Quickstart
From December 31, 2023, Algolia’s Search and Discovery application can’t modify the coding of Shopify themes. For more information, refer to Shopify’s Asset API documentation. As an alternative, Algolia offers Shopify’s App Embed and App Blocks features for Autocomplete and InstantSearch interfaces. For more information, refer to the Quick start and Shopify Algolia configuration documentation.
The Algolia Search and Discovery app replaces Shopify’s built-in search with Algolia’s fast and configurable search. Algolia connects to your Shopify store and indexes your products and collections. Your users can immediately find results thanks to Algolia’s autocomplete menu on every page. For more filtering options, you can add full search results pages.
Algolia Search and Discovery is a Shopify Plus certified app. You can use it with your Shopify Plus or Shopify stores.
Install Algolia Search and Discovery in your store
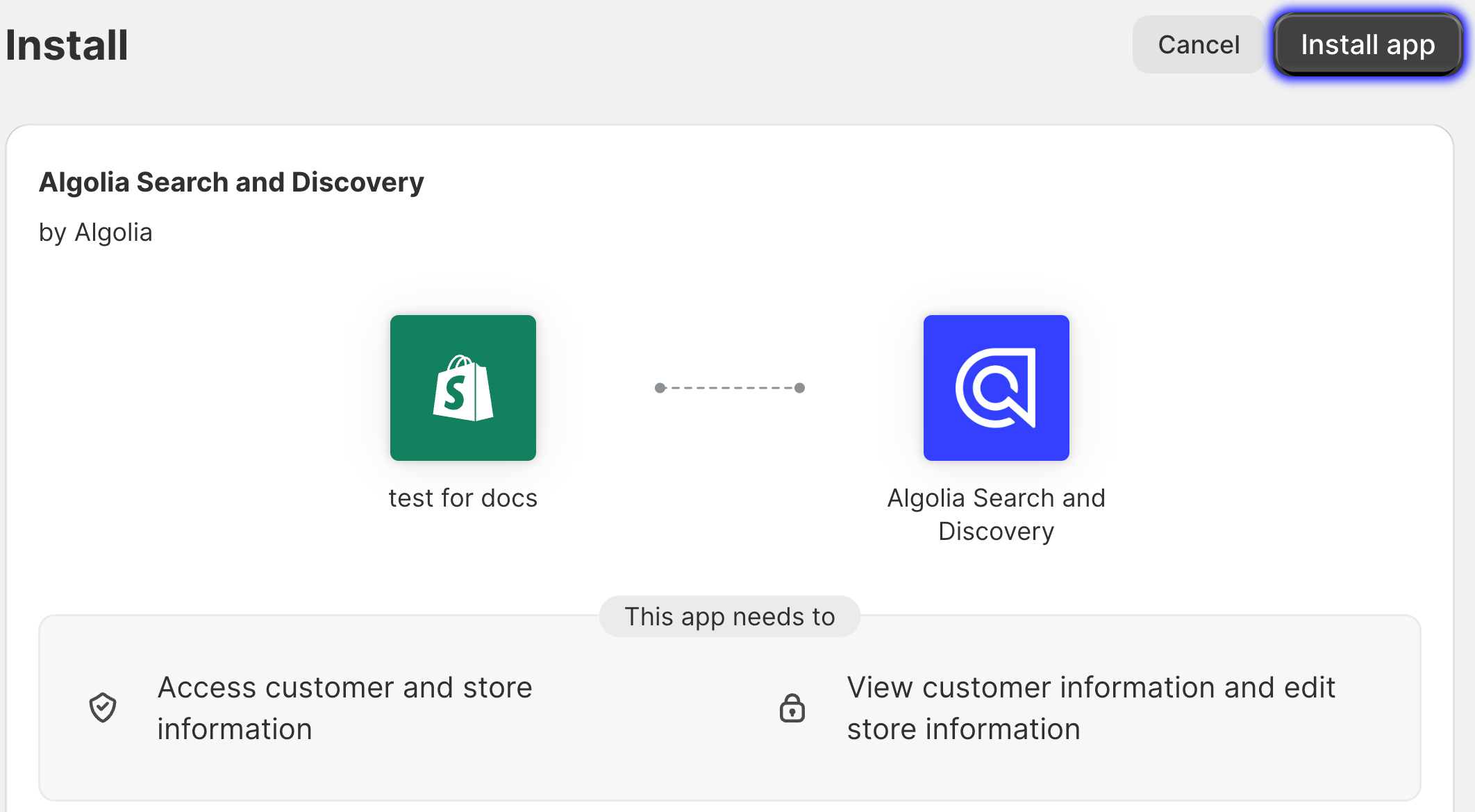
Go to https://shopify.algolia.com/install, enter your Shopify domain, and click Install app.

For more information, see Installing apps.
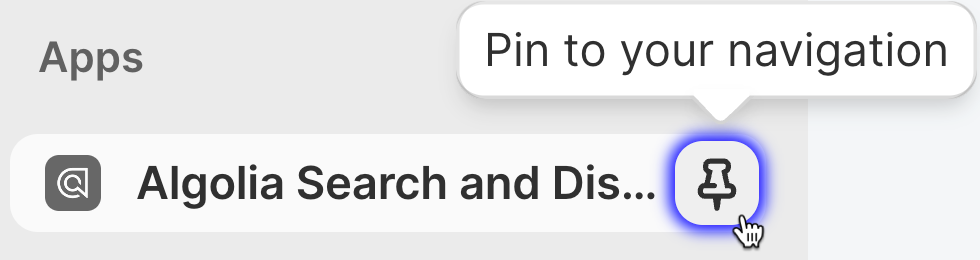
Optional: in the sidebar of your Shopify admin, click Pin to your navigation for the Algolia Search and Discovery app to always have quick access to your search settings.

Link your Algolia account

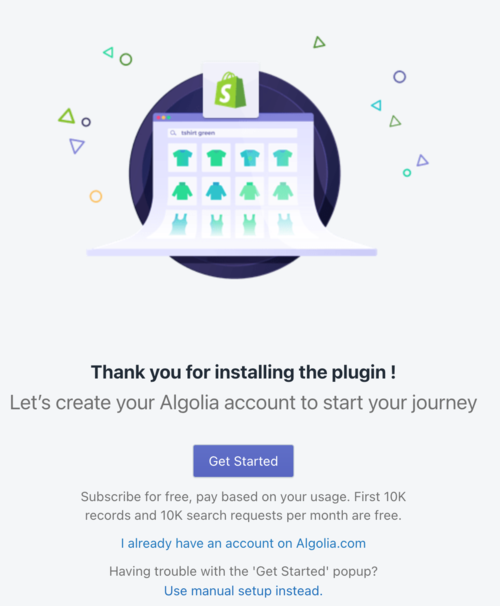
Click Get Started to continue with the automatic setup. If the automatic setup fails, click Use manual setup instead to continue with the manual setup.
Automatic setup
-
Sign in to your Algolia account or create a new one.
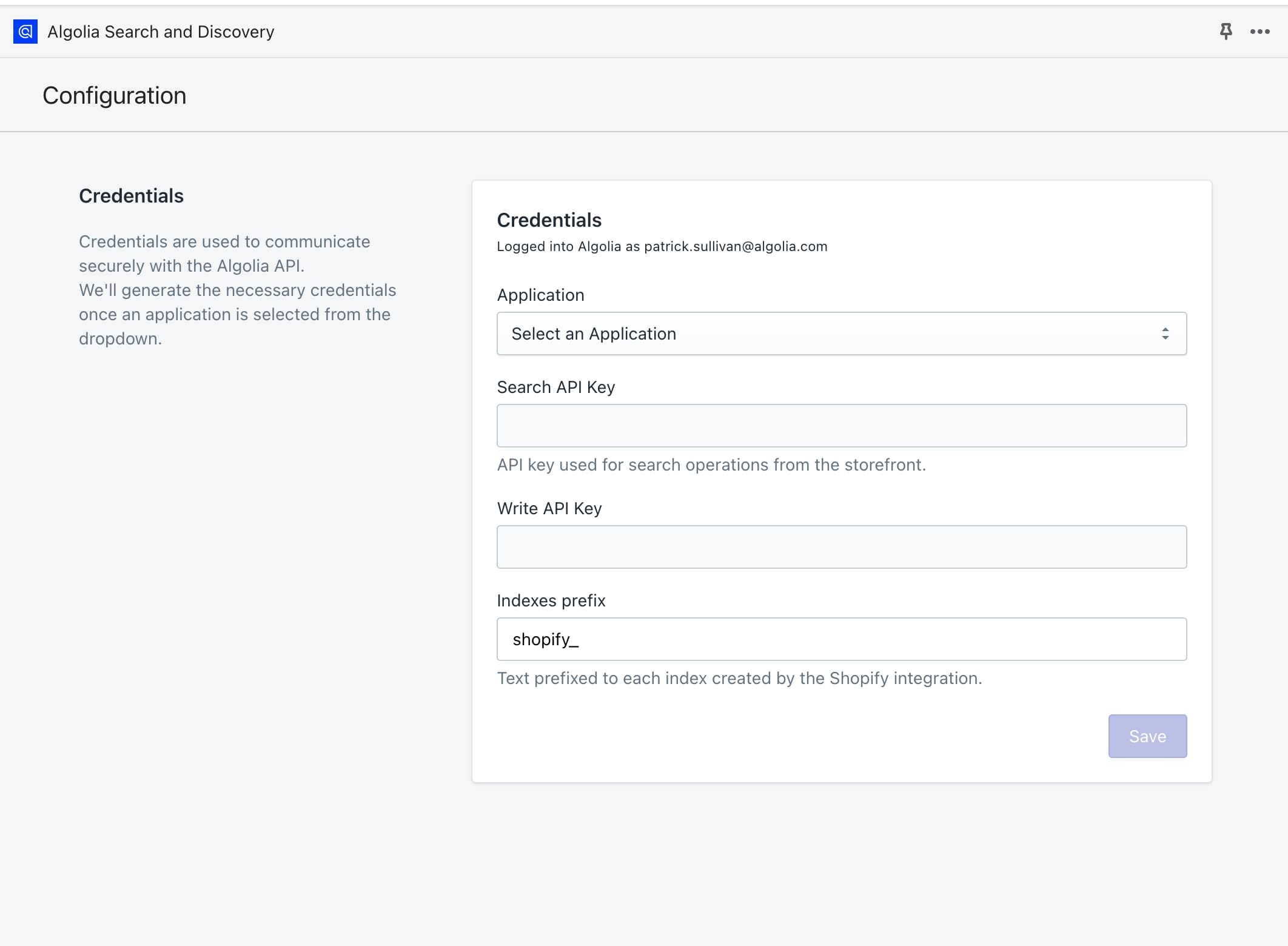
After signing in, the Credentials page of the Algolia Search and Discovery app opens in your Shopify admin.

-
Select the Algolia application for your Shopify store. The Algolia Search and discovery app creates new API keys in your Algolia account and automatically adds them to this page.
-
Optional: change the prefix for your indices (default:
shopify_). This is useful, if you want to connect multiple Shopify stores to the same Algolia application. This prefix is added to your index names, such asshopify_products. -
Click Save.
Continue with the setup in the Configure a live store section.
Manual setup
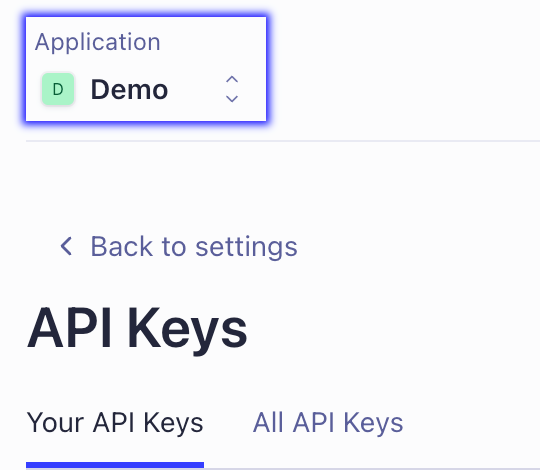
- Open the API Keys page in the Algolia dashboard.
-
Select the Algolia application, where you want to store the indices from your Shopify store.

-
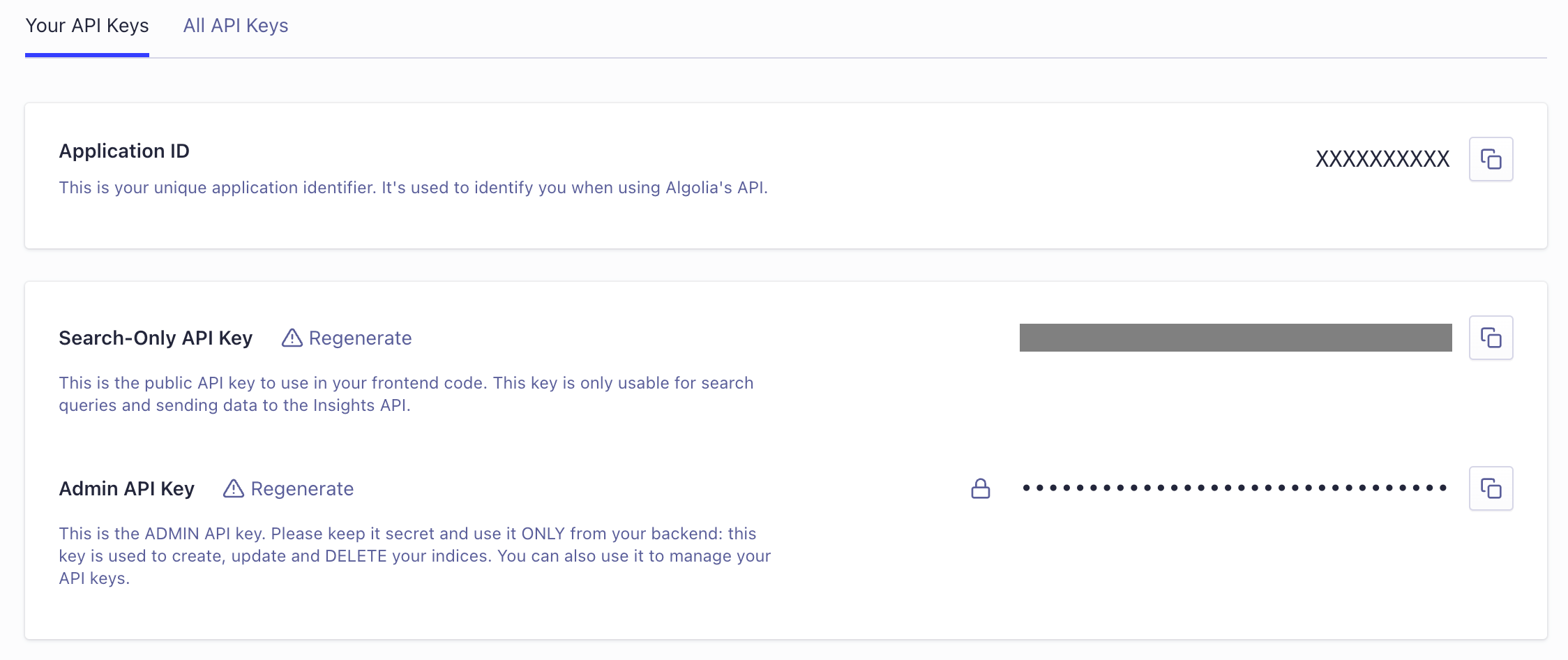
From the API Keys page, copy the following credentials:
- Application ID
- Search-Only API Key
- Admin API Key

-
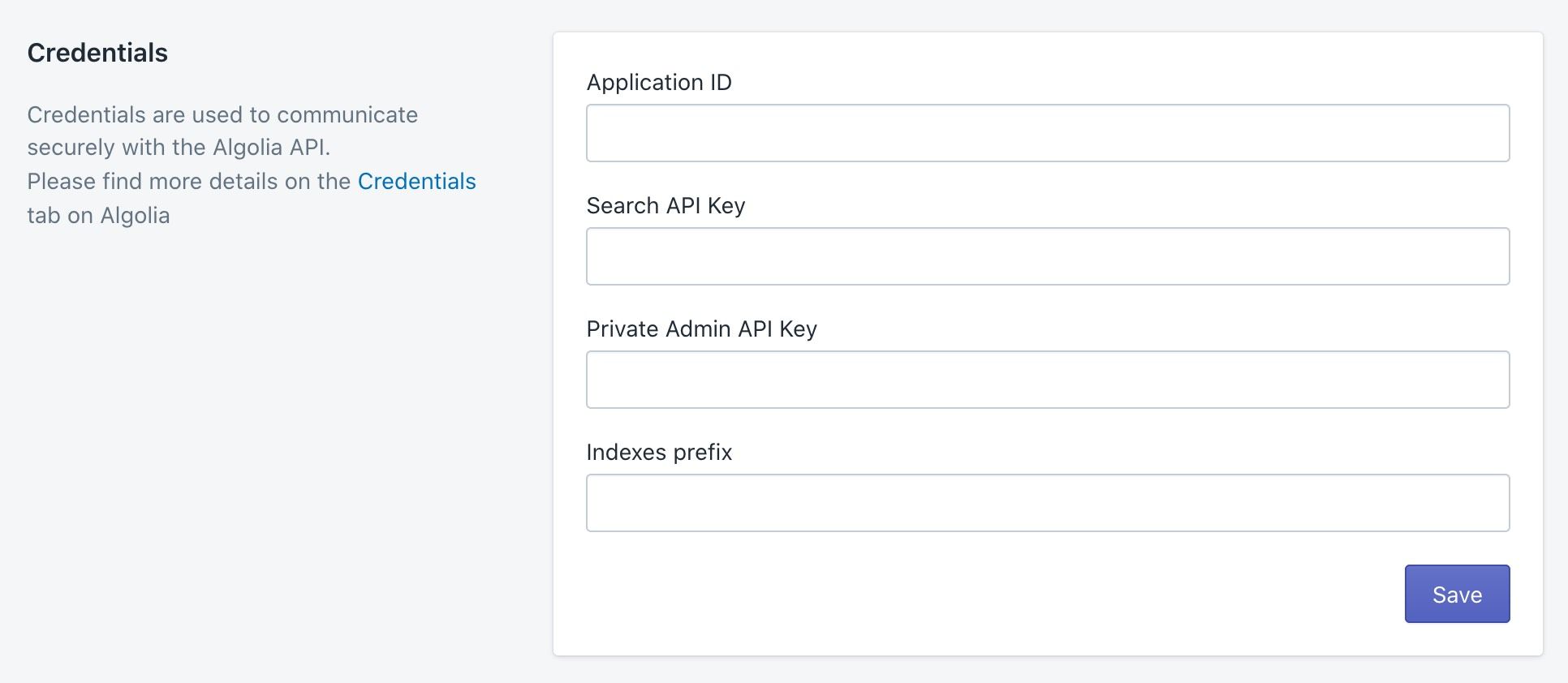
On the Credentials page in the Algolia Search and Discovery app, paste the credentials you copied from the Algolia dashboard.

-
Optional: change the prefix for your indices (default:
shopify_). This is useful, if you want to connect multiple Shopify stores to the same Algolia application. This prefix is added to your index names, such asshopify_products. - Click Save.
Continue in the Configure a live store section.
Configure a live store
If you want to add the Algolia Search and Discovery app to a live store, you should duplicate your theme, and add Algolia to the copy of the theme instead. This lets you preview changes, tweak your site’s CSS, and test that everything is working correctly.
Duplicate your theme
-
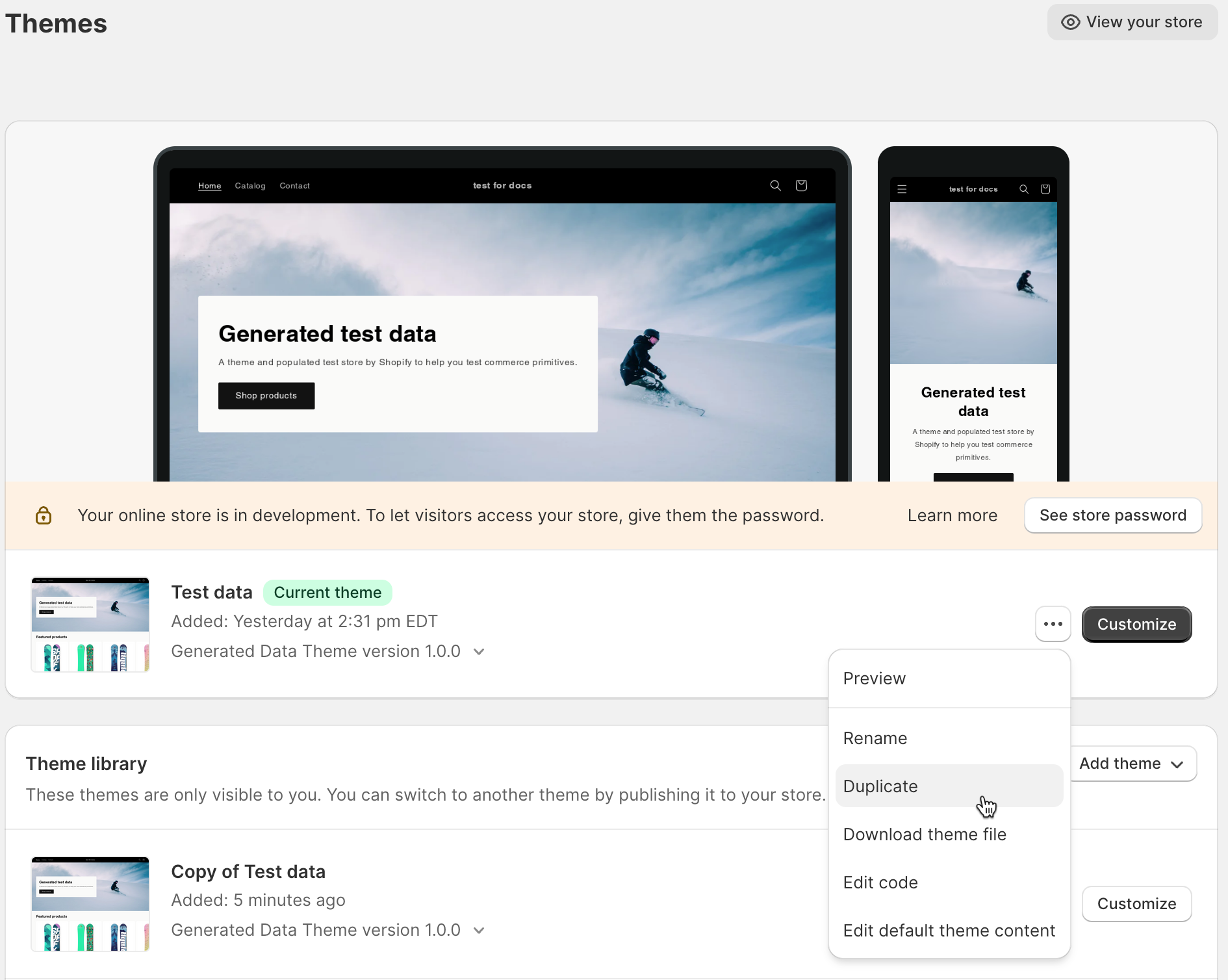
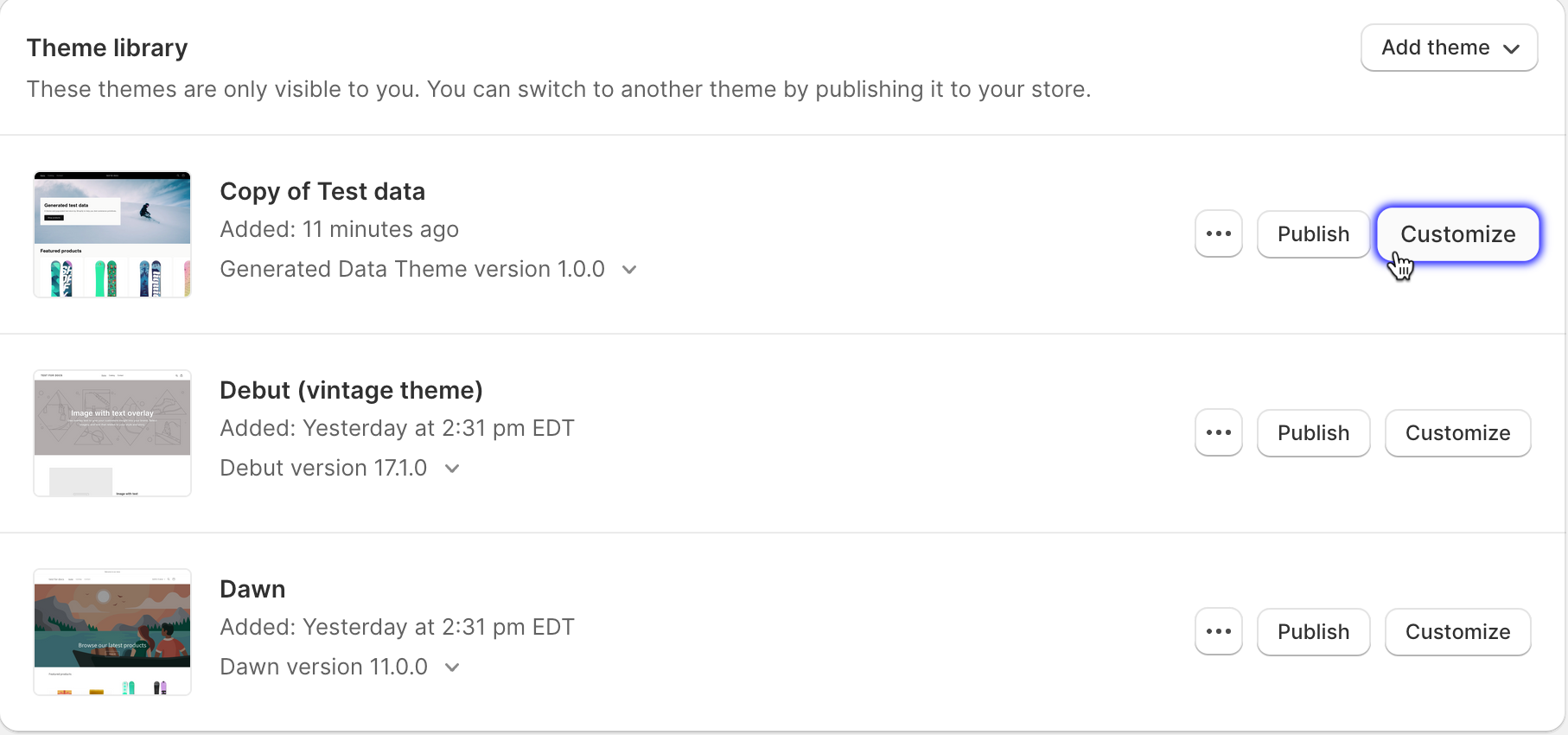
Duplicate your theme. The copy is added to your Theme library.

-
When the duplication is completed, go to the duplicate theme and click Customize.

Enable Algolia on your theme
To enable Algolia in your theme, you must add the Algolia Search theme extension to your store.
Algolia Autocomplete embedded blocks are required to use Algolia InstantSearch: they contain necessary configurations and scripts.
- Algolia Autocomplete uses embedded blocks to replace the default search box.
- Algolia InstantSearch uses app blocks to add a full search results page to your store.
Enable Autocomplete
-
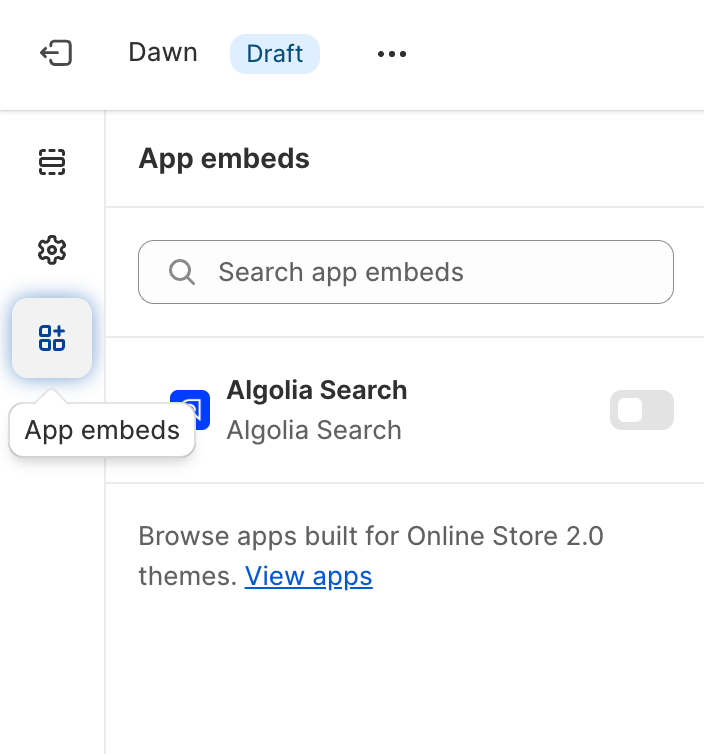
In the theme customizer, click the Embed apps icon.

-
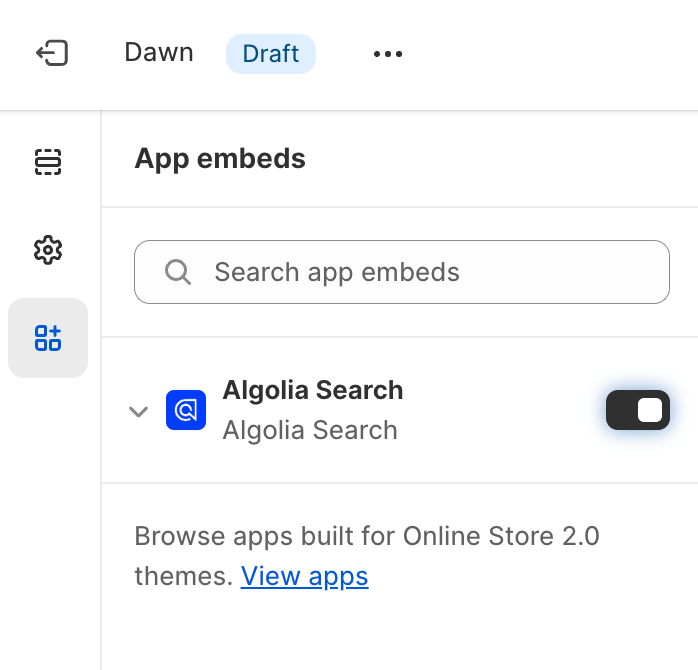
Switch on Algolia Search to enable Algolia for the theme.

-
Click Save
-
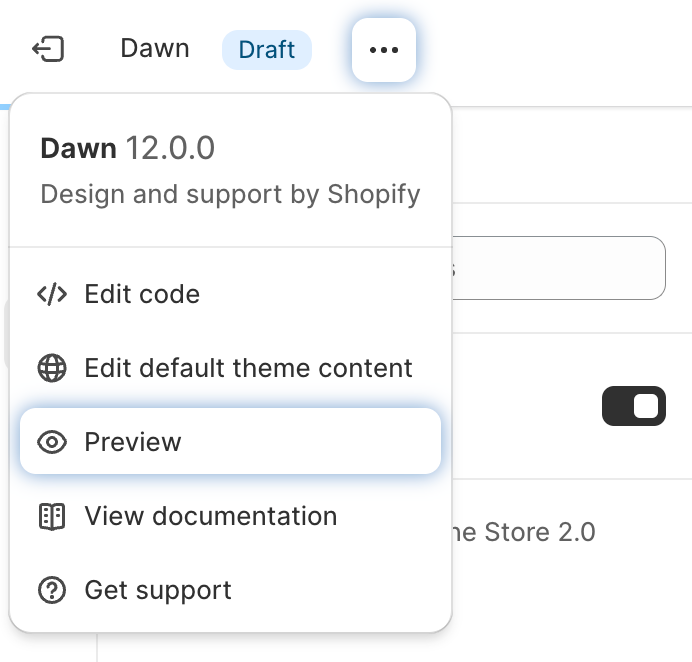
To preview the theme, click the three dots and then Preview.

The default search box is now replaced with an Algolia autocomplete search box.
Configure the Algolia settings and test them with your preview theme.
Enable InstantSearch
-
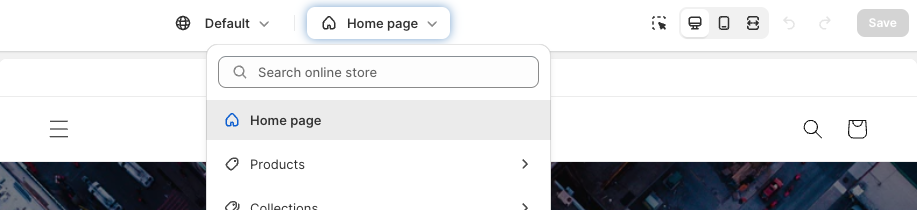
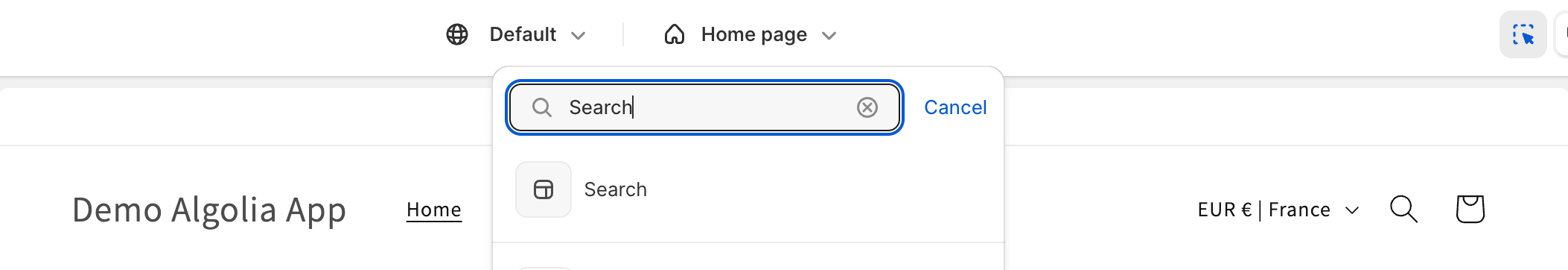
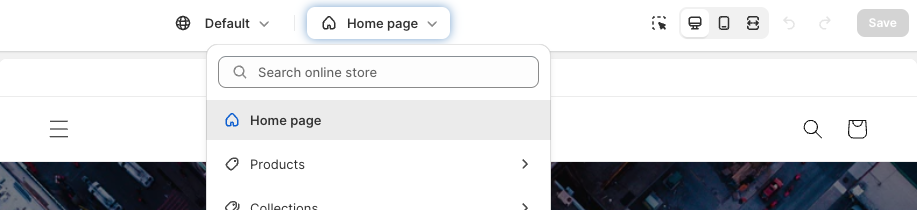
In the theme customizer, click the Home page drop-down menu.

-
In the input field, type “search” so that it finds the search page, and then click Search.

-
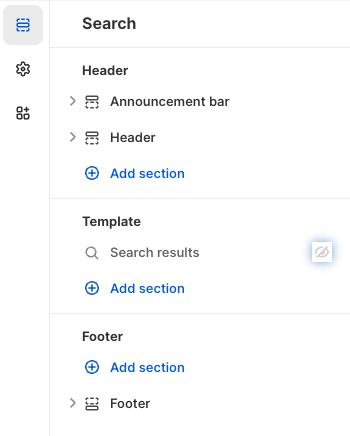
Click the “eye” icon to turn off the theme’s default Search results.

-
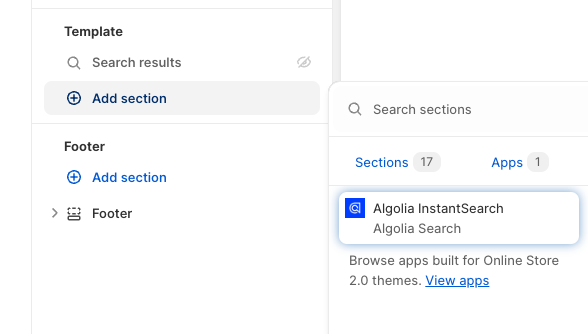
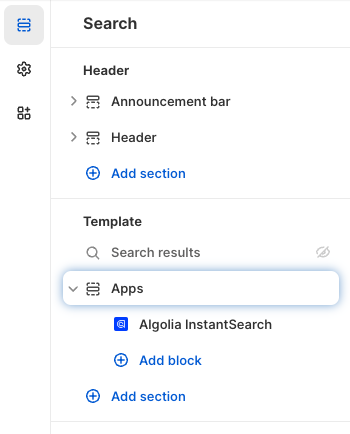
To add the Algolia InstantSearch app block to your theme, click Add section, Apps, and then Algolia InstantSearch.

-
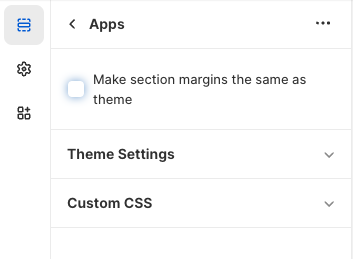
Optional. To remove extra padding, click Apps and then clear Make section margins the same as theme.


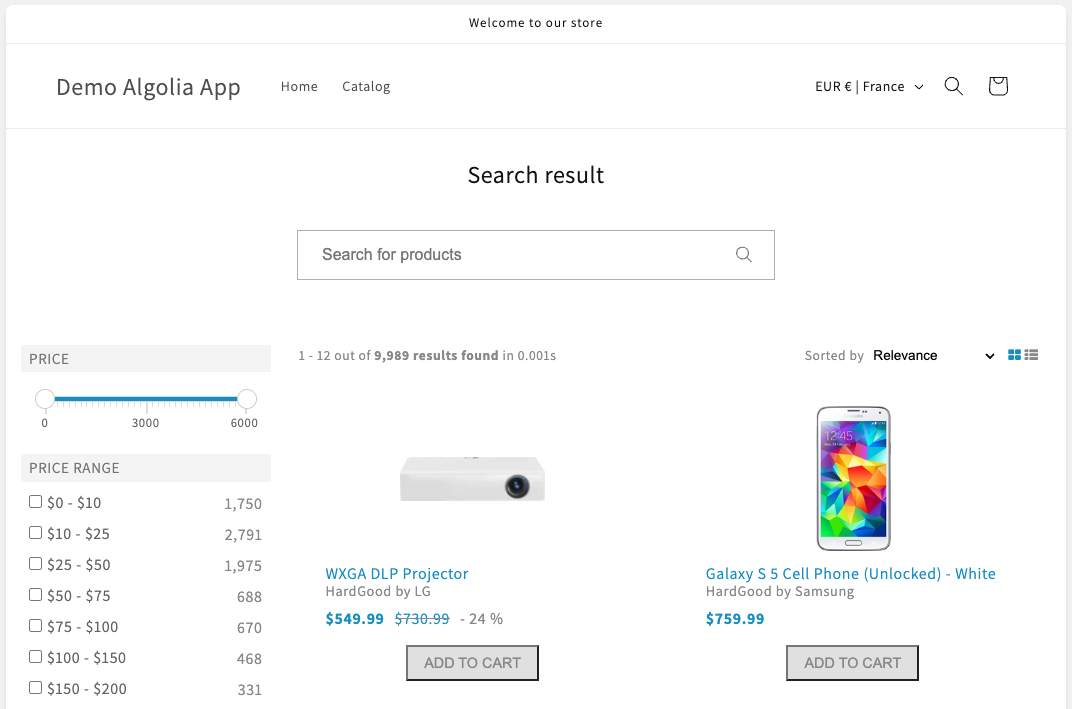
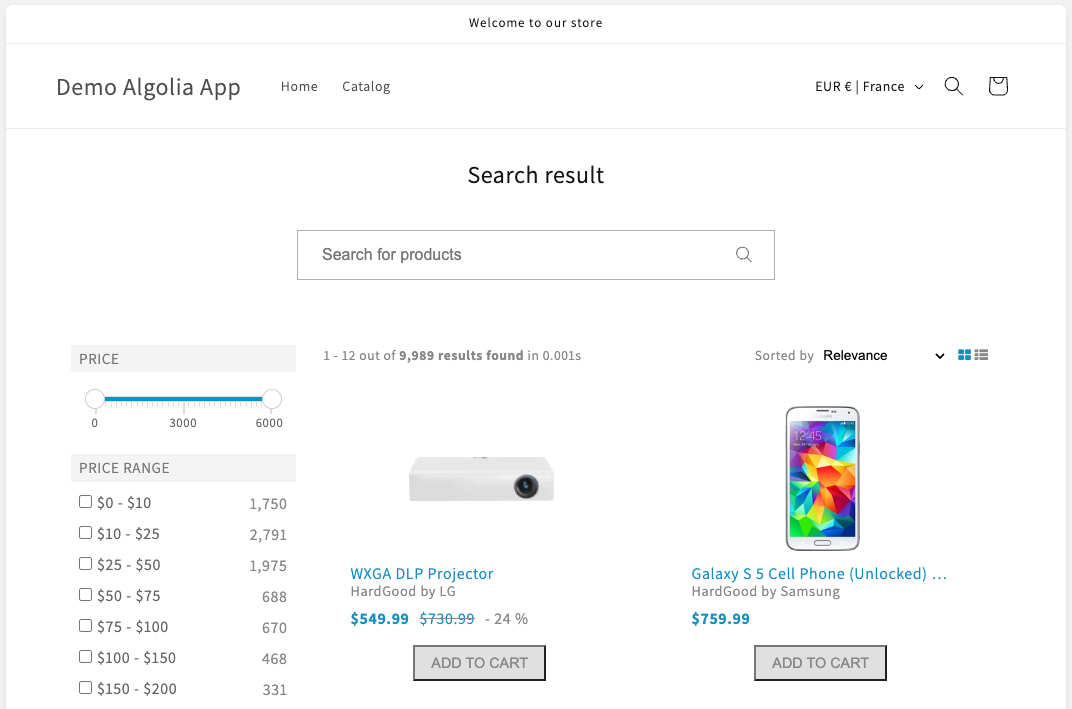
Compare Algolia search with and without extra padding
Without extra padding:

With extra padding:

Enable InstantSearch for collection pages
-
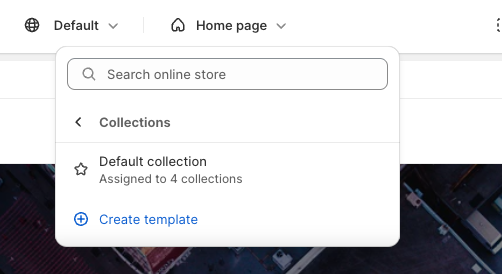
In the theme customizer, click the Home page drop-down menu and then click Collections.

-
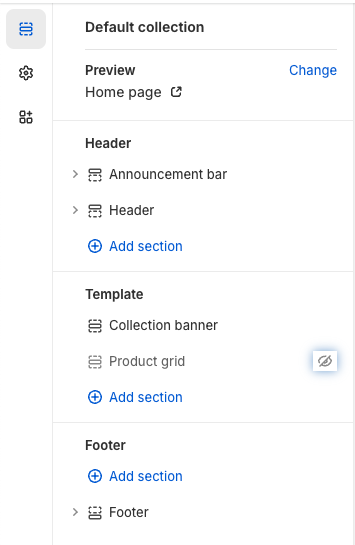
Click the collection template to which you want to add Algolia InstantSearch: Default collection in the screenshot.

-
Click the “eye” icon to turn off the theme’s default Product grid.

-
Follow the instructions from step 4 forwards in the Enable InstantSearch guidance.
Enable Algolia InstantSearch for collection list page
-
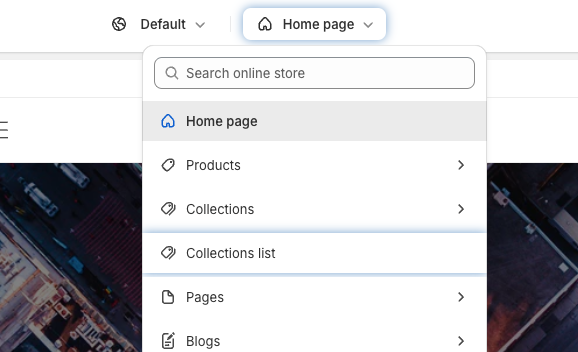
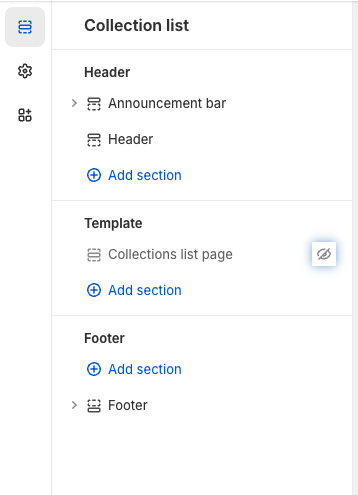
In the theme customizer, click the Home page drop-down menu and then click Collections list.

-
Click the “eye” icon to turn off the theme’s default Collections list page.

-
Follow the instructions from step 4 forwards in the Enable InstantSearch guidance.
Publish your theme
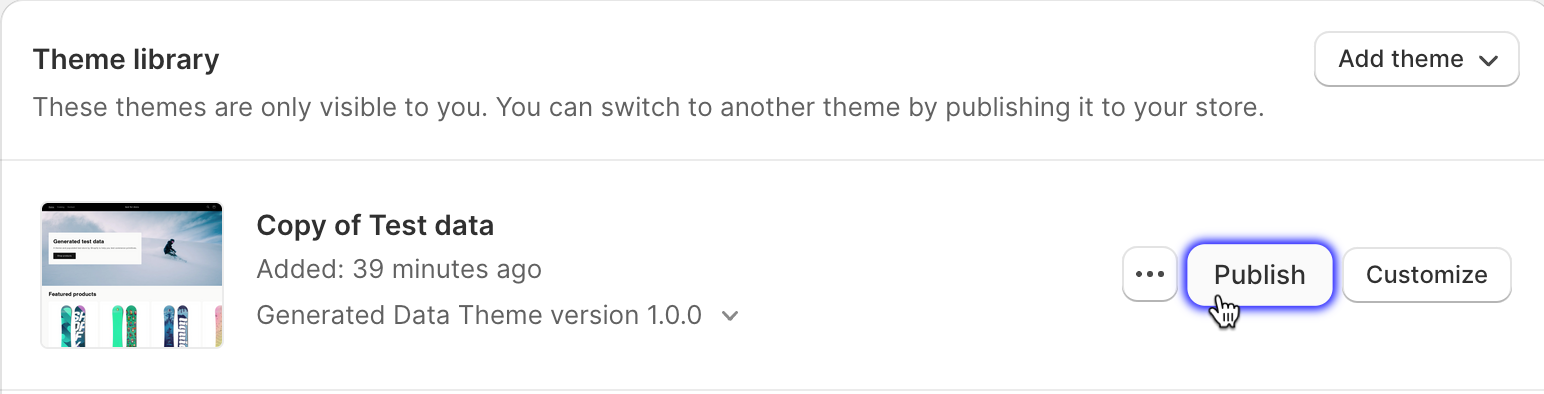
- After testing your changes, go back to Online Stores > Themes in your Shopify admin.
-
Select the theme with Algolia and click Publish.

Your live store now uses a version of your theme with Algolia providing your search experience.

