Integrate Autocomplete with InstantSearch.js (Quickstart)
This guide uses create-instantsearch-app to help you quickly build a JavaScript search app that integrates InstantSearch and Autocomplete.
Before you begin
This guide requires:
Integrate InstantSearch with Autocomplete
Open the terminal and run:
1
npx create-instantsearch-app my-app --template "InstantSearch.js"
Accept the default options throughout the installation process by pressing “Enter”. However, you can replace any of the default options with your own.
To ensure that your app integrates Autocomplete with InstantSearch, pay particular attention to these configuration options:
- Attributes to display
- Attributes for faceting
- Search input
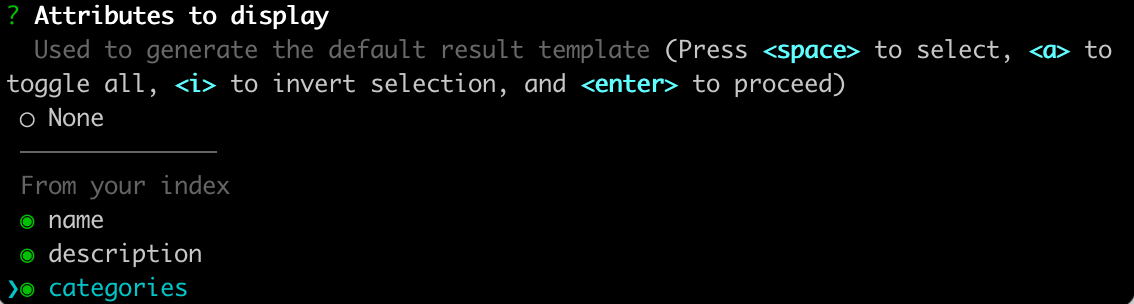
Attributes to display
Select name, description, and categories when prompted.

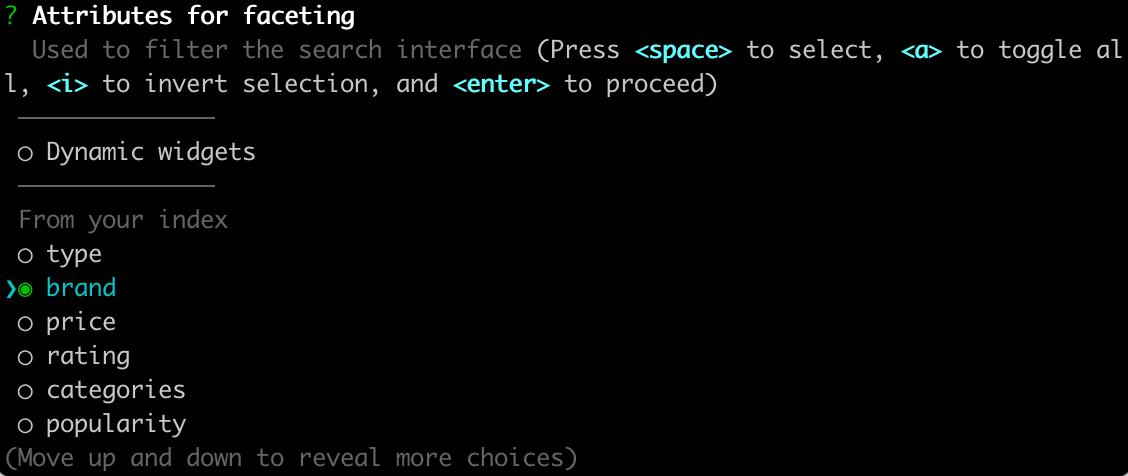
Attributes for faceting
Choose brand when prompted.

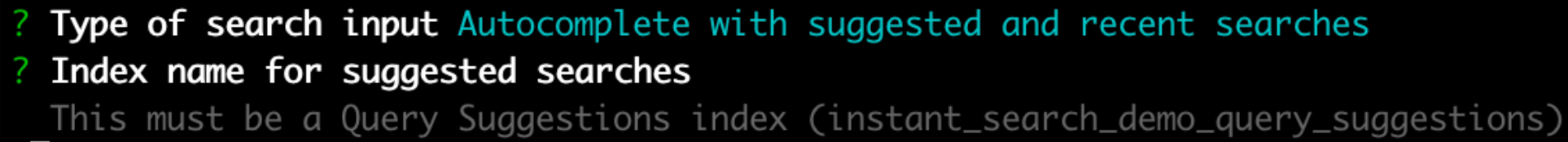
Search input
Select Autocomplete as your search input and use the default index for Query Suggestions.

Selecting “Y” when being prompted to “Enable user events” activates the insights option, which allows Algolia to process your user events.
Events can unlock powerful aspects which enhance your app’s effectiveness.
For more details about events collection and settings, review the API reference.
When create-instantsearch-app has finished, it will have created a new app, in the directory my-app, with everything you need.
Navigate to the my-app directory:
1
cd my-app
Run the app:
1
npm start
Open your browser and navigate to http://localhost:3000.
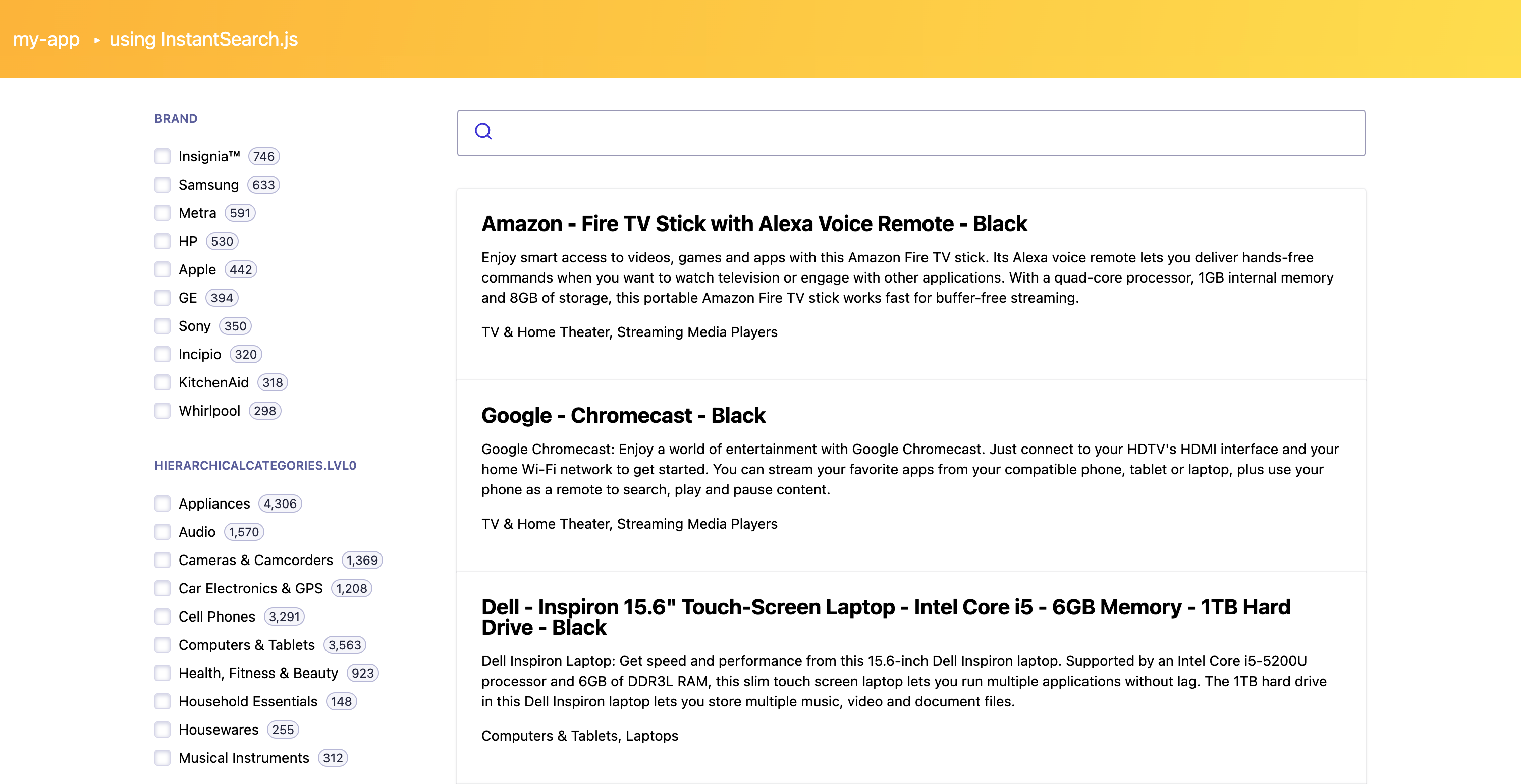
This is what you should see

Next steps
- Read more about styling.
- Get inspired to further customize your look and feel by taking a look at the sandboxes.
- Start your own project with a full installation of InstantSearch.js.
