Migrate third-party libraries
From December 31, 2023, Algolia’s Search and Discovery application can’t modify the coding of Shopify themes. For more information, refer to Shopify’s Asset API documentation. As an alternative, Algolia offers Shopify’s App Embed and App Blocks features for Autocomplete and InstantSearch interfaces. For more information, refer to the Quick start and Shopify Algolia configuration documentation.
If you installed the Algolia Search and Discovery app after November 8, 2018, your assets are managed by the Shopify CDN.
If you installed the app before November 8, 2018, consider migrating the assets from jsDelivr to the Shopify CDN.
Depending on your implementation, you can migrate:
- Automatically, in the Shopify admin
- Manually, if you have a custom implementation
Automatic migration in the Shopify admin
To automatically migrate the third-party libraries, reinstall Algolia into your theme. This overrides the third-party libraries and scripts with up-to-date versions.
If you have changed or customized your theme by editing the scripts provided by the Algolia Search and Discovery app, proceed with a manual migration. Otherwise, you will lose your changes.
To automatically update the Algolia dependencies of your theme, go to your Algolia Search and Discovery app’s settings and follow these steps:
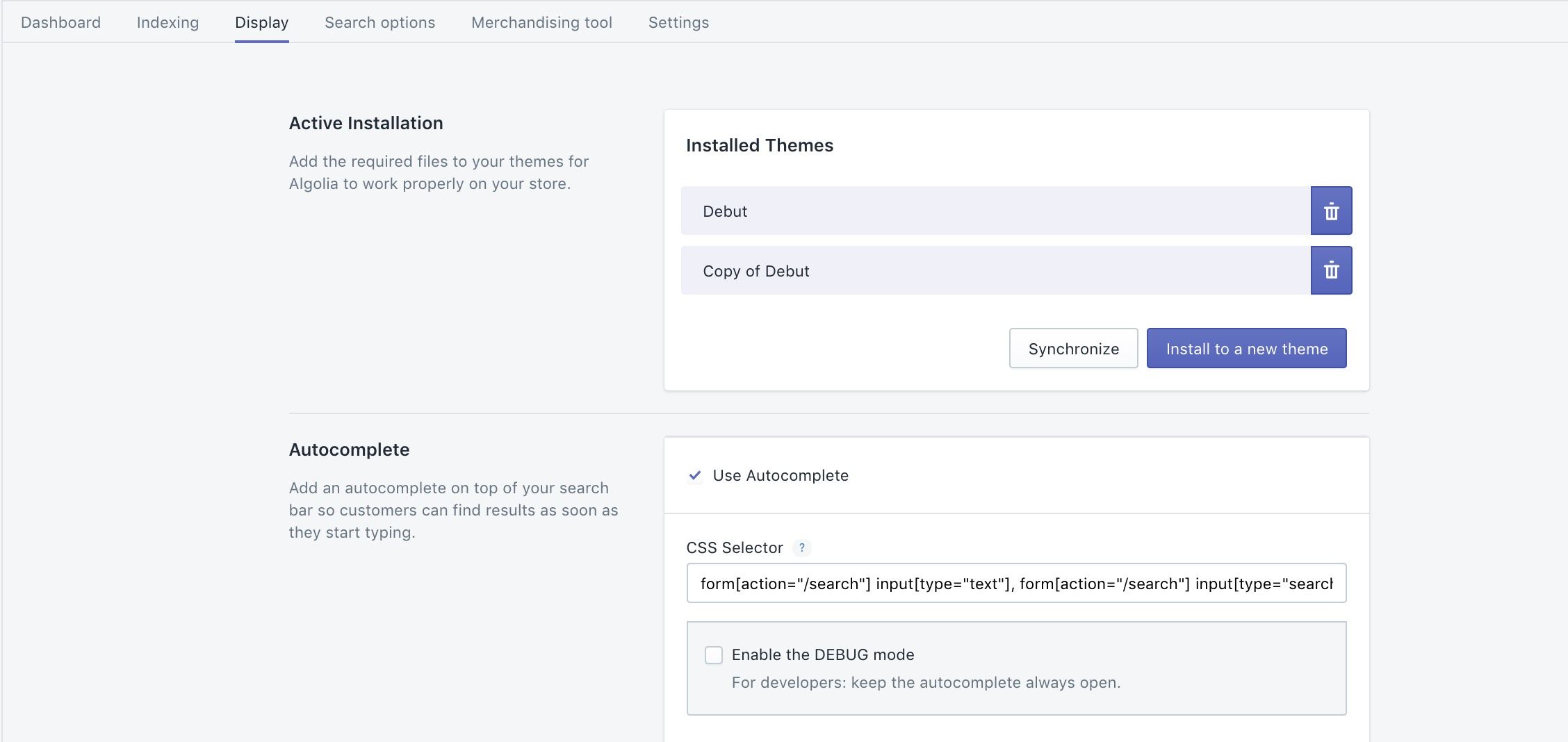
- Open the Display tab.
-
Click Install to a new theme.

- Select the theme you want to update.
-
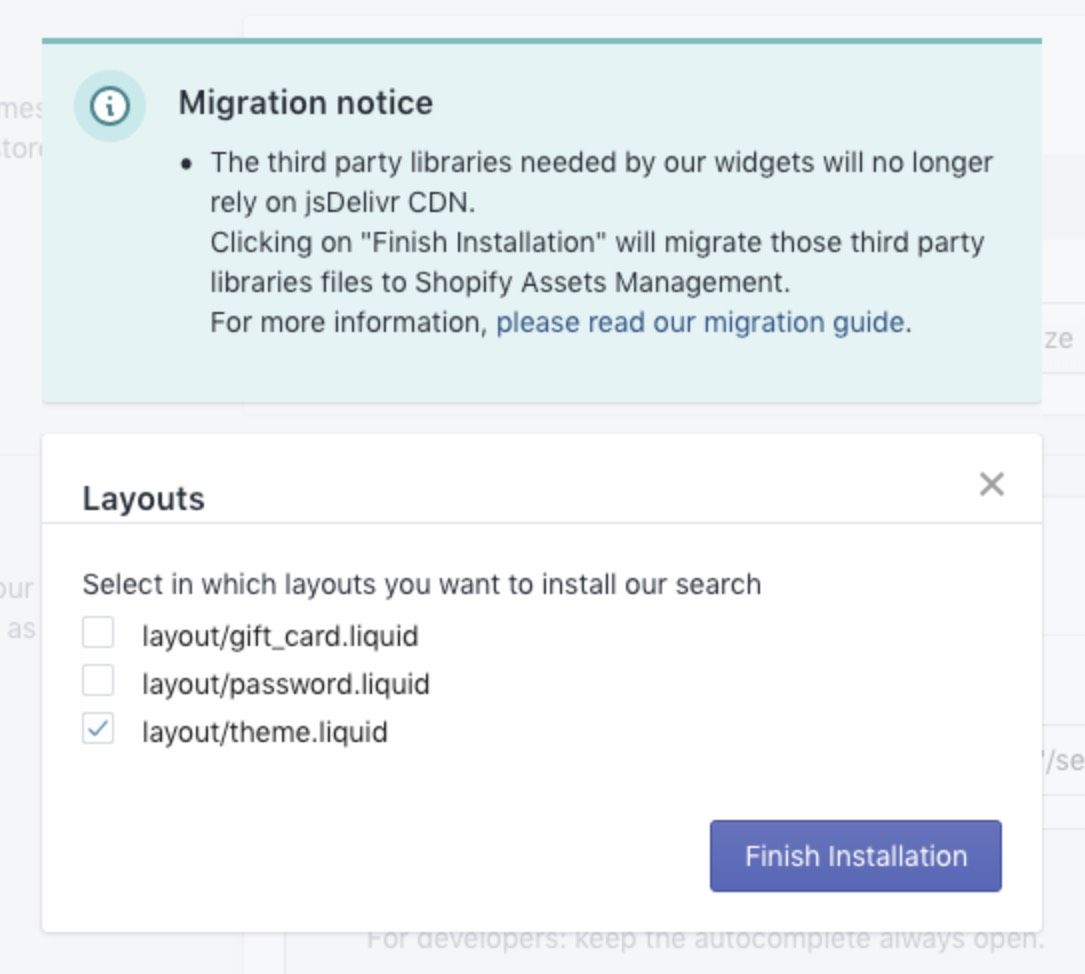
You will see a migration notice explaining that the wizard will migrate the third-party assets for you.

- Click Finish installation.
Manual migration
If your shop has a custom theme or relies on non-standard versions of external libraries, you have to manually update your theme.
Migrate libraries in your theme
-
Open the theme code editor.

- Open the
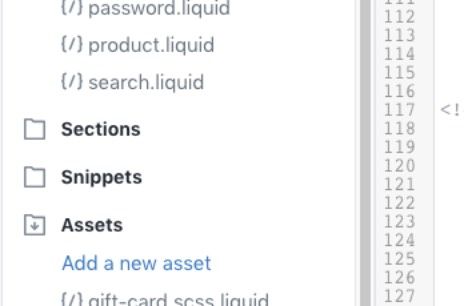
layout/theme.liquidfile. -
For each asset with a
jsdelivr.netURL:- Open the URL in your browser, and copy the content
- In Assets, click Add a new asset, and select Create a blank file (use the same filename as the opened file)
- Paste the copied content in the newly created asset

-
Once you have created assets from each
jsdelivr.netURL, update their associated URLs in thetheme.liquidfile.Change
{{ '//cdn.jsdelivr.net/folder/filename.js' | script_tag }}to{{ 'filename.js' | asset_url | script_tag }}.filename.jsis the name of the newly created asset. - Save the file.
Make sure to maintain the file order.
Migrate third-party web fonts
The InstantSearch widget uses the Font Awesome icon pack. This icon pack uses custom web fonts that are hosted on jsDelivr.
To migrate the libraries to the Shopify CDN, please follow these steps:
-
Download the following files on your computer with the associated new name:
- Create 6 new assets files.
-
In the Shopify Theme Editor, in Assets, click Add a new asset and select Upload a file Upload the 6 downloaded files.
- In the Theme Editor, open
algolia_dependency_font-awesome-4-4-0.min.css.liquid. In this file:- Replace all occurrences of
../fontsby./algolia_dependency - Replace:
./algolia_dependency_fontawesome-webfont.eot?#iefix&v=4.4.0by./algolia_dependency_fontawesome-webfont-ie-fix.eot?#iefix&v=4.4.0 - Save the file
- Replace all occurrences of
Your web font files are now hosted on Shopify’s CDN.
