Facet bucketing with custom attributes
Facet bucketing refers to the grouping of similar facet values into buckets and representing them by a common value. Listing all the facet values results in lengthy lists in your user interface. Facet bucketing improves the user experience by simplifying the choices when filtering.
With Algolia for Salesforce B2C Commerce, you can implement facet bucketing with custom attributes.
Examples: sizes and colors
Apparel often comes in specific shades like ruby, crimson, scarlet, burgundy, or cherry. Using the color attribute for faceting would result in too many options with potentially few results for each facet value. Instead, you can use the essential color red as attribute for faceting.
Another example is shoe size, where the same sizes can be expressed in multiple formats:
- Letters: S, M, L
- Numerical systems: Mondopoint, EU, UK, US
- Alphanumeric: B10
Instead of using the size attribute for faceting, you can choose common values that represent the same physical sizes.
Create custom attribute for facet bucketing
First, create your custom attribute for the Product system object.
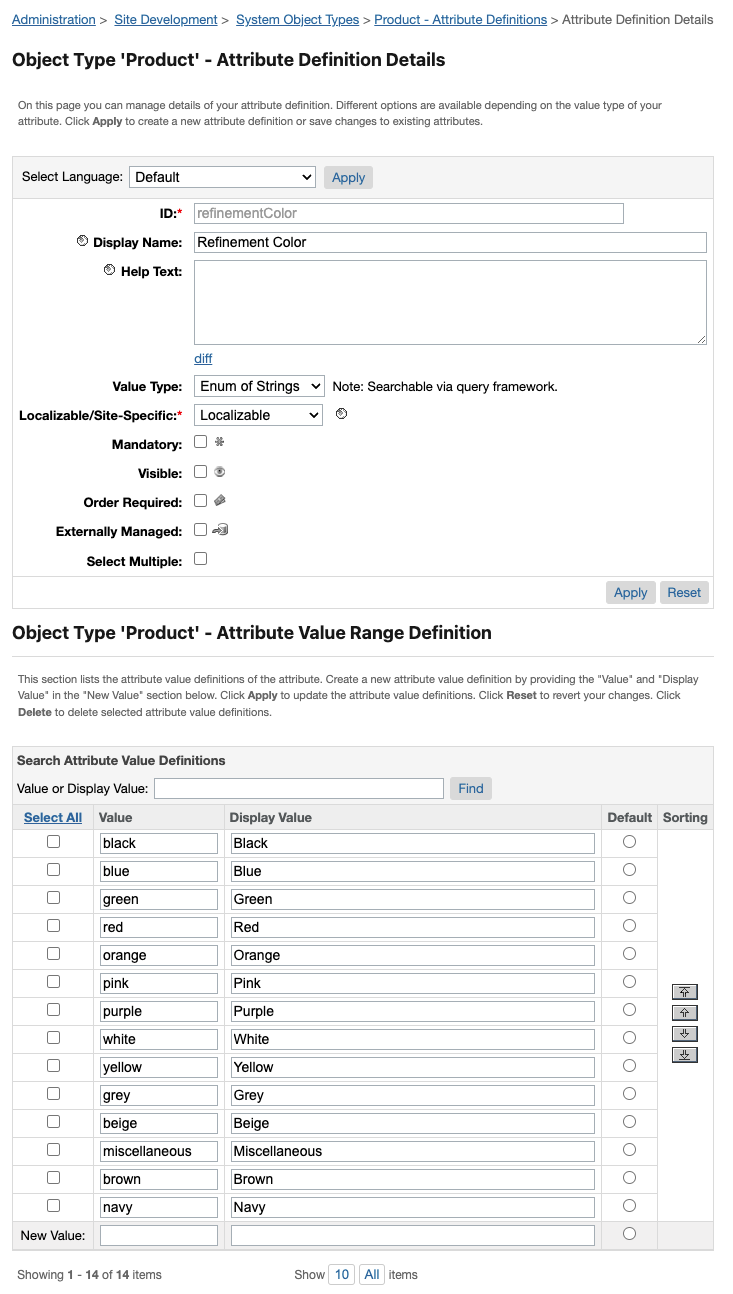
Go to Business Manager (Administration > Site Development > System Object Types > Product)
and select a custom attribute such as refinementColor or refinementSize.
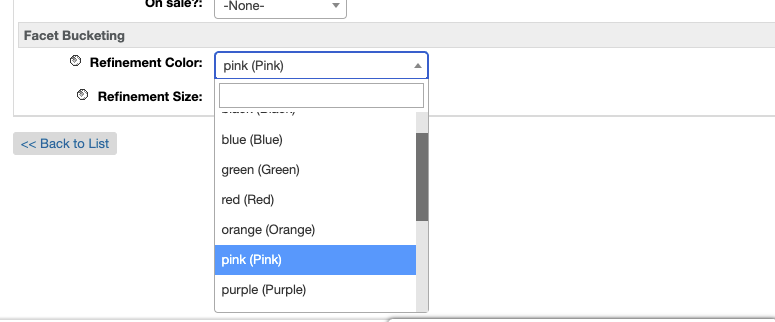
For example, the custom attribute refinementColor has the type “Enum of Strings”.
It comes with predefined values to choose from, and you can change the list of values.
You can select any type supported by Salesforce B2C Commerce.

To make faceting work, you must fill this attribute with a value for all your products that you want to be filterable by this attribute:

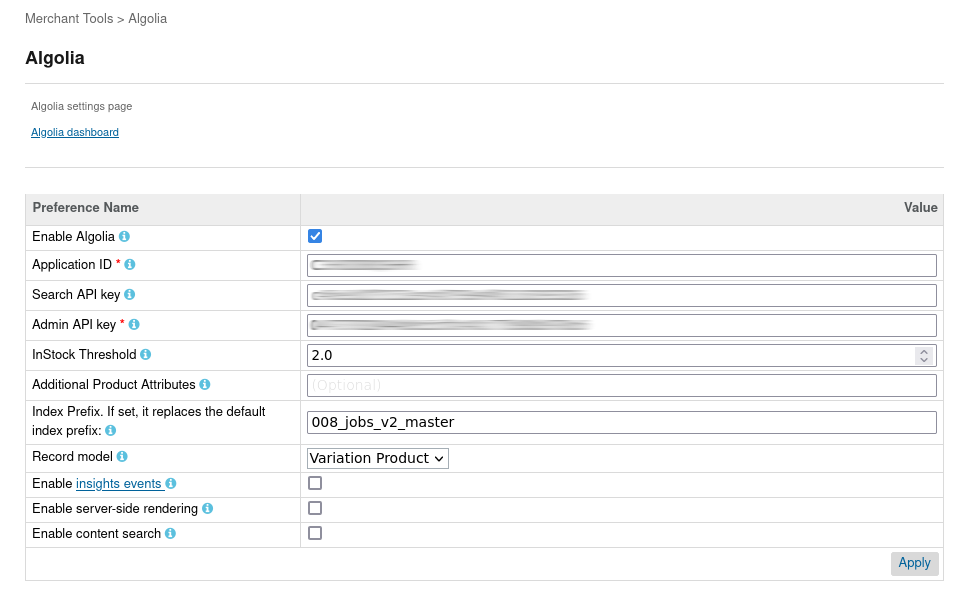
Add custom attribute to Additional Product Attributes
Go to the Algolia BM module (BM > Merchant Tools > Algolia > Algolia) and add your custom attribute to the Additional Product Attributes field:

Add custom attribute to aggregatedValueHandlers()
You must add your custom attribute to the aggregateValueHandlers object:
- If your custom attribute is complex, such as a set of strings
- If you want to transform your custom attribute before exporting it to Algolia
- If you want to export a default value in case it doesn’t have a value
Open the file algoliaLocalizedProduct.js, look for aggregatedValueHandlers and add your attribute to the object. You can find examples among the properties.
The following example for refinementColor exports a null value for empty attribute values:
1
2
3
4
5
6
7
8
9
// algoliaLocalizedProduct.js
// ...
refinementColor: function(product) {
return safelyGetCustomAttribute(product.custom, 'refinementColor')
? product.custom.refinementColor.displayValue
: null
}
size: function(product) {
// ...
Run an export to update your Algolia index with your changes.
Create a new refinementList widget
After creating the custom attribute, adding the values to your products, and exporting it to Algolia, you can now create a new refinementList widget to let your users filter the search results based on this new attribute.
Create a new refinementListWithPanel widget in instantsearch-config.js:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
refinementListWithPanel({
container: '#algolia-refinement-color-list-placeholder',
attribute: 'refinementColor',
templates: {
item: ''
+ '<a class="{{cssClasses.link}}" href="{{url}}" style="white-space: nowrap; {{#isRefined}} font-weight: bold; {{/isRefined}}">'
+ ' {{#isRefined}}'
+ ' <i class="fa fa-check-square"></i>'
+ ' {{/isRefined}}'
+ ' {{^isRefined}}'
+ ' <i class="fa fa-square-o"></i>'
+ ' {{/isRefined}}'
+ ' <span class="{{cssClasses.label}}">{{label}}</span>'
+ '</a>',
},
panelTitle: algoliaData.strings.colorPanelTitle
}),
Add the placeholder div element for your new widget in the file searchResultsNoDecorator.isml as well.
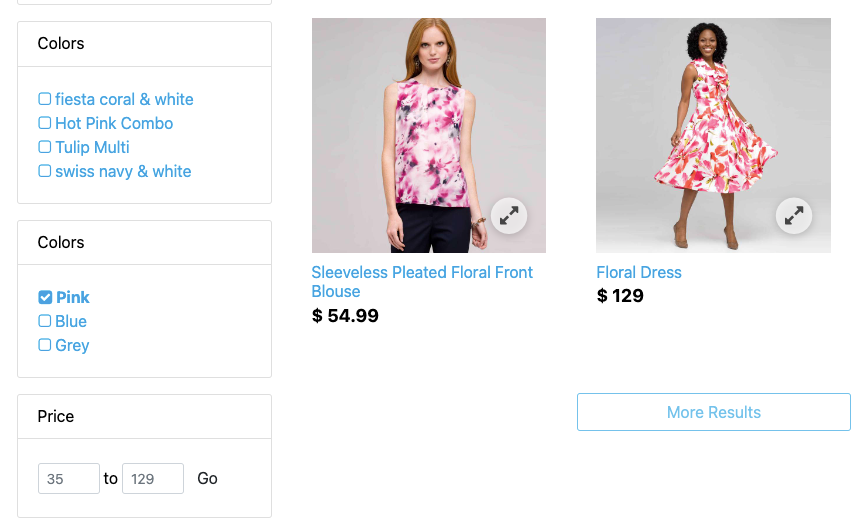
After adding the new refinementList widget, your users will be able to filter products by the more generic color groups.
The following example shows a storefront with two filtering options.
The first Colors widget (refinementList) lists specific shades and color terms.
The second Colors widget (custom.refinementColor) only lists primary colors: