Detached mode
Autocomplete Detached aims at reproducing native experiences on the device you’re using. It doesn’t display a native input with results in a dropdown, but a search button with results in a modal. This allows a more immersive experience where the full viewport is used to display results.

You can enable Detached mode on small screens, on touch devices, or always enable it, as seen on DocSearch 3 and the search of the site you’re reading right now.
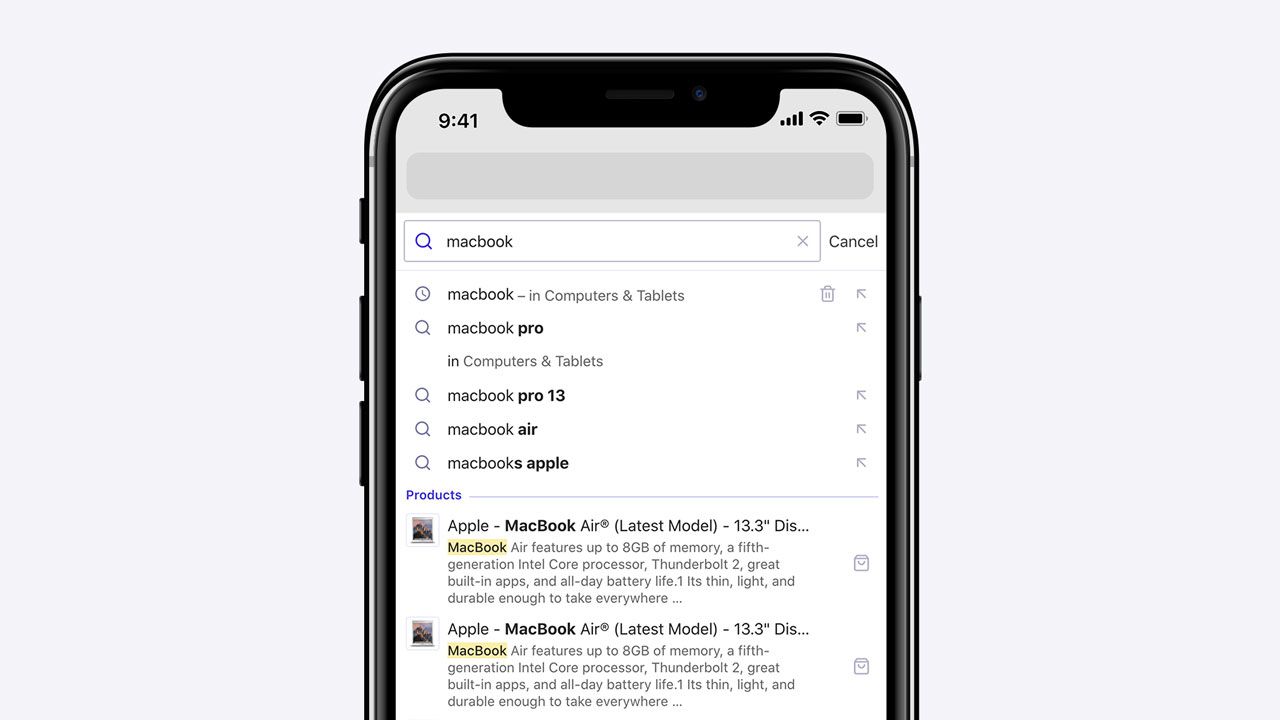
Detached full screen design
Autocomplete’s default behavior enables Detached mode when the screen is below 500 pixels wide. You can customize this behavior with the detachedMediaQuery option.
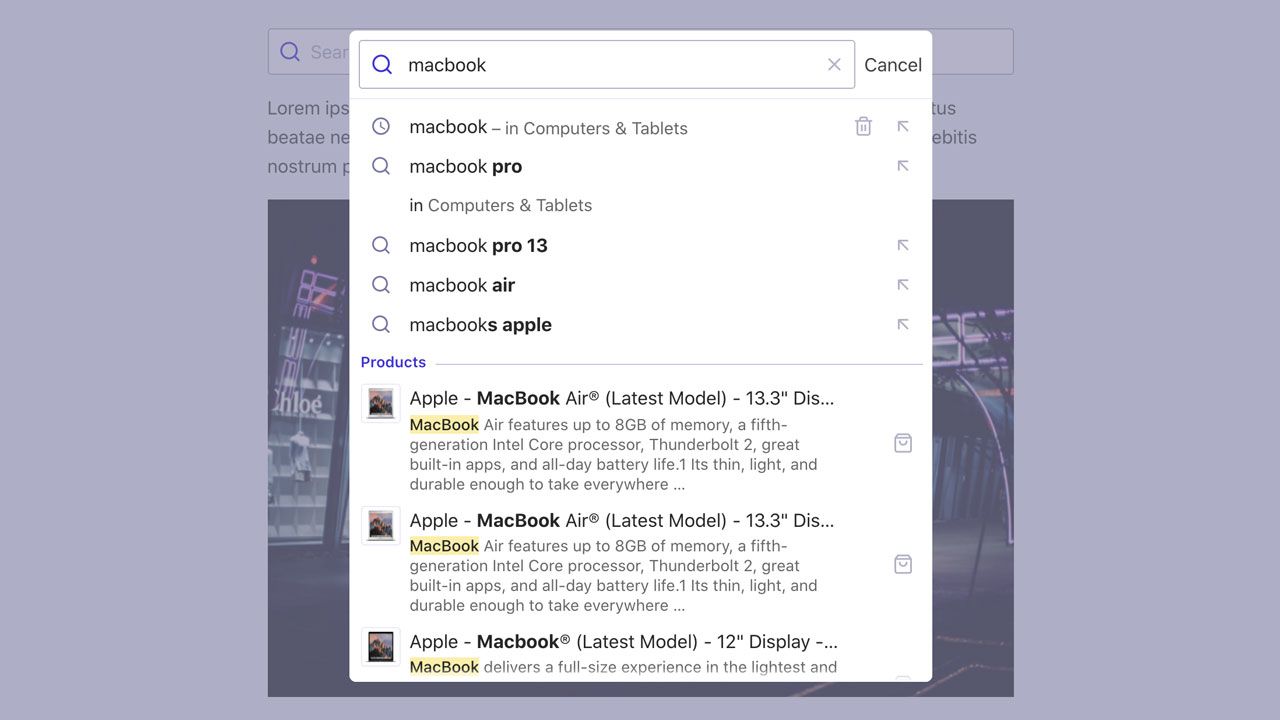
Detached modal design
Once you’re Detached, you can choose to enable the modal design, which shows the website in the background covered by an overlay. You can set when to enable this design with the --aa-detached-modal-media-query CSS variable, which defaults to (min-width: 500px).

Manually control detached mode
If you want to control detached mode, you can set it up to always have it on or off.
- To always turn on detached mode, pass
detachedMediaQuery: ''. - To always turn off detached mode, pass
detachedMediaQuery: 'none'.
