FAQ
From December 31, 2023, Algolia’s Search and Discovery application can’t modify the coding of Shopify themes. For more information, refer to Shopify’s Asset API documentation. As an alternative, Algolia offers Shopify’s App Embed and App Blocks features for Autocomplete and InstantSearch interfaces. For more information, refer to the Quick start and Shopify Algolia configuration documentation.
On this page
- 1. Where to ask for help?
- 2. Which settings are handled by the Shopify integration and which by the Algolia dashboard?
- 3. Is Algolia’s plugin compatible with my Shopify theme?
- 4. How to get a preview link to a theme?
- 5. Is the bundled frontend mandatory?
- 6. Can the look and feel of the Autocomplete drop-down menu be customized?
- 7. How to get information about all the variants in the search results?
- 8. How to enable Shopify multi-currency support?
- 9. How to support multiple languages?
- 10. Why is Algolia out of sync with my data?
- 11. Why is indexing slow?
- 12. Can a single Algolia account be used for several Shopify stores?
- 13. Can Algolia be used to search inside a specific collection?
- 14. Can an external theme management service (such as Git, SVN, Mercurial) be used?
- 15. What does a webhook warning mean?
- 16. When’s a reindex triggered?
- 17. What impact does the Algolia for Shopify plugin have on website performance?
- 18. Why is an Autocomplete drop-down menu not displaying with Autocomplete version 1?
Where to ask for help?
If your Algolia plan includes commercial support, contact the Algolia support team. Otherwise, visit the community-maintained Shopify forum.
Which settings are handled by the Shopify integration and which by the Algolia dashboard?
When enabled, each data type—products, collections, pages, and articles—controls a different set of indexing settings.
Products
searchableAttributesunordered(vendor)unordered(title)unordered(variant_title)product_typeunordered(tags)unordered(handle)skubarcodeunordered(body_html_safe)
customRankingdesc(recently_ordered_count)asc(option1)asc(option2)asc(option3)desc(updated_at)
attributesForFacetingattributesToSnippetremoveWordsIfNoResults
Collections
searchableAttributestitlehandleunordered(body_html_safe)
customRankingdesc(products_count)
attributesToSnippetbody_html_safe
removeWordsIfNoResults
Pages
searchableAttributesauthorbody_htmltitle
customRankingdesc(created_at)
Articles
searchableAttributestitlehandletagsblog.titleblog.handleunordered(author.name)unordered(body_html_safe)
customRankingdesc(created_at)
attributesForFacetingattributesToSnippetbody_html_safe
removeWordsIfNoResults
If you use the bundled frontend widgets, the integration configures:
- Facets and filters (with
attributesForFaceting) - Sort orders
- Click Analytics
Configure merchandising either with the Algolia dashboard or the Shopify integration.
Dashboard
Use Algolia’s Dashboard to manage any setting missing from the preceding list, including:
- Relevance settings
- Synonyms
- Query suggestions
- Advanced Rules (such as return custom data, transform query)
Any setting you apply in the Algolia dashboard overwrites settings that the Shopify integration sets during the first installation. Once updated, the Shopify integration uses settings from the Algolia dashboard, even after a reindex or index prefix change.
The exception to this are the attributesForFaceting settings and the sorting order for the products index. Updating them from within the Shopify app will update these settings for the index.
Is Algolia’s plugin compatible with my Shopify theme?
By default, the integration supports the Dawn theme and replaces the search form with an Algolia template. Other themes might require a configuration change for the autocomplete to work. Go to Search Options > Autocomplete > Customize and change the setting for CSS Selector to the selector for the search field in your theme.

To display results, Algolia uses the element matching the selector form[action=/search].
If your theme doesn’t include this element,
go to Search Options > Autocomplete > Customize > CSS Selector and change the CSS selector to match your theme.
If you enable Algolia for collection pages and your theme doesn’t include the default .content-for-layout class, update the CSS Selector in Collection pages > Display settings > CSS Selector.
See the Frontend (UI/UX) guide for more information about configuring your frontend to help support your theme.
Missing product images
Shopify 2.0 themes introduced base styling to hide empty elements. This can cause issues with hidden product images. Resolve the issue by adding display:block to the image selectors.
For autocomplete, in algolia_autocomplete.css.hogan.liquid snippet file, add display:block to the .aa-dropdown-menu .aa-product-picture selector as below:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
.aa-dropdown-menu .aa-product-picture {
position: absolute;
width: 48px; /* $img_size */
height: 48px; /* $img_size */
top: 4px; /* $v_padding */
left: 16px; /* $h_padding */
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
+ display: block;
}
For InstantSearch, in algolia_instant_search.css.hogan.liquid snippet file, add display:block to the .ais-page .ais-results-as-block .ais-hit--picture selector as below:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
.ais-page .ais-results-as-block .ais-hit--picture {
position: absolute;
top: 30px; /* $v_padding */
left: 50%;
margin-left: -55px; /* -$img_size / 2 */
width: 110px; /* $img_size */
height: 110px; /* $img_size */
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
+ display: block;
}
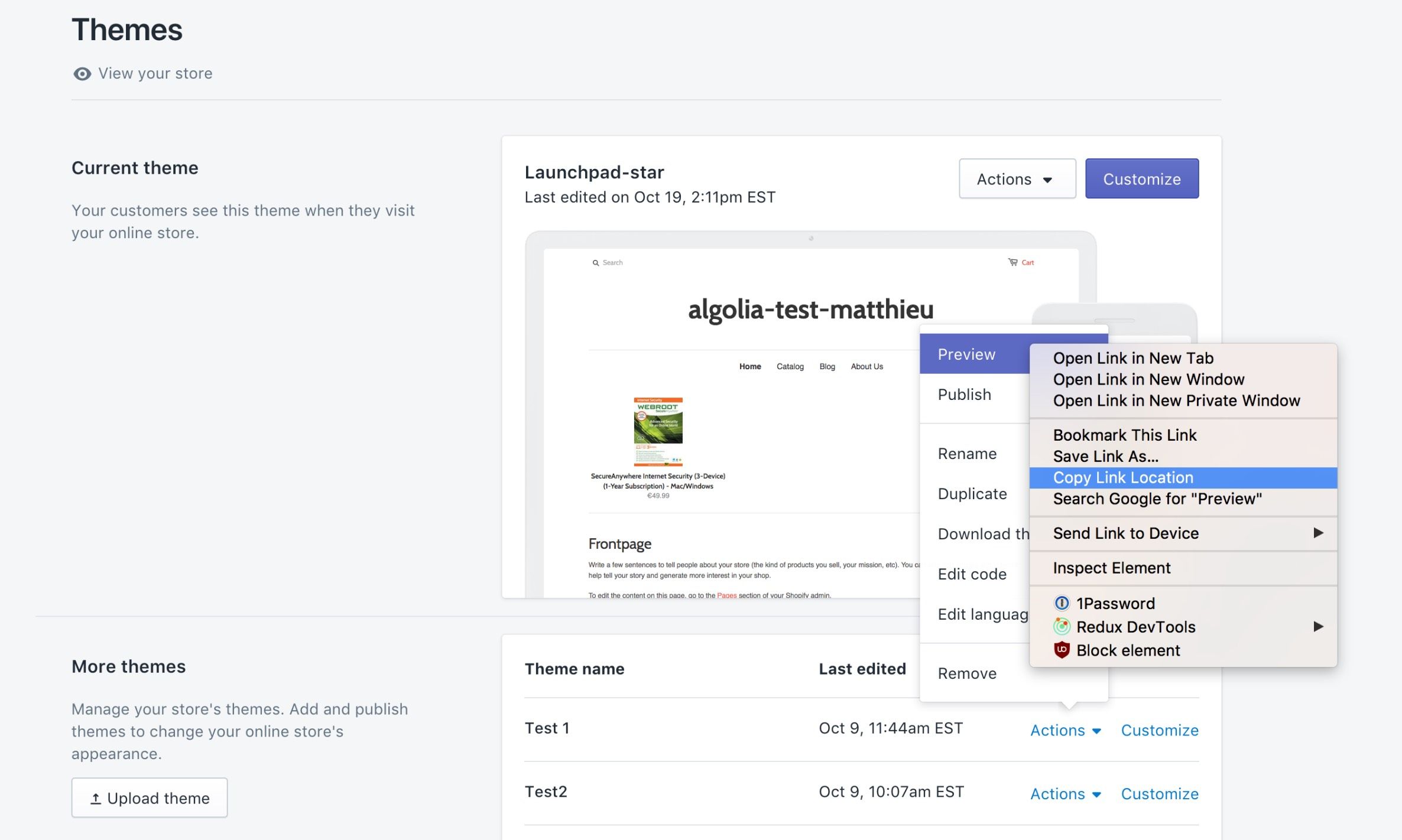
How to get a preview link to a theme?
You need to show the relevant theme in action to help debug frontend issues in a theme that isn’t live. Therefore, Algolia’s support team will ask you to share a preview link to the theme in which you’re installing the plugin.
To get it, right-click the Preview button of the Actions drop-down menu, and click Copy link location in the contextual menu.

If your store isn’t live, you might be using a password to block users. You can share it with the Algolia support team with a link to the associated question in the forum.
Is the bundled frontend mandatory?
No. The plugin provides two things: data indexing and frontend implementation. You can use the data indexing feature independently. This can be useful when:
-
You want to use these indices elsewhere than Shopify
-
Your frontend implementation is too different from Algolia’s
Can the look and feel of the Autocomplete drop-down menu be customized?
Yes. Find a detailed explanation in the Autocomplete menu guide.
How to get information about all the variants in the search results?
Since the integration stores variants, not products, in the index, you must do extra work to display information about all products. Do this in one of the following ways:
- Call the Algolia Search API. Fetch information for all variants by making a search call while filtering on
_tags:\"id:${product_id}\"and settingdistincttofalse. - Call the Shopify storefront API. Fetch all product variants with the Shopify storefront API.
- Store all the variant data in a metafield. Add all the variant information to a metafield associated with a product and index it with Algolia.
Storing variant data in a metafield
The basic process is:
- Fetch all the products one by one. Do this with the
GET /admin/api/2020-10/products.jsonendpoint using cursor-based pagination. - Create the desired data structure by reviewing the fetched products’ variants. Since tags have a limit of 255 characters, it’s best to use metafields containing a JSON string of the variants data. The frontend can then decode the JSON and use the content.
- Update the metafields or tags on the products one by one. Do this with the
PUT /admin/api/2020-10/products/{product_id}.jsonendpoint for tags, or thePOST admin/products/#{id}/metafields.jsonendpoint for metafields. - Configure the Algolia app to pick up this information. Metafields can be configured from the Indexing tab of the app, while tags are indexed by default. Once completed, search results return this data in the
metaattribute.
How to enable Shopify multi-currency support?
All Shopify stores expose a JavaScript object that contains Shopify’s conversion rates. To support multi-currency display, add the lines below to the algolia.formatMoney method of algolia_init.js.liquid file:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
algolia.formatMoney = function formatMoney(cents) {
+ var priceInCents = cents;
+
+ /**
+ * Uncomment the following block to support Shopify multi-currency
+ * and convert prices from store currency to the currency selected by
+ * users (also known as "presentment" currency).
+ * This relies on the `Shopify.currency` object exposed by Shopify
+ * (an undocumented feature and can change at any time).
+ */
+ // if (
+ // typeof Shopify !== 'undefined' &&
+ // typeof Shopify.currency !== 'undefined' &&
+ // typeof Shopify.currency.rate !== 'undefined' &&
+ // typeof Shopify.currency.active !== 'undefined'
+ // ) {
+ // // Convert to "presentment" currency using the rate provided by Shopify
+ // priceInCents = priceInCents * Shopify.currency.rate;
+ // // Round up to the nearest whole number, following
+ // // the default rounding strategy of Shopify
+ // priceInCents = Math.ceil(priceInCents);
+ //
+ // /**
+ // * Shopify uses different rounding strategies for different currencies.
+ // * The following logic may need to be customized based on the active currencies.
+ // * Only include currencies other than your store currency.
+ // */
+ // // Round up to the 95th cent for EUR
+ // if (Shopify.currency.active === 'EUR') {
+ // priceInCents = parseInt(priceInCents / 100, 10) * 100 + 95;
+ // }
+ // // Round up to the 00th cent for GBP, USD, DKK
+ // else if (
+ // Shopify.currency.active === 'GBP' ||
+ // Shopify.currency.active === 'USD' ||
+ // Shopify.currency.active === 'DKK'
+ // ) {
+ // priceInCents = parseInt(priceInCents / 100, 10) * 100 + 100;
+ // }
+ // }
- var val = (cents / 100.0).toLocaleString(undefined, {
+ var val = (priceInCents / 100.0).toLocaleString(undefined, {
minimumFractionDigits: 2,
maximumFractionDigits: 2,
});
var format = algolia.money_format;
// Not necessary, but allows for more risk tolerance if Shopify.formatMoney doesn't work as you want
var regexp = /^([^{}]*)\{\{amount\}\}([^{}]*)$/;
if (format.match(regexp)) {
return format.replace(regexp, '$1' + val + '$2');
}
Shopify doesn’t document the Shopify.currency object, and their conversion rates aren’t publicly available. This solution will break if Shopify decides to make its currency object private.
How to support multiple languages?
To add support for multiple languages:
- Add all the required translated data within metafields associated with the product
- Configure the integration to index those metafields
- Depending on the user’s chosen language, optionally choose to display this data by modifying the relevant product template (InstantSearch and Autocomplete)
Some Shopify apps that help with translations store their translated data within metafields, which can be indexed by the Shopify integration. Refer to the app’s documentation for more information.
Why is Algolia out of sync with my data?
A loss of synchronization is expected to happen from time to time.
To correct this, head to the Settings tab of the app and click the faulty data type’s Reindex button. This will trigger a full reindex (which can take up to 24 hours), after which your data should be updated.
If your data keeps getting out of sync, this might signal an indexing error on Algolia’s side. Contact the Algolia support team.
Find more information in the indexing introduction.
Why is indexing slow?
Indexing has two aspects:
- Complete reindexing: this creates a new index by listing all your products, collections, blog posts, and pages.
- Real-time indexing: this uses Shopify’s webhooks to keep your index up to date.
Complete reindexing
When doing a complete reindexing, Algolia browses through your updated list of products and saves them in a temporary index. Once your data is fully uploaded, the live index is overwritten with the temporary, up-to-date index. As a result, your search is always up while adding new products, collections, posts, or pages.
This step can be slow, especially when your objects use metafields, because Algolia must run a Shopify API request to retrieve each product. See the metafields documentation for more information.
Blog posts and pages don’t have update webhooks, so a complete reindexing is periodically performed instead.
Real-time indexing
Changes to your Shopify catalog are immediately processed and stored in your Algolia index: this is called real-time indexing.
Here’s the entire lifecycle of a product update:
- When you save a product in Shopify, it’s added to a Shopify internal queue, where it waits for previous jobs to execute before it can be processed. When it reaches the front of the queue, Shopify loads your updated product into your store. Then, when Shopify has finished processing the job, it forwards the changes to the Algolia Shopify plugin with a webhook.
- Algolia receives the webhook call and adds an indexing job to an internal queue. Once this job is processed, it forwards the relevant update to the Algolia API.
- The Algolia API also has an indexing queue, to which the plugin adds forwarded jobs. Once the job is fully processed, search results return up-to-date versions of your product.
The Shopify and the Algolia API can become bottlenecks if they’re heavily loaded. Both APIs are optimized, so this should be pretty rare.
If you think your indexing is stuck, make sure you have no error when opening the app. If you don’t, contact the Algolia support team.
Can a single Algolia account be used for several Shopify stores?
Yes. Find the field to change the index prefix used in Algolia at the bottom of the Credentials tab.
Set up each store with a different prefix, and you’re good to go.
Can Algolia be used to search inside a specific collection?
Yes. To do this, follow the steps in the collection search page documentation.
Can an external theme management service (such as Git, SVN, Mercurial) be used?
If you’re using an external system to manage your theme files, you should ignore assets/algolia_config.js.liquid.
This file contains the frontend settings that you configure in the admin interface.
An example would be when you change the number of products displayed on the search page. The frontend code needs to access this information. The way this is done is by updating the algolia_config.js.liquid file on every change you make in the admin interface.
Issues will arise if you:
- Copy all files in your theme to an external system
- Perform edits in the admin interface, which modifies the live
algolia_config.js.liquidfile - Implement code changes, then deploy your code with the old file version, which will override the new one.
However, most of those systems let you ignore files. Add a rule for this file, and everything should work fine.
What does a webhook warning mean?
To keep your data up to date, Algolia registers to webhooks provided by Shopify.
You will get this warning if Algolia can’t register a webhook (for example, because of a network error).
In that case, you need to restore the webhooks by clicking the button in the warning and, optionally, reindex everything from the Settings tab.
When’s a reindex triggered?
Editing specific settings in the Algolia plugin triggers a reindex of your data.
Indexing settings and metafields
The following actions trigger a reindex:
- Enabling or disabling Use name tags
- Enabling real-time indexing
- Enabling indexing
- Adding or updating a metafield
Index prefix
Updating the index prefix triggers a full reindex, including products, collections, articles, and pages.
What impact does the Algolia for Shopify plugin have on website performance?
When opening your layout file, you might be concerned about the performance impacts of the plugin. You’re installing and loading quite a few files. These files fall into two categories - snippets and assets:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
<!-- Algolia head -->
<!-- Snippets -->
<script type="text/template" id="template_algolia_money_format">{% include 'algolia_money_format' %}</script>
<script type="text/template" id="template_algolia_autocomplete">{% include 'algolia_autocomplete.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete.css">{% include 'algolia_autocomplete.css.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_pages_empty">{% include 'algolia_autocomplete_pages_empty.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_page">{% include 'algolia_autocomplete_page.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_collection">{% include 'algolia_autocomplete_collection.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_collections_empty">{% include 'algolia_autocomplete_collections_empty.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_article">{% include 'algolia_autocomplete_article.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_articles_empty">{% include 'algolia_autocomplete_articles_empty.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_product">{% include 'algolia_autocomplete_product.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_products_empty">{% include 'algolia_autocomplete_products_empty.hogan' %}</script>
<script type="text/template" id="template_algolia_autocomplete_footer">{% include 'algolia_autocomplete_footer.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search">{% include 'algolia_instant_search.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search.css">{% include 'algolia_instant_search.css.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search_stats">{% include 'algolia_instant_search_stats.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search_facet_item">{% include 'algolia_instant_search_facet_item.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search_current_refined_values_item">{% include 'algolia_instant_search_current_refined_values_item.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search_product">{% include 'algolia_instant_search_product.hogan' %}</script>
<script type="text/template" id="template_algolia_instant_search_no_result">{% include 'algolia_instant_search_no_result.hogan' %}</script>
<!-- Assets -->
{{ 'algolia_dependency_font-awesome-4-4-0.min.css' | asset_url | stylesheet_tag }}
{{ 'algolia_dependency_instantsearch-1.min.css' | asset_url | stylesheet_tag }}
{{ '//cdn.polyfill.io/v2/polyfill.min.js' | script_tag }}
{{ 'algolia_dependency_lodash-3-7-0.min.js' | asset_url | script_tag }}
{{ 'algolia_dependency_jquery-2.min.js' | asset_url | script_tag }}
{{ 'algolia_dependency_hogan-3.min.js' | asset_url | script_tag }}
{{ 'algolia_dependency_autocomplete.jquery-0-24-2.min.js' | asset_url | script_tag }}
{{ 'algolia_dependency_algoliasearch-3.min.js' | asset_url | script_tag }}
{{ 'algolia_dependency_instantsearch-1.min.js' | asset_url | script_tag }}
{{ 'algolia_config.js' | asset_url | script_tag }}
{{ 'algolia_init.js' | asset_url | script_tag }}
{{ 'algolia_analytics.js' | asset_url | script_tag }}
{{ 'algolia_translations.js' | asset_url | script_tag }}
{{ 'algolia_helpers.js' | asset_url | script_tag }}
{{ 'algolia_autocomplete.js' | asset_url | script_tag }}
{{ 'algolia_facets.js' | asset_url | script_tag }}
{{ 'algolia_sort_orders.js' | asset_url | script_tag }}
{{ 'algolia_instant_search.js' | asset_url | script_tag }}
<!-- /Algolia head -->
- The snippets are rendered in JavaScript using Hogan.
- The assets are either JavaScript or CSS. Some are JavaScript libraries, and others are scripts. Find them in your theme files.
Snippets are loaded while your page is rendered and executing Liquid. They’re all small, so their impact is negligible.
Assets are loaded using individual external requests. Fetching libraries takes some time (< 1 MB total). The scripts are small, but the bottleneck is on the necessary HTTP requests to fetch them.
Fetching
Fetching assets happens only on a customer’s first load of your page. Furthermore, assets are hosted on the Shopify CDN, distributed around the globe to serve pages faster. Finally, most browsers will run five or six HTTP requests in parallel, resulting in about only two or three round trips.
Execution
Your browser needs to execute the loaded JavaScript code, and there’s a straightforward way to do this:
- Open your layout file (often
layouts/theme.liquid), - Identify the block delimited by
<!-- Algolia head -->and<!-- /Algolia head -->, - Move it right before your closing
</body>tag at the end of the file.
This isn’t done by default because most Shopify scripts are added inside the <head> tag. This allows users to see that you appended that code.
Optimizing
jQuery
Most themes already include jQuery, but since some don’t or include an old version, you need to include it every time. However, if you’re using a recent jQuery version, you might want to remove Algolia’s. You can remove the line that includes it from the block.
You must also edit the algolia_init.js.liquid file:
1
2
3
4
5
// Replace
algolia.$ = algolia.jQuery = $.noConflict(true);
// With
algolia.$ = algolia.jQuery = $;
Autocomplete
If you aren’t using Autocomplete, remove:
- The
autocomplete.jslibrary, algolia_autocomplete.js.liquid.
InstantSearch
If you aren’t using InstantSearch, remove:
- The
instantsearch.jslibrary (both the CSS and JavaScript files), algolia_facets.js.liquid,algolia_sort_orders.js.liquid,algolia_instant_search.js.liquid.
Minification
Algolia’s JavaScript code is tiny, so minifying it won’t be beneficial. Algolia chose to keep it unminified so that you can easily modify its behavior. If you want to, feel free to minify it.
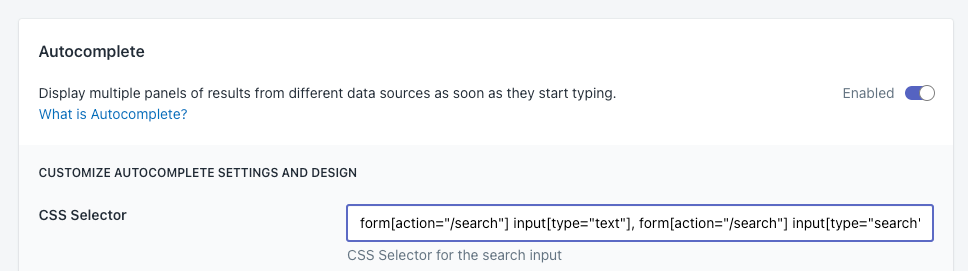
Why is an Autocomplete drop-down menu not displaying with Autocomplete version 1?
Check that you’re using the appropriate CSS selectors for Autocomplete.
Autocomplete version 1 adds the autocomplete menu to a container element, such as a div or a form. The older Autocomplete version 0 adds the autocomplete menu to an input element.
To make the autocomplete menu work with both Autocomplete versions 1 and 0, you can add multiple CSS selectors, separated by a comma.
In your Algolia for Shopify app, open the Search options tab. In the CSS selector field, enter the CSS selectors for adding the autocomplete menu.
For example, in the Dawn theme, you can enter: form[action="/search"] input[type="text"], form[action="/search"] input[type="/search"], form[action="/search"].
