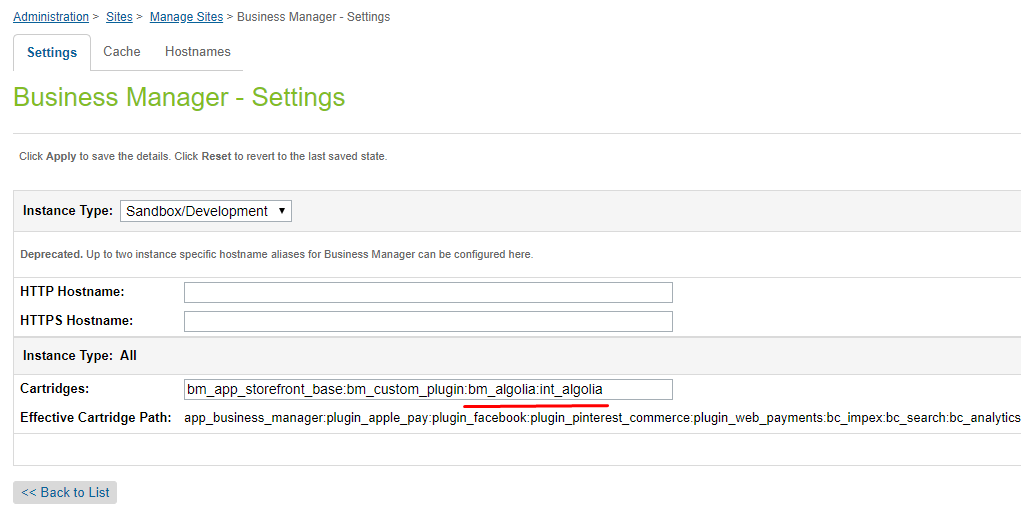
Go to Administration > Sites > Manage Sites and select Business Manager.

-
In Settings, add
bm_algolia:int_algoliaat the end of your cartridge path.
Enable Algolia in the Business Manager
-
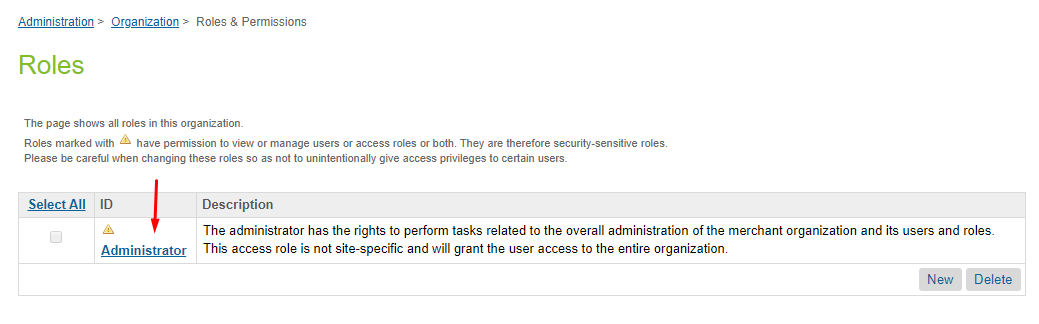
Go to Administration > Organization > Roles & Permissions.
-
Select the role for which you’d like to enable access, such as, Administrator.

-
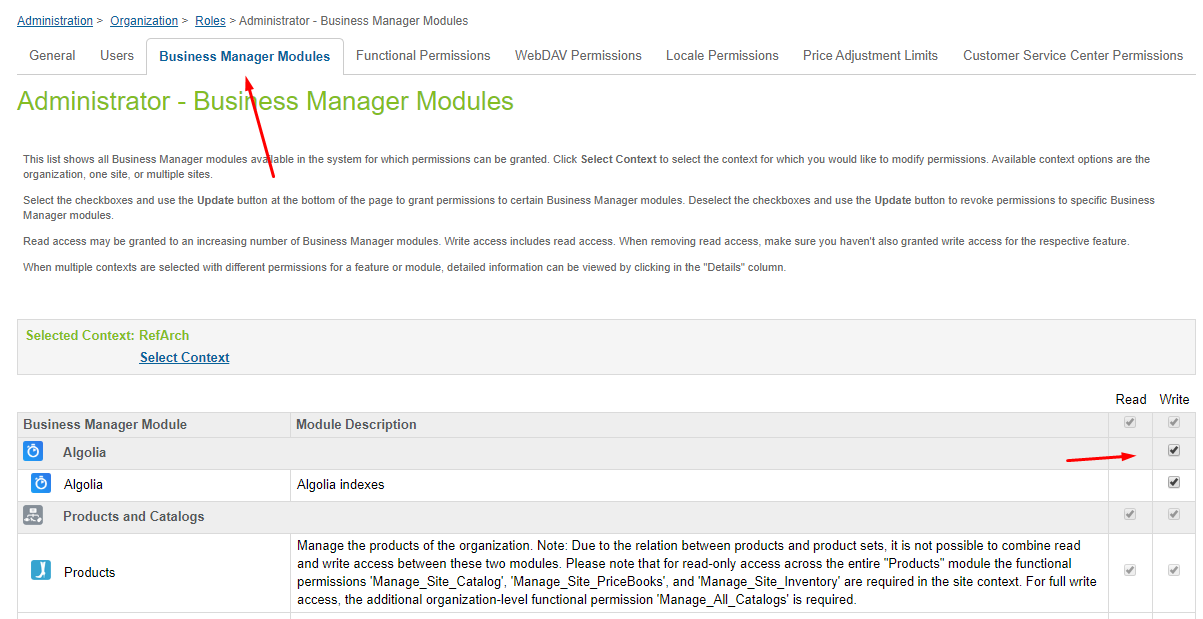
Go to Business Manager Modules.

-
Select Algolia and click Update.
Import metadata
-
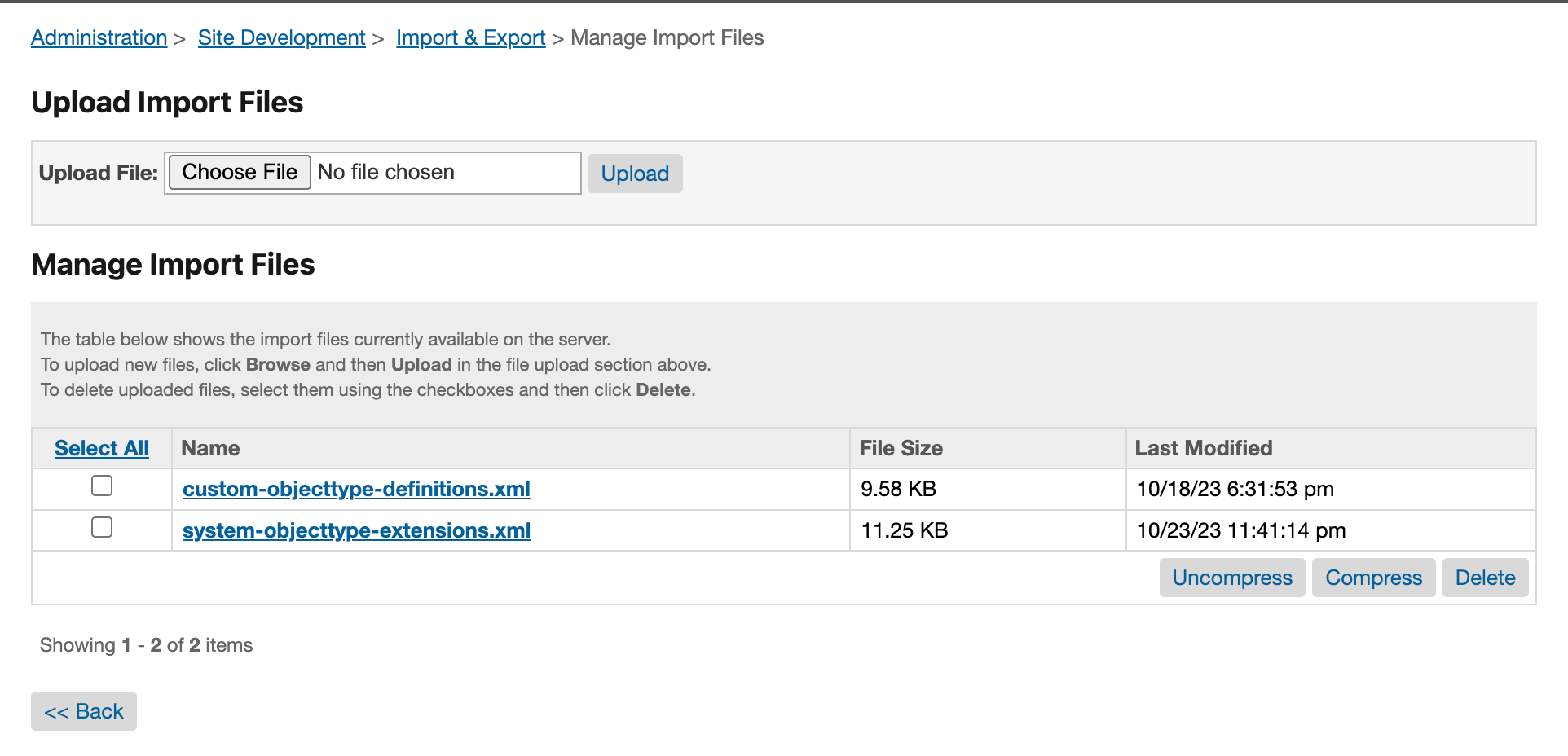
Go to Administration > Site Development > Import & Export and click Upload under Import & Export files.
-
Upload both files from the
metadata/algolia/metafolder by clicking Choose File, then Upload. Do this for bothcustom-objecttype-definitions.xmlandsystem-objecttype-extensions.xml.
-
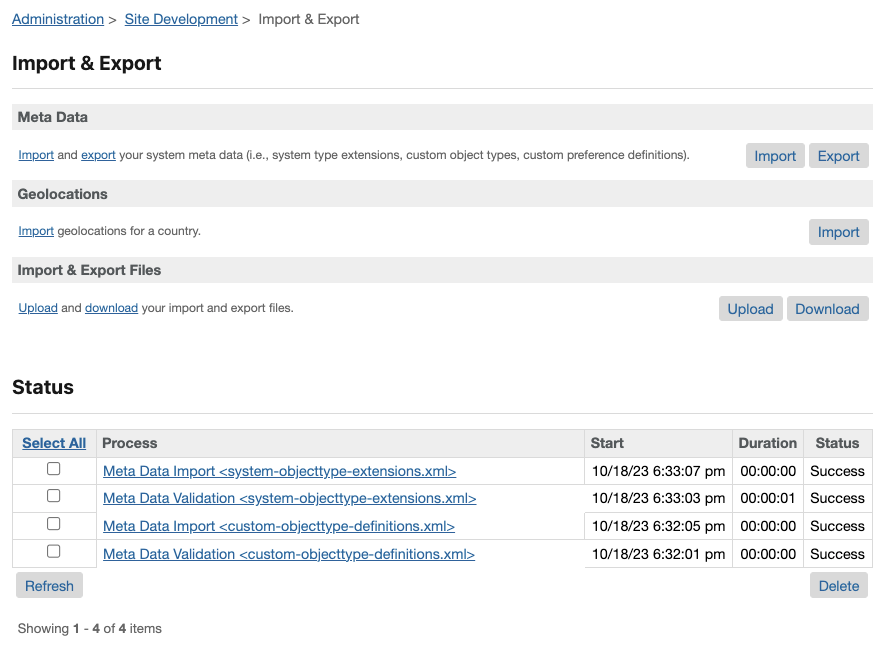
Go back to Administration > Site Development > Import & Export and click Import under Meta Data.
-
Select
custom-objecttype-definitions.xml, click Next, then Import. -
Click Import under Meta Data and import
system-objecttype-extensions.xmlas well. -
Confirm that the import is successful:

Import jobs and services
-
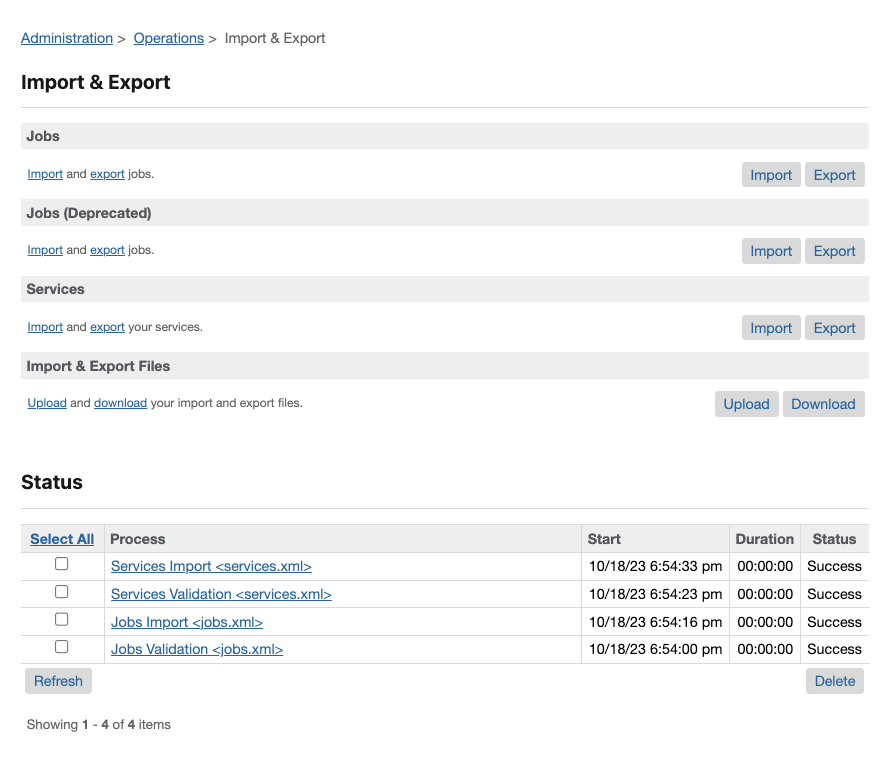
Go to Administration > Operations > Import & Export and click Upload under Import & Export files
-
Upload both files from the
metadata/algoliafolder by clicking Choose File, then Upload. Do this for bothjobs.xmlandservices.xml. -
Go back to Administration > Operations > Import & Export and click Import under Jobs.
-
Select
jobs.xmland click Next, Next, then Import. -
Click Import under Services.
-
Select
services.xmland click Next, Next, then Import. -
Confirm that the import is successful:

Set Algolia custom preferences for your site
-
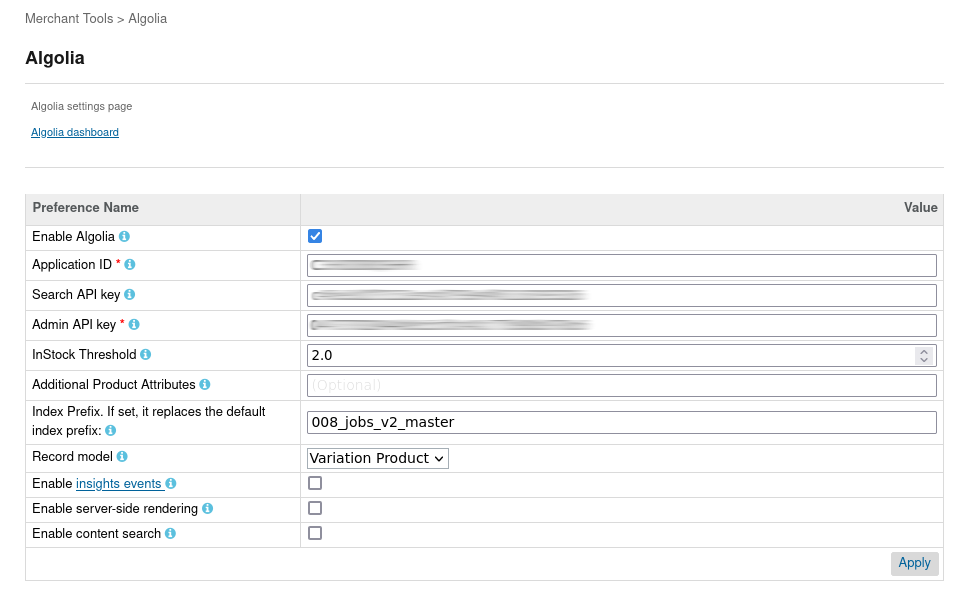
Go to Merchant Tools > Algolia > Algolia.

-
Enable Algolia by checking the checkbox next to Enable Algolia.
-
Enter your Application ID, Search API Key and Admin API Key. Find them in the Algolia dashboard.
Consider using restricted API keys for security reasons. For more information see API key restrictions.
-
In the Additional Product Attributes field, enter additional attributes you want to index. Consider starting with these attributes:
short_descriptionandlong_description. Then, expand the list to include attributes specific to your product catalog, such as,brand,color, orsize.The following attributes are always indexed:
name,primary_category_id,categories,url,image_groups,in_stock,price.The content attributes you want to index are managed using the
attributeListjob step parameter. For more information, see the Content indexing job configuration.
For more information, see Custom preferences.
Update your templates
You need to update your templates, if your site uses a SiteGenesis or SFRA architecture AND you haven’t enabled the Algolia cartridge. The Algolia cartridges already include these updates. If you are using a headless architecture, see Headless storefronts.
To maintain the integrity of the original SFRA cartridge, you should create a new cartridge as best practice. You can then move the original templates into this new cartridge and make the necessary modifications. If you are already using a custom cartridge, you can simply incorporate or adapt these changes into your existing cartridge.
-
In
app_storefront_base/cartridge/templates/default/common/htmlHead.isml, add the following code on line 32:Copy1
<isinclude template="algolia/headerScripts" />
-
In
app_storefront_base/cartridge/templates/default/components/header/search.isml, add the following code at the start of the file, and move existing the code to an<iselse>section:Copy1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
<isset name="algoliaData" value="${require('*/cartridge/scripts/algolia/lib/algoliaData')}" scope="page" /> <isif condition="${algoliaData.getPreference('Enable')}"> <div class="site-search"> <div id="suggestions-wrapper" data-category="${pdict.cgid}" data-category-display-name-path="${pdict.categoryDisplayNamePath}" data-category-display-name-path-separator="${pdict.categoryDisplayNamePathSeparator}" data-q="${pdict.q}" data-search-page-root="${URLUtils.http('Search-Show')}"></div> <input type="search" id="aa-search-input" class="aa-input-search form-control" placeholder="${Resource.msg('label.header.searchwatermark', 'common', null)}" name="search" autocomplete="off" /> </div> <iselse/> <!-- existing code from the template --> </isif>
-
In
app_storefront_base/cartridge/templates/default/search/searchResult.isml, replace this line:Copy1
<isinclude template="search/searchResultsNoDecorator" />
with the following code:
Copy1 2 3 4 5
<isif condition="${pdict.algoliaEnable}"> <isinclude template="algolia/search/searchResultsNoDecorator" /> <iselse/> <isinclude template="search/searchResultsNoDecorator" /> </isif>
